带你初识vue.js(基础知识)
Posted 嗨小叔的程序猿之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了带你初识vue.js(基础知识)相关的知识,希望对你有一定的参考价值。
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
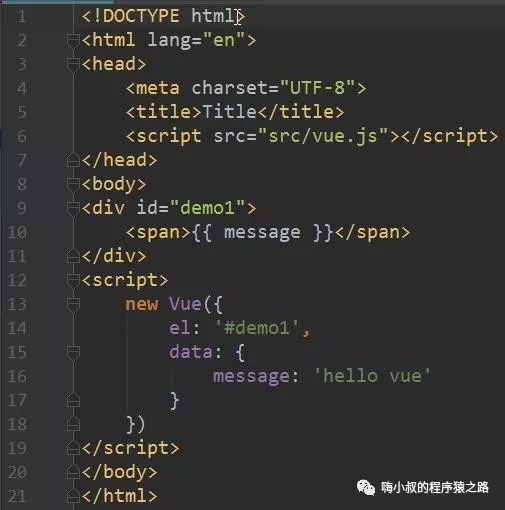
一、引入vue.js,并实例化
二、简单渲染

el: #DOM的id
data:{键名:键值,键名:键值……}
键名就通过{{ 键名 }}渲染进DOM里!
效果如下:

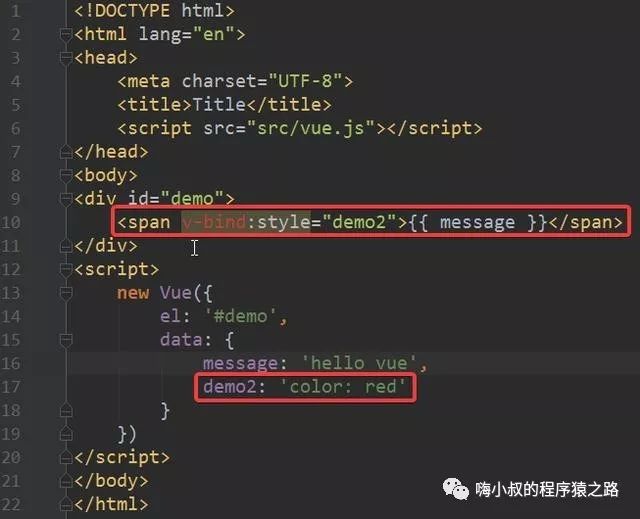
三、bind绑定

通过v-bind:属性来绑定,值既可以是数组(假如好多的css),也可以是字符串,数字……(相当于style="color: red")

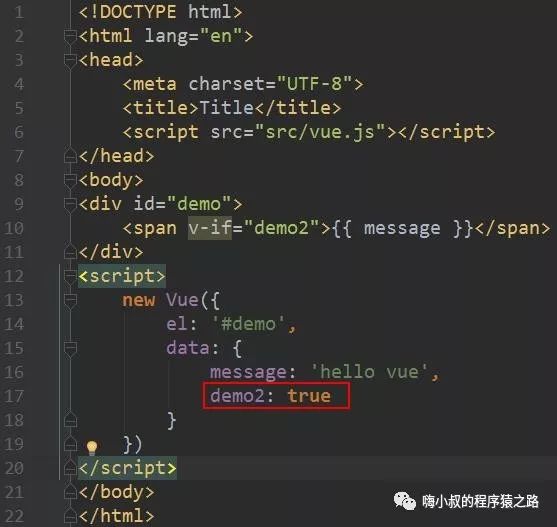
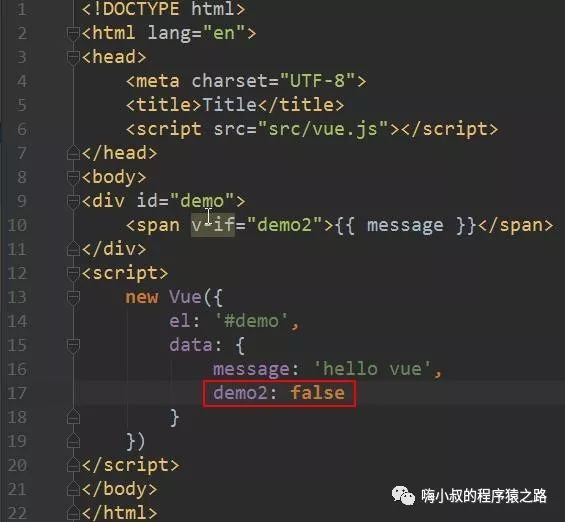
四、v-if绑定




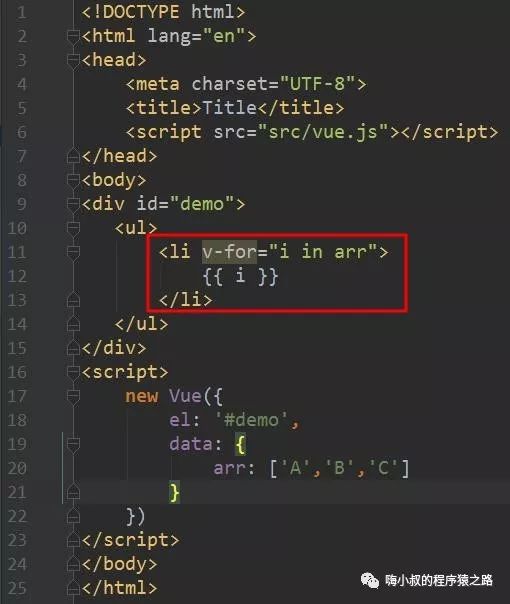
五、v-for
语法:v-for=“条目 in 数组”


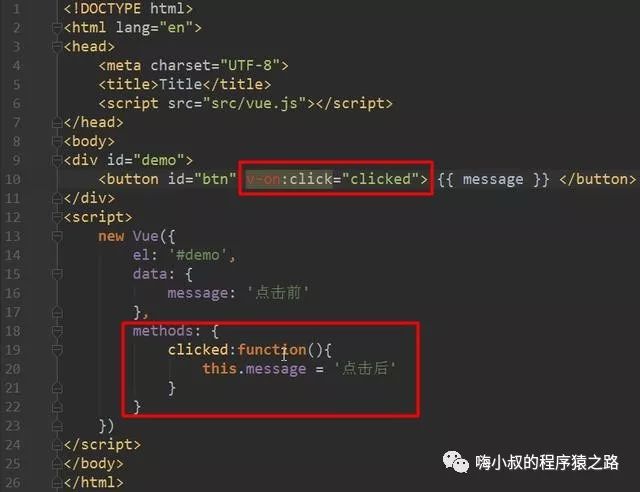
六、时间监听
v-on:click=“方法”
通过methods里的方法名:方法调用

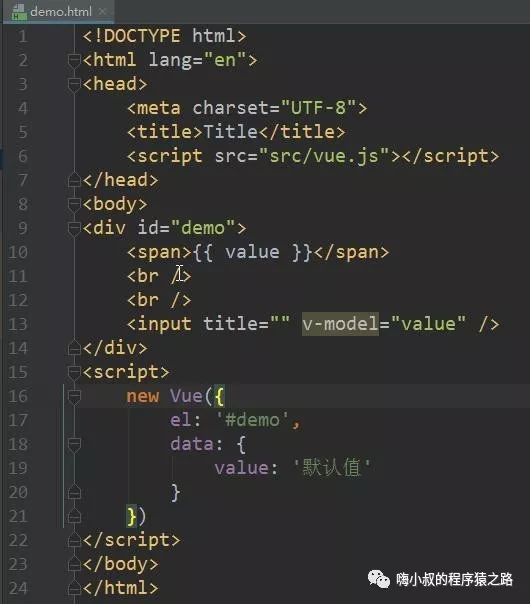
七、双向绑定
v-model=‘名’

牢记这些案例,恭喜!vue渲染您已经掌握了。
以上是关于带你初识vue.js(基础知识)的主要内容,如果未能解决你的问题,请参考以下文章