Vue.js之使用vue-cli初始化项目
Posted 前端技术博文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js之使用vue-cli初始化项目相关的知识,希望对你有一定的参考价值。
一、安装步骤
step1、安装Node.js
测试安装是否成功,打开cmd,使用 node -v,如果显示版本号则表示安装成功。

step2、安装vue-cli
全局安装:-g 表示全局安装vue-cli
npm install -g vue-cli
如果安装较慢,可以使用淘宝镜像安装。
cnpm install -g vue-cli
step3、初始化项目
初始化基于webpack的模板项目,projectName为项目名称,可以自动生成目录及相关文件,跟express生成器差不多。
vue init webpack projectName
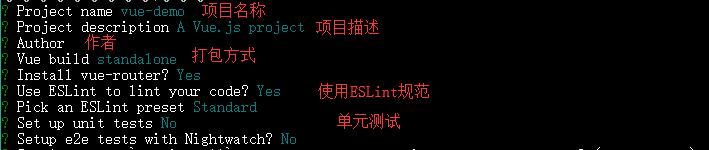
在初始化的过程中会询问一些相关的说明和配置,这些说明和配置会写入package.json文件中,会自动生成对应的模块。

如果需要使用ESLint规范和相关的unit test 和e2e,请输入yes,这样初始化出来的项目,会自动配置好对应的模块。
step4、 下载项目依赖模块
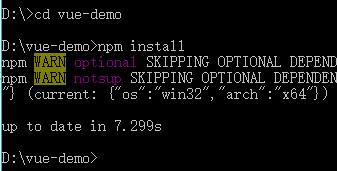
定位到项目根目录,下载项目依赖的所有模块。
npm install

step5、运行项目
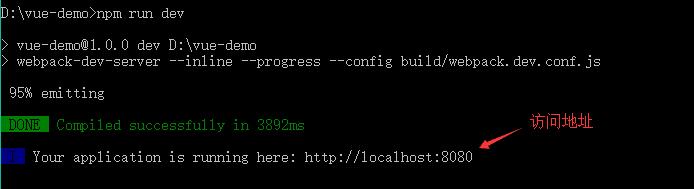
定位到项目根目录下,使用命令:
npm run dev

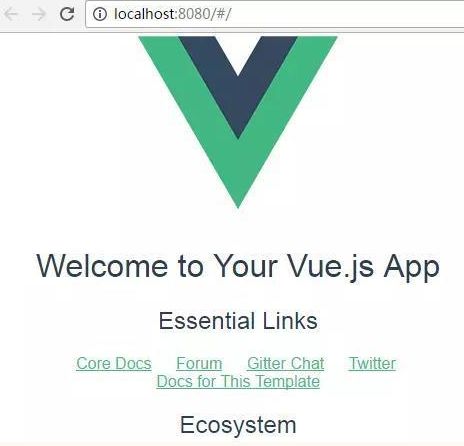
使用命令运行项目,在浏览器中输入http://localhost:8080可访问。

整体过程:
# 全局安装 vue-cli
npm install -g vue-cli
# 创建一个基于 webpack 模板的新项目
vue init webpack projectName
# 安装依赖,先定位到项目根目录,然后安装
cd projectName
npm install
#运行项目
npm run dev
二、目录说明
项目文件需要放到 src 文件夹下,相关的部分静态资源需要放在static文件夹下。
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。



以上是关于Vue.js之使用vue-cli初始化项目的主要内容,如果未能解决你的问题,请参考以下文章
4-5-Vue-组件化开发Vue自动化工具(Vue-cli)单文件组件的使用父子组件数据传递