Vue.js基础学习-1
Posted WEB学习小助手
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js基础学习-1相关的知识,希望对你有一定的参考价值。
简介
vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同,vue被设计为可以自底向上逐层应用。
vue的核心库只关注视图层,不仅易于上手还便于与第三方库或既有项目整合。
起步
<script ></script>
<div id="vue-app2">
<h1>site:{{site}}</h1>
<h1>url:{{url}}</h1>
<h1>details:{{details()}}</h1>
</div>
<script>
var app2 = new Vue({ //每个Vue应用都需要通过实例化Vue来实现
el:'#vue-app2', //Vue构造器中的el 是DOM元素中的id
data:{ //data 用于定义属性
site:"百度一下",
url:"www.baidu.com",
alexa:"10000"
},
methods:{ //methods:用来定义方法
details:function(){
return this.site+"-学的不是技术,更是梦想";
}
}
});
</script>
语法模板
1、vue.js的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进DOM系统。表达式{{..}}:是数据绑定最常用的形式;
v-html: 指令用于输出html代码;
v-bind: 指令绑定属性和数据,可以用来响应地更新HTML属性,v-bind:id 简写为:id;
2、指令
带有‘v-’前缀的特殊属性。指令用于在表达式的值改变时,将某些行为应用到DOM上。
v-if:z指令将根据表达式的结果来决定是否插入p元素。
例子:<p v-if="isRight">true为插入,false为不插入p元素。</p>
3、参数:
参数在指令后以‘:’冒号指明;
例子:<a v-bind:href="url">元素的href属性与表达式url的值绑定</a>
给元素绑定href属性的同时,还可以绑定target属性
v-on:指令用于监听DOM事件,参数是监听事件名。
<a v-on:click="doSomething">百度</a>
v-model: 在输入框中使用该指令来实现双向数据绑定;
4、过滤器:
由‘管道字符’表示
在表达式中:{{ message | capitalize }} 字符串第一个字母转为大写。
在v-bind指令中:<div v-bind:id="rawid | formatId"></div>
过滤器是javascript函数,因此可以接受参数
{{ message | filter('arg1',arg2) }} message是第一个参数,字符串‘arg1’将传给过滤器作为第二个参数,arg2表达式的值将被求值后传给过滤器作为第三个参数。
5、缩写
v-bind缩写:
<a v-bind:href="url"></a> ==><a :href="url"></a>
v-on缩写:
<a v-on:click="doSomething"></a> ==><a @:click="doSomething"></a>
vue.js条件与循环
<div id="vue-app1">
<p v-if="isSee">是否看得见</p>
<template v-if="ok">
<h1>这里是标题</h1>
<p>这里是模板文章</p>
</template>
</div>
<script>
var app1 = new Vue({
el:'#vue-app1',
data:{
isSee:true,
ok:true
}
});
</script>
v-else :该指令给v-if指令添加‘else’块
<div id="vue-app2">
<div v-if="num > 0.5">
是 number= {{num }}
</div>
<div v-else>
否 number= {{num }}
</div>
</div>//结果:是
<script>
var app2 = new Vue({
el:'#vue-app2',
data:{
num:Math.random() //给数据绑定到num
}
});
</script>
v-else-if:该指令用作‘else-if’块;
v-else和v-else-if必须跟在v-else或者v-else-if块之后
v-show: 指令根据条件展示元素
循环条件
v-for:可以绑定数据到数组来渲染一个列表,需要以site in sites 形式的特殊语法,sites是数据源数组并且site是数组元素迭代的别名。
<div id="vue-app3">
<ul>
<template v-for="site in sites"> //模板中使用v-for
<li>{{site.name}}</li>
<li>-------</li>
</template>
</ul>
</div>
<script>
var app3 = new Vue({
el:'#vue-app3',
data:{sites:[
{name:'lili1'},
{name:'lili2'},
{name:'lili3'}
]
}
});
</script>
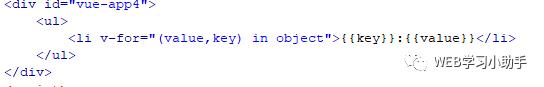
v-for迭代对象:可以通过一个对象的属性来迭代数据;
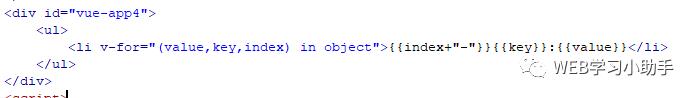
提供第二个参数为键名:

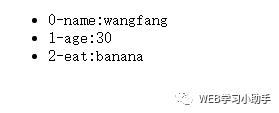
提供第三个参数为索引:


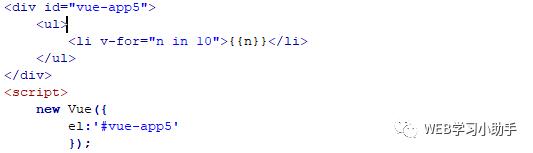
v-for迭代整数:

v-for:还可以循环数组;
<li v-for="n in [1,3,5,10]">{{n}}</li>
注释:
①、在迭代属性输出的之前,v-for会对属性进行升序排序输出。
②、v-for默认行为试着不改变整体,而是替换元素。迫使其重新排序的元素,你需要提供一个key的特殊属性。
<div v-for="item in items" :key="item.id"> {{ item.text }}</div>
计算属性
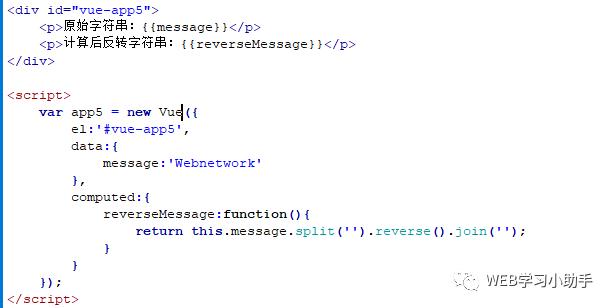
计算属性用于处理一些复杂逻辑,关键词:computed

①、该实例声明了一个计算属性:reverseMessage,提供的函数将作用域app5.reverseMessage的getter。app5.reverseMessage的getter将依赖于app5.message,在app5.message发生改变时,app5.reverseMessage也将发生更新。
②、this指向app5实例

computed VS methods
效果一样,但是computed性能更好,computed是基于它的依赖缓存,只有相关的依赖发生改变时才会重新取值,而使用methods,在重新渲染的时候,函数总会重新调用执行。如果不想被缓存就是用methods属性。
监听属性
可以通过watch来响应数据变化;
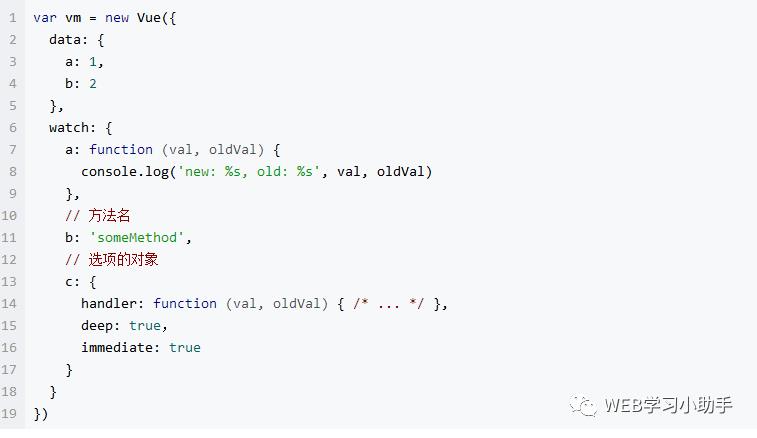
watch是一个对象,有键,有值;
键:将要监控的名称,或者是data中的某个变量。
值:①、可以是函数,监控变化时要执行的函数,有两个参数,第一个是当前值,第二个是变化后的值;
②、可以是函数名,函数名要用单引号包裹;
③、包括选项的对象:
a:handler:其值是一个回调函数,即监听到变化时应该执行的函数。
b:deep:其值是true或false,确定是否深入监听(一般监听时时不能监听到对象属性值变化的,数组的值变化可以监听到。)
c:immediate:其值是true或false,确定是否以当前的初始值执行handler函数。

实例一:实现数据绑定,当表单数据改变时执行函数功能。
<div id="app1">
<input type="text" v-model="text">
<p>{{text}}</p>
</div>
<script>
var app1 = new Vue({
el:'#app1',
data:{ //定义数据
text:'请输入内容: '
},
methods:{ //定义方法
showTip:function(){
alert(11);
}
},
watch:{
text:'showTip' //监听,值为函数名
}
});
</script>
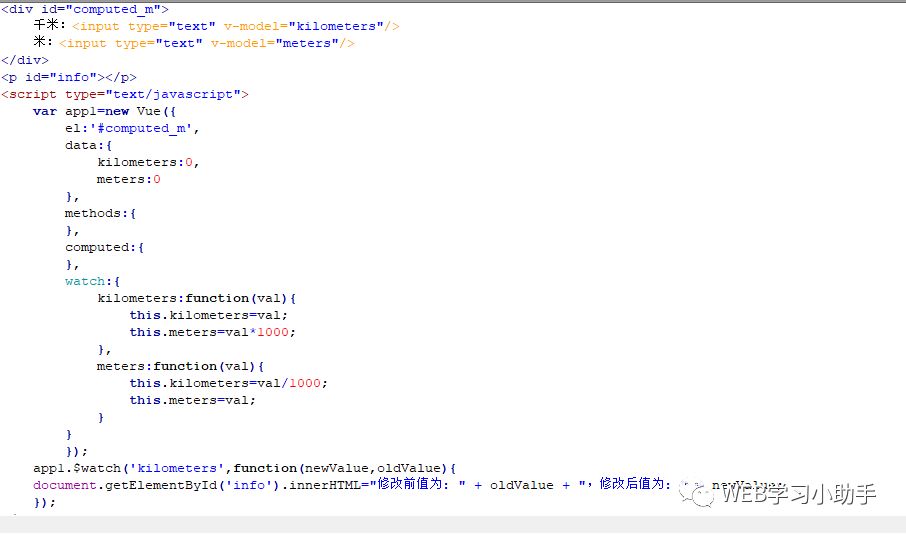
实例二:

watch对象创建了两个方法kilomerters和meters,当我们在输入框输入数据时,watch会实时监听数据变化并改变自身的值,
样式绑定
class属性绑定:
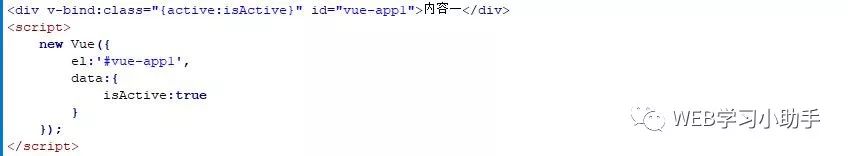
1、为v-bind:class设置一个对象,从而动态切换class

该实例相当于<div class="active"></div>
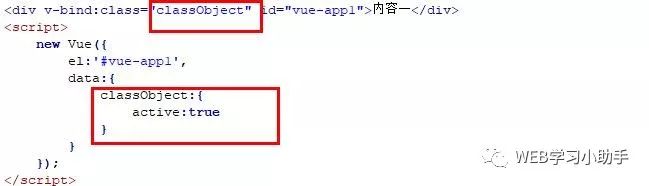
2、也可以直接绑定数据里的一个对象

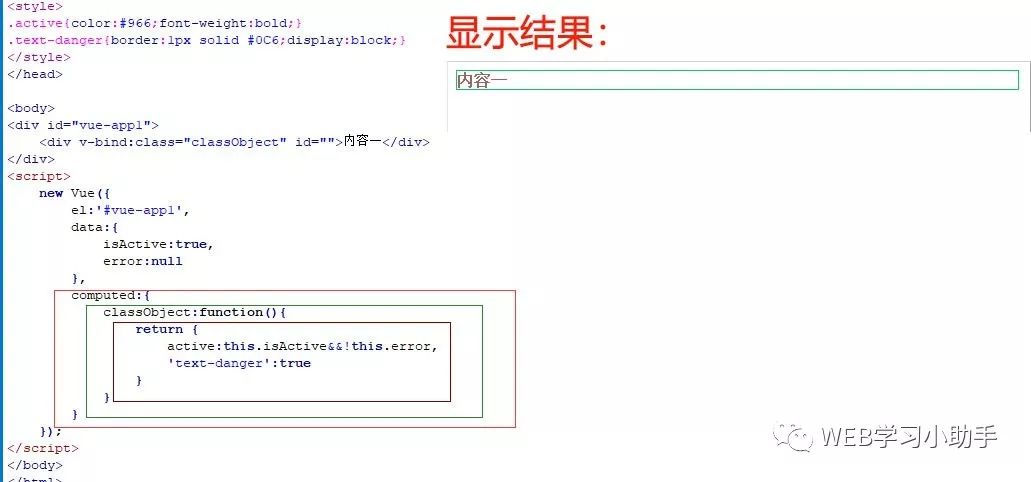
3、可以绑定返回对象的计算属性,这是一个常用而且强大的模式

4、数组语法
<div v-bind:class="[ activeClass,errorClass ]"></div>
5、用三元表达式切换列表中的class
<div v-bind:class="{ errorClass,isActive ? activeClass : '' }"></div>
style内联样式
1、可以在v-bind:style直接设置样式
<div id="vue-app1">
<div v-bind:style="{color:activeColor,fontSize:fontSize+'px'}">内容一</div>
</div>
<script>
new Vue({
el:'#vue-app1',
data:{
activeColor:'red',
fontSize:20
}
});
</script>
2、也可以直接绑定到一样样式对象,让模板更清晰
<div v-bind:style="styleObject"></div>
3、v-bind:sytle 可以使用数组将多个样式对象应用到一个元素上
<div id="app">
<div v-bind:sytle="[ baseStyle, extendStyle]">WEB学习小助手</div>
</div>
注:v-bind:动态绑定指令,默认情况下标签自带属性的值是固定的,在为了能够动态的给这些属性添加值,可以使用v-bind:你要动态变化的值=‘表达式’
事件处理器
v-on:事件监听指令
1、v-on接收一个定义的方法:
methods: 对象中定义方法;
this: 在当前的方法里指向Vue实例;
event: 是原生的DOM事件;
表单
v-model:指令在表单控件元素上创建双向数据绑定,它会根据控件类型自动选取正确的方法来更新元素。
①、双向数据绑定
<div id="app1">
<p>姓名</p>
<input type="text" v-model="name">
<p>信息:{{ name }}</p>
<input type="text" v-model="pubNumber">
<p>信息:{{ pubNumber }}</p>
</div>
<script>
new Vue({
el:'#app1',
data:{
name:'WEB学习小助手',
pubNumber:'Webnetwork'
}
});
</script>
②、复选框中的数据绑定
<p>单个复选框:</p>
<input type="checkbox" id="check" v-model="checked">
<label for="check">{{checked}}</label>
<p>多个复选框:</p>
<input type="checkbox" id="check1" value="语文" v-model="checkNames">
<labelfor="check1">语文</label>
<input type="checkbox" id="check2" value="数学" v-model="checkNames">
<label for="check2">数学</label>
<input type="checkbox" id="check3" value="英语" v-model="checkNames">
<label for="check3">英语</label>
<p>您选择的值为:{{checkNames}}</p>
</div>
<script>
new Vue({
el:'#app1',
data:{
checked:false,
checkNames:[]
}
});
</script>
结果:
③、单选按钮中的数据绑定
<p>单选按钮:</p>
<input type="radio" id="radio1" value="语文" v-model="radioName">
<label for="radio1">语文</label>
<input type="radio" id="radio2" value="数学" v-model="radioName">
<label for="radio2">数学</label>
<p>您选择的值为:{{radioName}}</p>
</div>
<script>
new Vue({
el:'#app1',
data:{
radioName:'语文' //实现单选的功能
}
});
</script>
④、下拉框中的数据绑定
<div id="app2">
<select v-model="selected" name="fruit">
<option value="">请选择爱吃的水果:</option>
<option value="西瓜">西瓜</option>
<option value="香蕉" >香蕉</option>
<option value="草莓" >草莓</option>
</select>
<p>您选择的水果是:{{selected}}</p>
</div>
<script>
new Vue({
el:'#app2',
data:{
selected:'' //在js中给selected赋初始值为空,实现数据绑定
}
});
</script>
修饰符:
①、.lazy: 转变为在change事件中同步;
②、.number : 自动将用户的输入值转为Number类型(如果原值的转换结果为NaN则返回原值);
③、.trim: 自动过滤用户输入的首尾空格;
以上是关于Vue.js基础学习-1的主要内容,如果未能解决你的问题,请参考以下文章