Vue.js的模版渲染
Posted 筑梦前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js的模版渲染相关的知识,希望对你有一定的参考价值。
渲染:获取后端的数据,按照一定的规则加载到写好的模板中,输出成在浏览器中显示的html.vue.js是在前端(即浏览器内)进行的模板渲染。
前后端渲染对比
前段渲染的优点在于:
后端渲染的优点
条件渲染
1.v-if/v-else
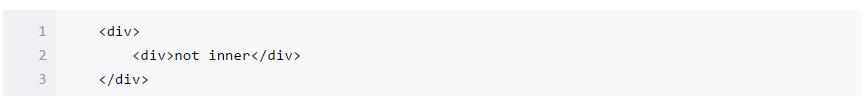
依据数据值来判断是否输出该DOM节点,以及包含的子元素。
输出结果为:
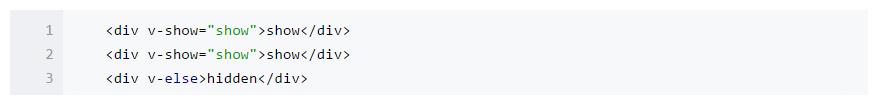
2.v-show
注:v-show元素,无论绑定值为true或false,均会渲染并保持在DOM中。绑定值的改变只会切换元素的css属性display。v-if元素,页面不会显示该标签。
3.v-if vs v-show
1.v-if切换时,引起了dom操作级别的变化。v-show仅发生了样式的变化。所以,从切换的角度考虑,v-show消耗的性能要比v-if小。
2.v-if切换时,vue.js会有一个局部编译/卸载的过程,因为v-if中的模板也可能包括数据绑定或子组件。v-show则仍会进行正常操作,然后把css样式设置为display:none。
总的来说,v-if有更高的切换消耗而v-show有更高的初始渲染消耗。所以,需要根据实际的使用场景来选择合适的指令。
列表渲染
v-for指令主要用于列表渲染,将根据接收到数组重复渲染v-for绑定到的DOM元素及内部的子元素,并且可以通过设置别名的方式,获取数组内数据渲染到节点中。
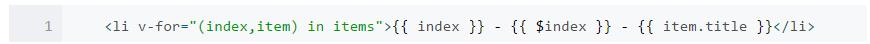
//items为data中的属性名,item为别名,可以通过item来获取当前数组遍历的每个元素。
v-for内置了$index变量,可以在v-for指令内调用,输出当前数组元素的索引。
另外,我们也可以自己制定索引的别名:
注:vue.js对data中数组的原生方法进行了封装,所以在改变数组时能触发视图更新,但以下两种情况时无法触发视图更新的:
1.通过索引直接修改数组元素,例如:vm.items[0] = {title:’title-changed’};
2.无法直接修改”修改数组”的长度,例如:vm.items.length = 0
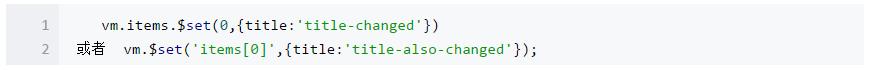
对于第一种情况,Vue.js提供了$set方法,在修改数据的同时进行视图更新,可以写成:
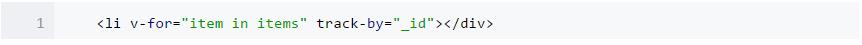
在列表渲染的时候,确定数组中的唯一标识id。通过trace-by给数组设定唯一标识。使Vue.js在渲染过程中会尽量复用原有的对象的作用域及DOM元素。
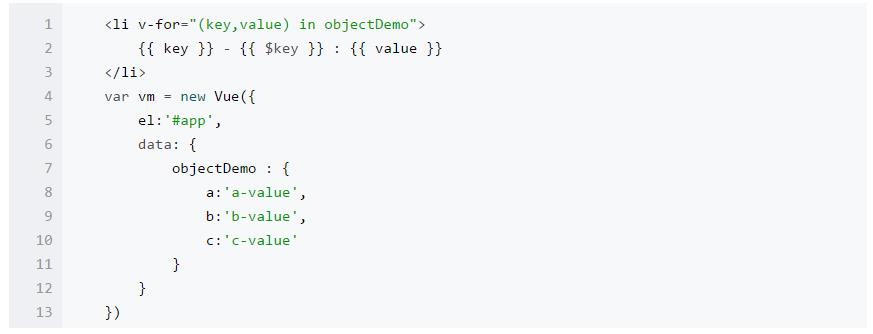
v-for遍历对象,作用域内可以访问内置变量$key,也可以使用(key,value)形式自定义key变量。
v-for可以接受单个整数,用作循环次数:
template标签用法
将指令作用到template标签上,但最后的渲染结果里不会有它。
以上是关于Vue.js的模版渲染的主要内容,如果未能解决你的问题,请参考以下文章
vue template compiler模版解析模块源码解析