Vue.js 系列 - Vue 中的条件渲染
Posted 辣鸡OvO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 系列 - Vue 中的条件渲染相关的知识,希望对你有一定的参考价值。
今天说一下 Vue 中的条件渲染,通俗的说就是条件判断,判断各种条件是否执行。
新建一个最简单的 Vue 实例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
</div>
<script> var app = new Vue({ el: "#app" })
</script>
</body>
</html>先介绍一个 v-if 指令,编辑一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- 新指令 v-if -->
<div v-if="show">{{ message }}</div>
</div>
<script> var app = new Vue({ el: "#app", data: { show: false, message: "Hello World" } })
</script>
</body>
</html>v-if 等于后面跟着的依然是一个 javascript 表达式,这个表达式的 true 和 false ,也就是它的返回值决定了这个 div 标签是否被真实的挂载到页面之上。看一下上面的代码,我在 data 里定义了两个数据, shwo 和 message ,show 是一个布尔值,也就是真假, message 是一个人普通字符串数据,之前也看过很多次了。我们把 show 放到 v-if 后面的双引号里,现在 show 的值是 false ,很显然这个元素就不会挂载在页面上,在浏览器上我们看不到 Hello World 的输出。打开浏览器看一下:
show 为 false 时,<div v-if="show">{{ message }}</div> 没有挂载到页面上。我们在控制台将 show 的值更改为 true ,观察一下效果:


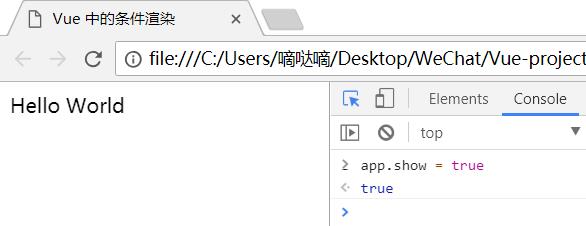
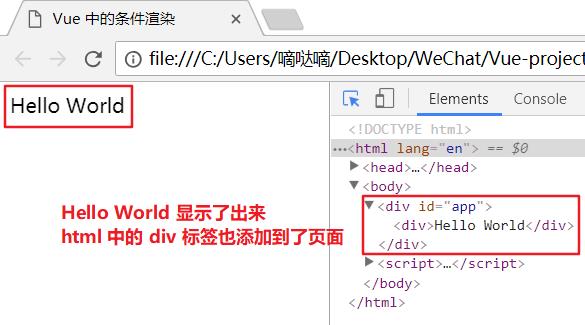
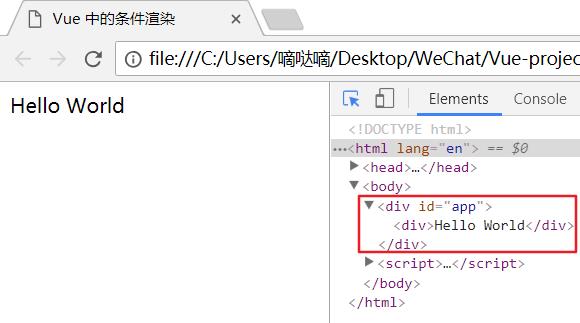
Hello World 显示了出来,div 标签也添加了到 thml 里。当 v-if 为 true 时元素就会添加进去,为 false 时就会删除。
还有一个跟 v-if 效果很类似的指令 v-show ,它两都可以让元素显示隐藏,不过也是有点不一样的,添加一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="show"> v-if :{{ message }}</div>
<!-- 添加的代码 -->
<div v-show="show">v-show :{{ message }}</div>
</div>
<script> var app = new Vue({ el: "#app", data: { show: false, message: "Hello World" } })
</script>
</body>
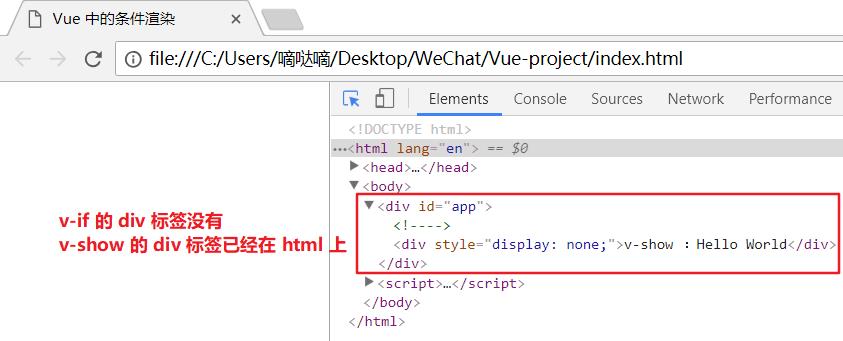
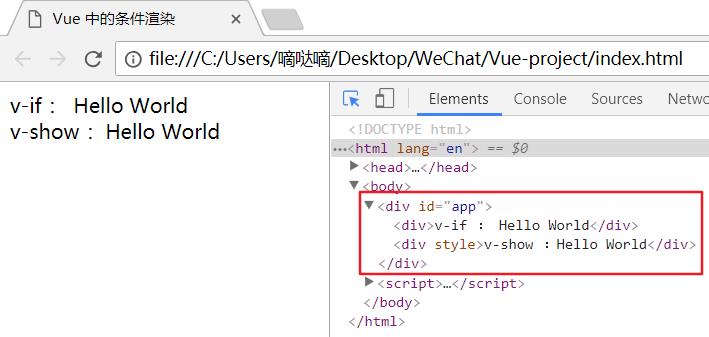
</html>加多了一个 <div v-show="show">{{ message }}</div> ,v-show 用的变量也是 show ,打开浏览器,会看到如图:

因为一开始它两的 show 都为 false ,所以都没有显示出来,但是 v-show 的 div 标签已经挂载到了 html 文件里。
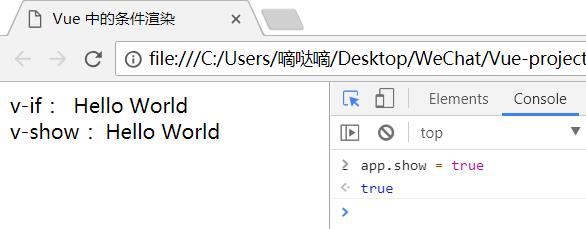
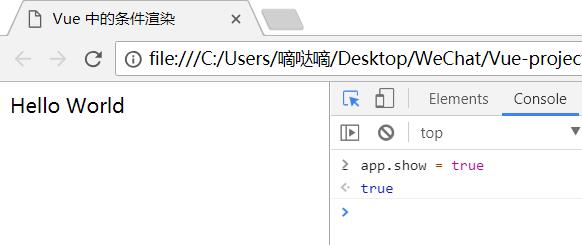
在 Console 修改一下 show 的值改为 true:

两个 div 标签里的内容都显示了出来, v-if 的 div 标签也能在 html 文件上看得到:

进行对比,v-if 和 v-show 都可以控制一个模板标签是否在页面上显示。当 v-if 指令只要对应的变量值为 false ,它所对应的标签不存在于 DOM 页面之上,就是还没有创建出来。只有当它为 true 显示出来时,才会把它创建出来。而 v-show 的 div 元素早已创建好在 DOM 页面之上,只是加了个 display: none 属性,让它隐藏了起来,为 true 也只是把 display: none 给去掉了而已。
在需要频繁切换隐藏显示的时候, v-show 的性能会比 v-if 好很多。因为 v-if 每次都要对整个标签进行添加和删除。
v-if 有一个跟它配对的指令,v-else,修改一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-else 必须跟 v-if 相邻 -->
<div v-if="show">{{ message }}</div>
<div v-else>Bye World</div>
</div>
<script> var app = new Vue({ el: "#app", data: { show: false, message: "Hello World" } })
</script>
</body>
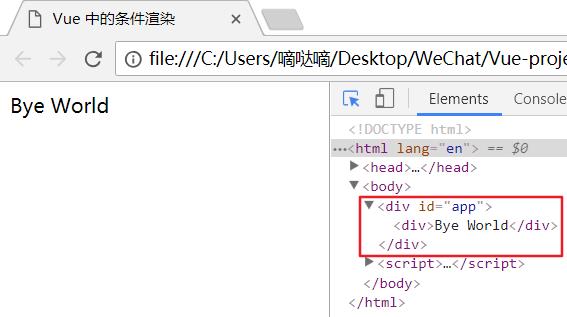
</html>打开浏览器,会发现显示在页面上的是 Bye World:

当我们把 show 给成 true 的时候,Hello World 就出来了:


这就是 v-if 和 v-else 的简单组合使用,记住,它们两个必须相邻写在一起!!!
还有这么一个组合 v-if 、v-else-if 、v-else 三个的组合, v-else-if 可以在中间添加多个进行判断,修改代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- v-else 必须跟 v-if 相邻 -->
<div v-if="show === 'a'">This is A</div>
<div v-else-if="show === 'b'">This is B</div>
<div v-else>This is others</div>
</div>
<script> var app = new Vue({ el: "#app", data: { show: "a" } })
</script>
</body>
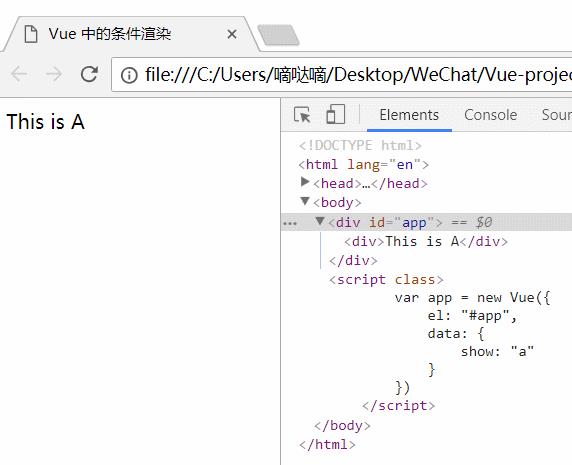
</html>把 message 这个数据删除了,show 改成了一个字符串 a 。打开浏览器会看到 This is A,因为 show 的默认值是 a ,我们在 Console 调试窗口分别修改成 b 和 a 、b 以外的值看看效果:

对应的判断条件会输出对应的 div 标签,显示不同的结果,这就是 v-if 、v-else-if 、v-else 的使用方法。
讲一种比较特殊的情况,修改一下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="show">
用户名:<input />
</div>
<div v-else>
密 码:<input />
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { show: true } })
</script>
</body>
</html>打开浏览器,操作一下:
会发现,当我们进行切换的时候,输入框里的内容并没有清除,这是为什么呢?
因为 v-if 、v-else 、v-else-if 这三个指令有一个尽量复用已有的标签,来增加渲染的速度,也就是说有共同标签的情况下,不会进行修改,只修改发生变化的部分,那应该怎样解决这个问题呢?
我们采用一个 key 值的办法。给两个 <input /> 标签加上 key 。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Vue 中的条件渲染</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="show">
用户名:<input key="username"/>
</div>
<div v-else>
密 码:<input key="password"/>
</div>
</div>
<script> var app = new Vue({ el: "#app", data: { show: true } })
</script>
</body>
</html>再试一下上面的操作,看看结果如何:
这样,刚刚出现的 bug 就没用了。当我们给元素加上 key 值之后,Vue 会知道这是唯一的一个元素,如果两个的 key 值不一样,就不会复用了。
点击·关注持续更新
以上是关于Vue.js 系列 - Vue 中的条件渲染的主要内容,如果未能解决你的问题,请参考以下文章
试图让 vue.js 根据 created() 中的方法有条件地渲染某些东西