Vue.js 系列 - 计算属性方法和监听器
Posted 辣鸡OvO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js 系列 - 计算属性方法和监听器相关的知识,希望对你有一定的参考价值。
这一部分是相对重要的内容,我尽量写详细一点。
什么是计算属性,我举个栗子。在 Vue 实例 里的 data 属性,我先定义两个数据。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>计算属性,方法和监听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- 插值表达式内进行计算,将两个名字合并 -->
{{ firstName + ' ' + lastName }}
</div>
<script> var app = new Vue({ el: "#app", data: { firstName: "Di", lastName: "DaDi" } })
</script>
</body>
</html>现在 data 里面有两个数据,一个是 firstName ,一个 lastName ,我们要把它们两个变成一个全名,可以用上面插值表达式的写法,在浏览器中可以看到我们把一个全名显示在了网页上:
虽然这样可以实现显示全称的一个办法,但是我们的模板里不应该有这些逻辑运算,模板只要负责显示内容就好了。
这样就要把逻辑运算这一部分的东西放到一个容器里面装好,再调用就好了,这样就要用到我们的计算属性 computed ,computed 也是一个 Vue实例 里面的一个选项,现在我们把代码改成下面这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>计算属性,方法和监听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- 插值表达式里面只有一个 fullName -->
{{ fullName }}
</div>
<script> var app = new Vue({ el: "#app", data: { firstName: "Di", lastName: "DaDi" },
// 计算属性 computed computed: { fullName: function () {
// this 就相当于这个实例本身, this.firstName 就等于 app.firstName return this.firstName + " " + this.lastName } } })
</script>
</body>
</html>我们在 Vue 实例 里加了一个 computed 选项,一个对象,在里面我们定义了一个 fullName 的方法,在里面进行计算。这样我们计算好的结果就会返回到 fullName 这个变量,我们浏览器看到的还是跟刚刚一样的结果。
计算属性自带有缓存,只有当计算属性里面的计算值发生改变,才会进行计算,如果没发生计算,它就会用它上一次缓存的结果显示在页面上,做个测试,在 data 里再添加一个数据 age: 18 ,也用插值表达式的方法加到 {{ fullName }} 的后面,在 fullName 的方法里再输出一个 console.log("计算了一次") ,修改完代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>计算属性,方法和监听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{ fullName }}
<!-- 增加的 age -->
{{ age }}
</div>
<script> var app = new Vue({ el: "#app", data: { firstName: "Di", lastName: "DaDi", age: 18 },
// 计算属性 computed computed: { fullName: function () {
console.log("计算了一次");
// this 就相当于这个实例本身, this.firstName 就等于 app.firstName return this.firstName + " " + this.lastName } } })
</script>
</body>
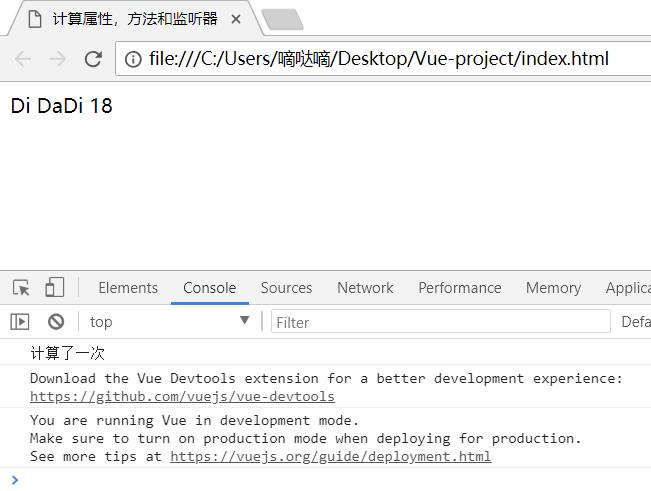
</html>保存刷新一下浏览器页面。会看到在名字后面多了个 18 ,F12 打开调试窗口下的 Console 会看到输出了一句计算了一次 如下:

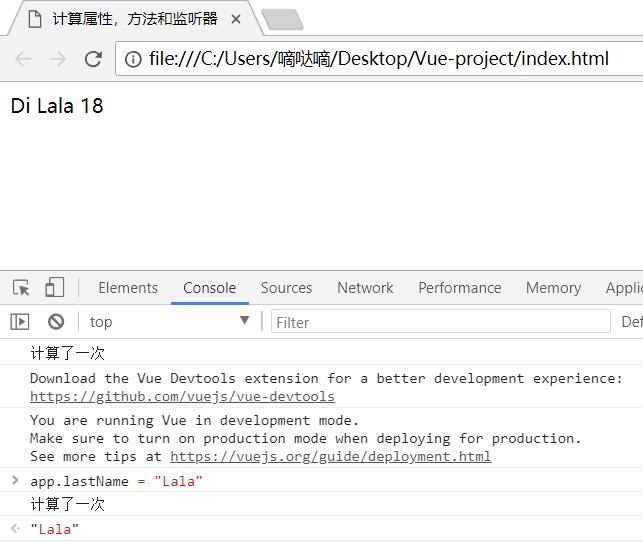
我们试着修改一下 lastName ,在控制台输入 app.lastName = "Lala" ,会发现变成了这样:

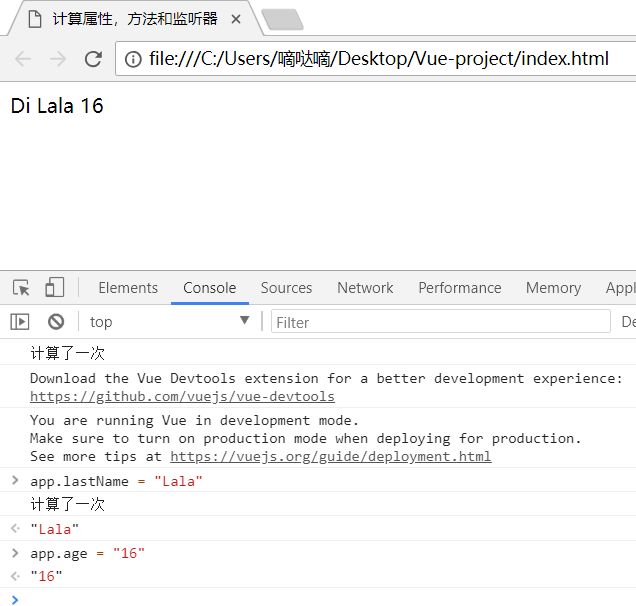
又输出了一次 计算了一次 ,说明 fullName 方法又调用了一次。当我们修改 age 这个数据的时候,是需要重新计算一次 fullName 的,这次我们修改 age 的值, 输入 app.age = "16" ,这次只有 18 变成了 16,控制台并没有输出 计算了一次 ,说明 fullName 没有进行计算,而且上一次修改的名字一样显示在了页面上,证明了计算属性的缓存机制。

下面要讲的是方法选项 methods ,同样可以实现输出全名。修改一下代码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>计算属性,方法和监听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- 注意这里的 fullName 后面多了括号 -->
{{ fullName() }}
<!-- 增加的 age -->
{{ age }}
</div>
<script> var app = new Vue({ el: "#app", data: { firstName: "Di", lastName: "DaDi", age: 18 },
// 方法 methods: { fullName: function () {
return this.firstName + " " + this.lastName } }
// 计算属性 computed // computed: { // fullName: function () { // console.log("计算了一次"); // // this 就相当于这个实例本身, this.firstName 就等于 app.firstName // return this.firstName + " " + this.lastName // } // } })
</script>
</body>
</html>这次不用说也知道,methods 是 Vue 实例 的一个选项,也没改什么,只是把刚刚的 computed 改成了 methods ,但是在我们用计算方法的时候,只要把计算的方法名直接填入插值表达式当中就可以了,但是方法需要调用方法,要在方法名后面加上双括号进行调用,这样我们实现的效果还是一样的:
但是, methods 没有 computed 的缓存机制,只要修改了一次,就要计算一次,无论修改什么。这样比较的话 compute 是比 methods 更加少的使用运算内存。
现在,我们用第三种方法实现上面的功能。使用 监听器 实现,修改代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>计算属性,方法和监听器</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<!-- 注意这里的 fullName 后面括号被删掉 -->
{{ fullName }}
<!-- 增加的 age -->
{{ age }}
</div>
<script> var app = new Vue({ el: "#app", data: { firstName: "Di", lastName: "DaDi",
// 增加一个 fullName fullName: "Di DaDi", age: 18 },
// 监听器 watch: {
// 监听 firstName 是否发生改变 firstName: function () {
this.fullName = this.firstName + " " + this.lastName; },
// 监听 lastName 是否发生改变 lastName: function () {
this.fullName = this.firstName + " " + this.lastName; } }
// 方法 // methods: { // fullName: function () { // return this.firstName + " " + this.lastName // } // } // 计算属性 computed // computed: { // fullName: function () { // console.log("计算了一次"); // // this 就相当于这个实例本身, this.firstName 就等于 app.firstName // return this.firstName + " " + this.lastName // } // } })
</script>
</body>
</html>watch 选项,也就是监听器,必须把会发生变化的数据都监听一下,不管是 firstName 发生变化还是 lastName 发生变化都要对 fullName 进行修改。watch 监听器的功能有点跟 computed 相似,也会对数据进行缓存,只有当必要的东西发生改变的时候才会进行计算。
computed 代码量相对于 watch 较少。
今天东西有点多,可以把代码对着敲一下,尽量不要复制粘贴,跟官方文档对着看,还能补充一下我可能漏掉的东西。
关注持续更新
以上是关于Vue.js 系列 - 计算属性方法和监听器的主要内容,如果未能解决你的问题,请参考以下文章