前端快来!7月份热门的Vue.js项目全在这了
Posted 开源最前线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端快来!7月份热门的Vue.js项目全在这了相关的知识,希望对你有一定的参考价值。
开源最前线(ID:OpenSourceTop) 猿妹 编译
链接:https://medium.mybridge.co/vue-js-open-source-of-the-month-v-july-2018-5a6c497086f1
Mybridge 对 Github 上将近 150 个 Vue.js 开源项目进行了排名,并从中挑选出了 Top 10,帮助开发者找到最好的Vue.js开源项目,在本次排行中:
上榜开源项目所获得Star数平均为:967
涉及的领域包括:Vue Native,Loader,UI组件,表,Weex UI,Renderless,可折叠,选择器,html标题管理器,全局事件
下面就是上榜的开源项目详情
https://github.com/GeekyAnts/vue-native-core Star 4454
Vue Native是一个使用javascript构建跨平台原生移动应用程序的框架,Vue Native CLI用于生成Vue Native应用程序,该应用程序是React Native API包装程序。这意味着使用Vue Native,你可以执行任何可以使用React Native完成的操作。
https://github.com/f/vue-wait Star 952

Vue / Vuex和Nuxt应用程序的复杂加载器和进度管理,vue-wait有助于管理页面上的多个加载状态而不会发生任何冲突。
https://github.com/heyui/heyui Star 512

用于Web的UI工具包,由Hey UI开发维护,heyui的最大的一个特色。 那就是全局配置,以及数据驱动。
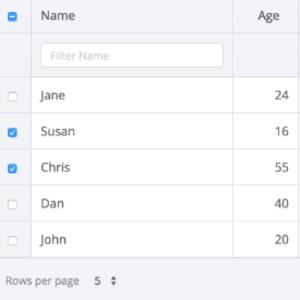
https://github.com/xaksis/vue-good-table Star 656

一个易于使用,干净且功能强大的VueJS数据表,具有排序,列过滤,分页等基本功能
https://github.com/alibaba/weex-ui Star 3412

Weex Ui 是一个基于 Weex 的富交互、轻量级、高性能的 UI 组件库。你可以通过飞猪、淘宝、天猫、Weex Playground 或者浏览器扫码体验
https://github.com/banshee-ui Star 25

Banshee是Vue的一个组件库,它只提供JavaScript功能并为用户留下HTML标记和样式。它没有CSS,所有组件都没有HTML。
注意:Banshee还在积极开发中,不建议在生产环境中使用。在Beta版本发布之前预计API会发生变化
https://github.com/ulivz/vue-foldable Star 94
Vue.js的高度可定制的可折叠组件
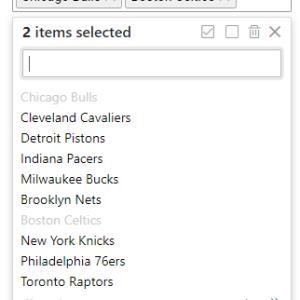
https://github.com/TerryZ/v-selectpage Star 35

基于 Vue2 强大的选择器, 可分页的列表或表格展现形式, 使用标签形式的多选模式, 国际化 i18n 和服务端数据源支持
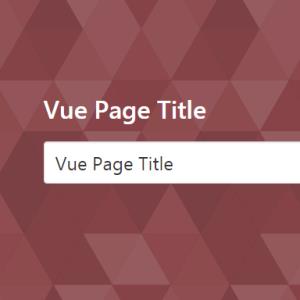
https://github.com/vinicius73/vue-page-title Star 74

动态修改页面title,只需title在组件内设置选项即可。在组件内仍可以更新$title状态,也可以在组件模板中使用。
https://github.com/JserWang/vue-event-proxy Star 129
Vue Event Proxy实现了让Vue.js支持全局事件
●本文编号350,输入编号直达本文
●输入m获取文章目录
以上是关于前端快来!7月份热门的Vue.js项目全在这了的主要内容,如果未能解决你的问题,请参考以下文章