基于 Laravel + Vue.js 构建的开源电商系统 — Bagisto
Posted PHP技术大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 Laravel + Vue.js 构建的开源电商系统 — Bagisto相关的知识,希望对你有一定的参考价值。
项目简介
Bagisto 是一个手工定制的电子商务框架,基于当下最热门的开源技术进行构建 —— 后端基于 php 框架 Laravel,前端基于渐进式 javascript 框架 Vue.js。
Bagisto 项目设计的初衷是为了减少构建在线商店或者从实体店迁移到在线商店的时间、金钱和人力成本。不管你的业务是大是小,Bagisto 都会适合你,而且安装和设置都非常简单,可以让你轻松入门。
我们还提供了一个在线论坛以方便大家讨论问题和功能需求: Bagisto 论坛 。
Bagisto 主要提供了以下功能特性,以便你构建或扩展业务:
生而全球,支持本地化和货币设置;
内置的访问控制层;
美观且响应式的店面;
描述清晰且简单的后台管理系统;
后台仪表盘;
自定义属性;
基于模块化设计;
支持多个店铺主题;
支持多店铺库存系统;
订单管理系统;
用户购物车、收藏、商品评论;
简单可配置的商品;
更多功能特性请点击这里查看: Bagisto 功能特性 。
Bagisto 项目预览可以查看 Bagisto Demo 页面。
对于开发者而言,如果你会使用 Laravel 框架和 Vue.js 框架,则可以轻松对项目进行开发和运维。
系统需求
Bagisto 对线上运行系统有以下需求:
操作系统:Ubuntu 16.04+;
Web 服务器:Apache 或 nginx;
内存:2GB或更高
PHP:7.1.17或更高版本
处理器:1Ghz或更高;
mysql:5.7.23+;
Node:8.11.3 LTS 或更高版本;
Composer:1.6.5 或更高版本。
安装配置
使用安装器安装
下载完成后,将其解压到 Web 根目录下,并且在 Nginx/Apache 配置虚拟域名指向 Bagisto 项目目录,然后在浏览器中访问如下 URL 进行安装:
http://example.com/public
注:记得将 example.com 替换成自己配置的虚拟域名。
使用 Composer 安装
还可以通过 Composer 来安装 Bagisto 项目:
composer create-project bagisto/bagisto
配置 Bagisto
安装完成后,打开 Bagisto 项目根目录下的 .env 文件设置数据库相关配置项:
APP_URL
DB_CONNECTION
DB_HOST
DB_PORT
DB_DATABASE
DB_USERNAME
DB_PASSWORD
具体配置值根据自己所在环境进行设置即可。
此外,邮件相关环境变量也要设置,因为 Bagisto 一些内置的方法需要给客户和管理员发送邮件。
数据库初始化
完成上述配置后,接下来,我们对新安装的应用进行数据的初始化。
首先,运行如下迁移命令完成数据表创建:
php artisan migrate
然后运行如下填充命令初始化数据库数据:
php artisan db:seed
其它初始化设置
数据库初始化之后,我们将前端资源发布到 public 目录下以便可以正常渲染页面:
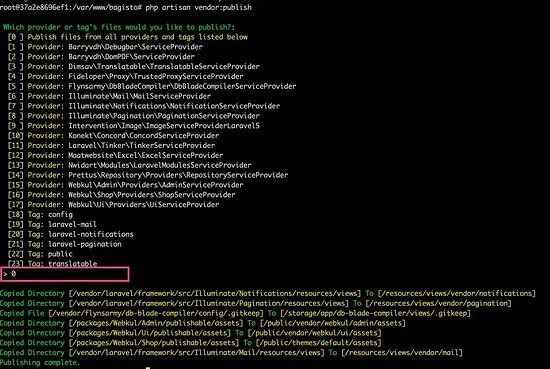
php artisan vendor:publish
上述命令是一个交互式命令,输入 0 发布所有文件即可:

最后,我们运行 php artisan storage:link 命令在 public 创建一个软链 storage 指向 storage/app/public 目录,然后运行 composer dump-autoload 重新刷新 Composer 管理的依赖。
至此,我们就完成了 Bagisto 项目的所有安装配置及初始化工作,接下来,可以在浏览器中访问 Bagisto 电商项目了。
访问 Bagisto 页面
最简单的访问方式就是在项目根目录下运行 php artisan serve 命令,通过 PHP 内置服务器提供对项目的访问。
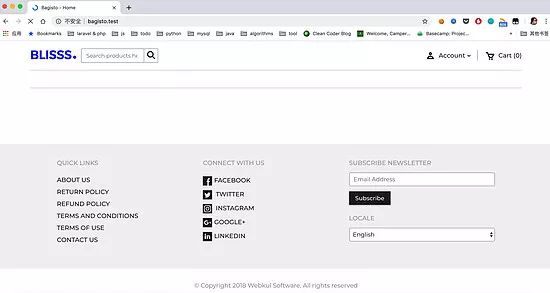
如果你是基于 Valet 作为本地开发环境的话,通过 bagisto.test 即可访问 Bagisto 首页。
如果你是基于 Homestead 或 Laradock 或者其它工具作为本地开发环境的话,还需要在 Nginx/Apache 中配置虚拟域名执行项目根目录下的 public 目录,比如本例中,我们指定的虚拟域名是 bagisto.test ,完成 Web 服务器的配置后,即可通过 http://bagisto.test 这个 URL 访问 Bagisto 首页:

要访问后台管理页面的话,通过 http://bagisto.test/admin 即可,如果没有登录的话,会跳转到后台登录页:

默认账号/密码如下:
email:admin@example.com
password:admin123
登录成功后,页面跳转到后台仪表盘页面:
如果要注册会员,可以通过 http://bagisto.test/customer/register 这个页面填写表单完成注册。
更多精彩
以上是关于基于 Laravel + Vue.js 构建的开源电商系统 — Bagisto的主要内容,如果未能解决你的问题,请参考以下文章
任何想法如何使用 vue js 和 vue 路由器在 laravel 5.3 中进行基于会话的身份验证
Laravel - 通过 vue.js 组件将用户插入数据库