无需后端开发,教你轻松实现小程序「客服功能」| 小程序问答 #40
Posted 知晓程序
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无需后端开发,教你轻松实现小程序「客服功能」| 小程序问答 #40相关的知识,希望对你有一定的参考价值。
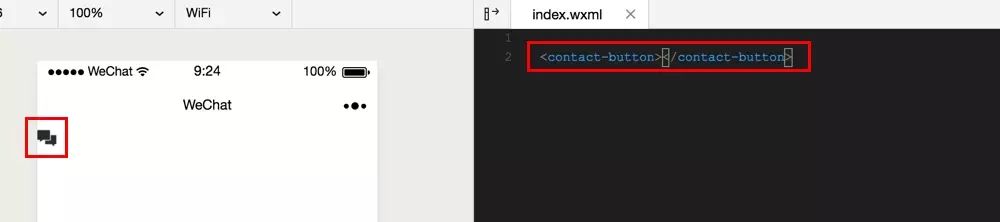
<contact-button></contact-button>

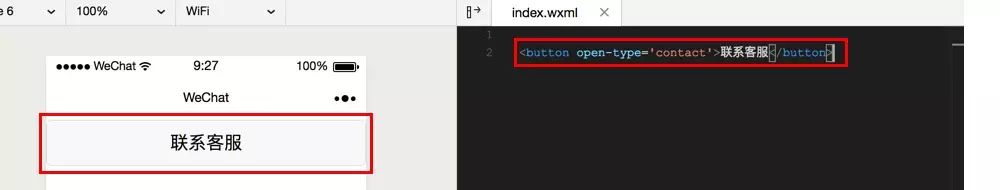
<button>
组件的
open-type
属性,我们也可以在小程序的界面中,
插入自定义样式的客服消息按钮。

<button open-type='contact'>联系客服</button>
无论使用哪一种方法,用户都可以通过点击客服消息按钮,进入聊天界面,与你的小程序客服直接沟通。
使用小程序帐户,登录至微信公众平台(mp.weixin.qq.com)。
点击左侧边栏的「客服消息」链接,进入「客服消息」功能模块。
确认添加,点击「确定」即可。

以上是关于无需后端开发,教你轻松实现小程序「客服功能」| 小程序问答 #40的主要内容,如果未能解决你的问题,请参考以下文章