js如何自动点击onclick
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何自动点击onclick相关的知识,希望对你有一定的参考价值。
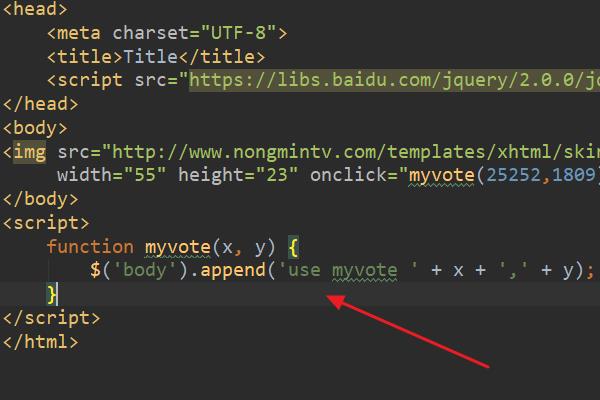
<img src="http://www.nongmintv.com/templates/xhtml/skins/xhtml/images/fcbz2012/guanzhu.gif" width="55" height="23" onclick="myvote(25252,1809)"/>
需要准备的材料分别有:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

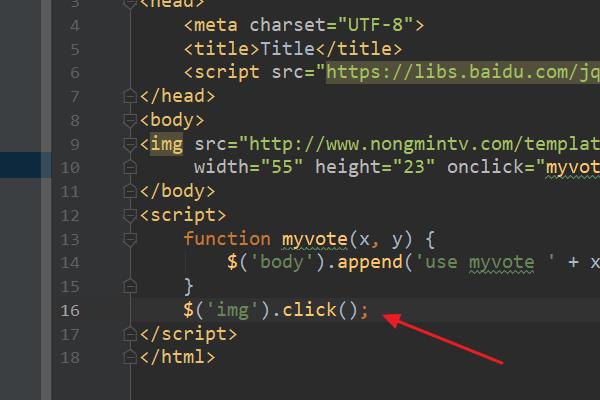
2、在index.html中的<script>标签,输入js代码:$('img').click();。

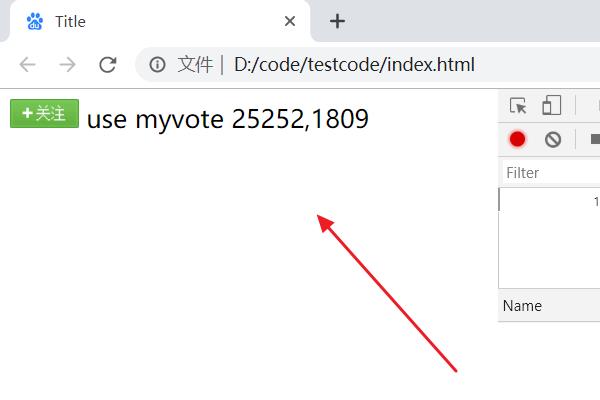
3、浏览器运行index.html页面,此时img标签被用js自动点击并打印了相关内容。

自动触发点击事件,其实就让点击实现自己执行。
下面是简单的代码实现:
HTML 代码:
<div style='width:100px; height:100px; background:#ccc;' id='div'></div>JS代码:
oDiv.onclick = function() //给元素增加点击事件
alert(1);
;
oDiv.click(); //执行点击事件,这样就模拟出了自动执行点击事件。 参考技术B 在body的onclick()事件里调用,或者在JS里的全局范围内调用,或者在jquery的
$(document).ready(function()
//在这调用你要执行的事件函数
);追问
整个网页就这个代码
可不可以写完整点呢 我看不懂
1、你的内容
2、添加 myvote(25252,1809);
3、引入jquery的JS,然后
$(document).ready(function()
myvote(25252,1809);
);
4、你也可以试试:在JS中写document.getElementById("IMG标签的ID").click();
你给你的img标签加个id属性
如何用js实现点击按钮下载文件
在按钮上写属性 onclick="函数名()" ,作用是绑定click事件
如
<input type="button" onclick="Click()" value="Download" />然后在脚本处写上对应的函数即可,在函数中跳转到相应的文件路径就行。如
function Click()window.location.href="文件的url地址";
追问
这还是打开文件的窗口要自己粘贴复制的,想要的效果是直接调用浏览器的下载窗口,选择本地路径,点击保存,这场景!要用creatObjectURL的貌似
追答其实也是用浏览器打开,如果是浏览器不能打开的文件就会弹保存框(IE会提示你是要打开还是保存,选保存即可)
如果是固定只能下载不能打开,需要用第三方插件才行,window.URL.createObjectURL(文件对象)这个方法不一定所有浏览器都支持
附上你说的使用window.URL.createObjectURL方式,需要加这两行
var fileObj=document.getElementById("文件控件的id属性值");var src = window.URL.createObjectURL(fileObj.files[0]);
此时src的值就是对应文件的url
大牛啊!
追答偶只是程序猿而已
参考技术A使用JavaScript原生自带的click方法就行了。
<div id="go">用户登录</div>
以上就是源代码,我想用javascript
模拟点击”用户登录“按钮。
Javascript,一种高级编程语言,通过解释执行,是一门动态类型,面向对象(基于原型)的直译语言。它已经由欧洲电脑制造商协会通过ECMAScript实现语言的标准化。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、FireFox等)支持。
JavaScript是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。
JavaScript虽与Java有很多相似性,但这两门编程语言从设计之初就有很大的不同,JavaScript的语言设计主要受到了Self(一种基于原型的编程语言)和Scheme(一门函数式编程语言)的影响。在语法结构上它又与C语言有很多相似(例如if条件语句、while循环、switch语句、do-while循环等)。
参考技术B 如何用js实现点击按钮下载文件在js中,可以给按钮绑定点击事件,当按钮被点击时,跳转至下载链接 ,实现文件的下载。下面小编举例讲解如何用js实现点击按钮下载文件。
东西/原料
html+js
代码编纂器:Dreamweaver CS5
方式/步调
1
新建一个html文件,定名为test.html,用于讲解若何用js实现点击按钮下载文件。
2
在test.html文件内,利用button标签建立一个按钮,按钮名称为“下载文件”。
3
在test.html文件内,给button按钮绑定onclick点击事务,当按钮被点击时,执行downfile()函数。
4
在js标签中,利用function建立downfile()函数,在函数内,用于实现下载的逻辑。
5
在downfile()函数内,经由过程window.location.href跳转至下载文件的链接,从而实现下载文件。
6
在浏览器打开test.html文件,查看实现的结果。 参考技术C
<a herf="要要下载文件的路径">点我下载
</a>
button按钮,不用a标签,只有文件的url,要求调用浏览器的下载框
以上是关于js如何自动点击onclick的主要内容,如果未能解决你的问题,请参考以下文章