Preact简介
Posted Web手艺人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Preact简介相关的知识,希望对你有一定的参考价值。
『 Facebook 最近发布了一篇博文:Explaining React's license
https://code.facebook.com/posts/112130496157735/explaining-react-s-license/
换言之,不会对 React 的许可协议做任何修改。
那这意味着 Apache 基金会下的开源项目都需要在 8 月 31 号前移除 React 相 关代码。
......
但无论如何,从 8 月 31 号开始,Apache 基金会下的项目凡是含有 Facebook BSD+Patents 的源码,都必须移除,包括 React。』
由于最近React受到一些风波影响,为了减少大公司波及的未知影响,我们先了解下Preact及其使用方法。
一、什么是preact
1.React 的 3kb 轻量化方案,可替代react
2.Api几乎和react一致
3.提供兼容层preact-compat,可以无缝使用 React 生态系统中其他组件
Ø缺少react的一些特性
•PropType 验证:平时很少会用到
•Children:并非必要特性
•Synthetic Events:一个事件的完整实现意味着更多的维护和性能的考虑,以及更庞大的 API。Preact 的浏览器支持并不需要这个开销。
二、.preact工作原理
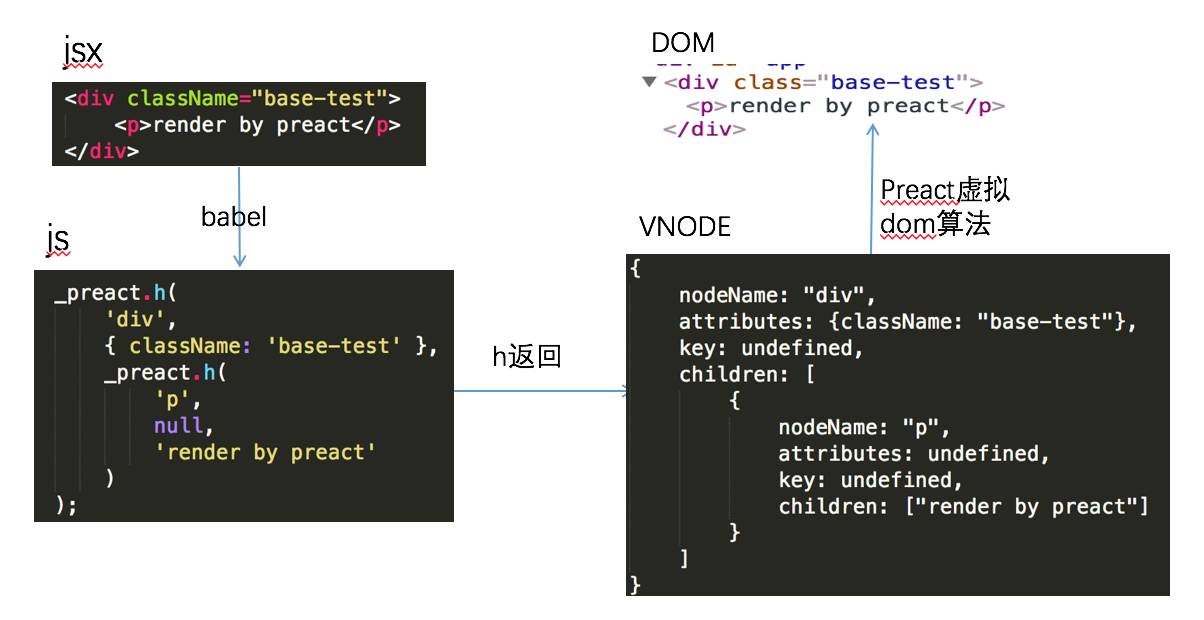
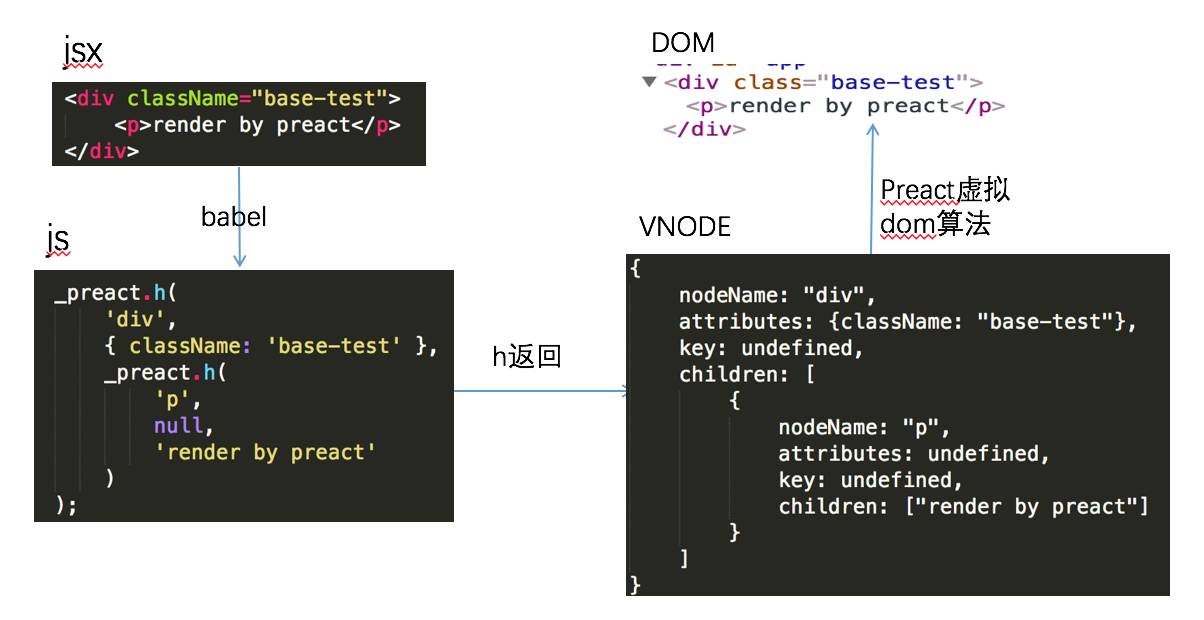
1.使用h函数转化jsx
Babel中默认转化jsx使用的是React.createElement, 而preact使用的是h函数, 所以需要将babel中转化jsx的函数替换成preact.h。
首先将Jsx代码通过babel编译成h函数调用;
h函数会返回如图VNODE对象,包括attributes、children、key、nodeName属性,由于每一个jsx标签都会返回一个h函数调用,所以最终会返回一个带有子孙节点的虚拟dom树对象;
最后通过Preact虚拟dom算法,将虚拟dom树转化为真实的dom。

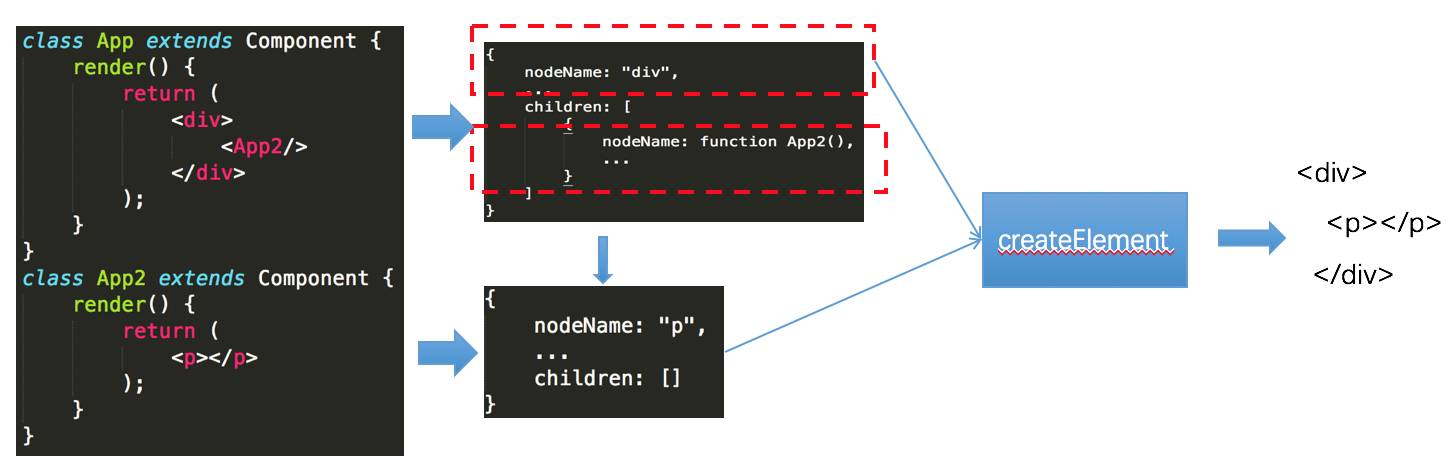
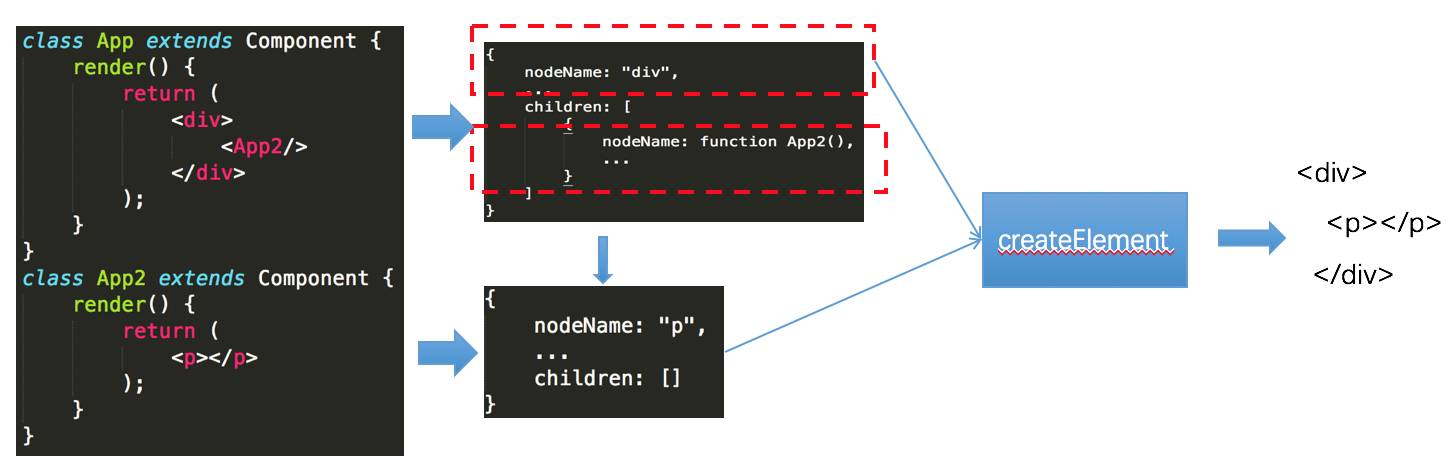
2.虚拟dom算法-新增节点
App会被转化为如图vnode对象
Preact会判断:
当前nodeName是一个dom节点div,则直接通过createElement创建出来,
接着处理子节点,子节点是一个component App2,preact会调用其render生成一个新的vnode对象,
然后重复上面的动作,判断是一个dom节点p,通过createElement创建出来并插入div下面。

创建完成以后,会把dom引用挂在component.base上,把component对象引用挂在dom._component属性上,使其相互关联,方便节点修改、删除时使用。
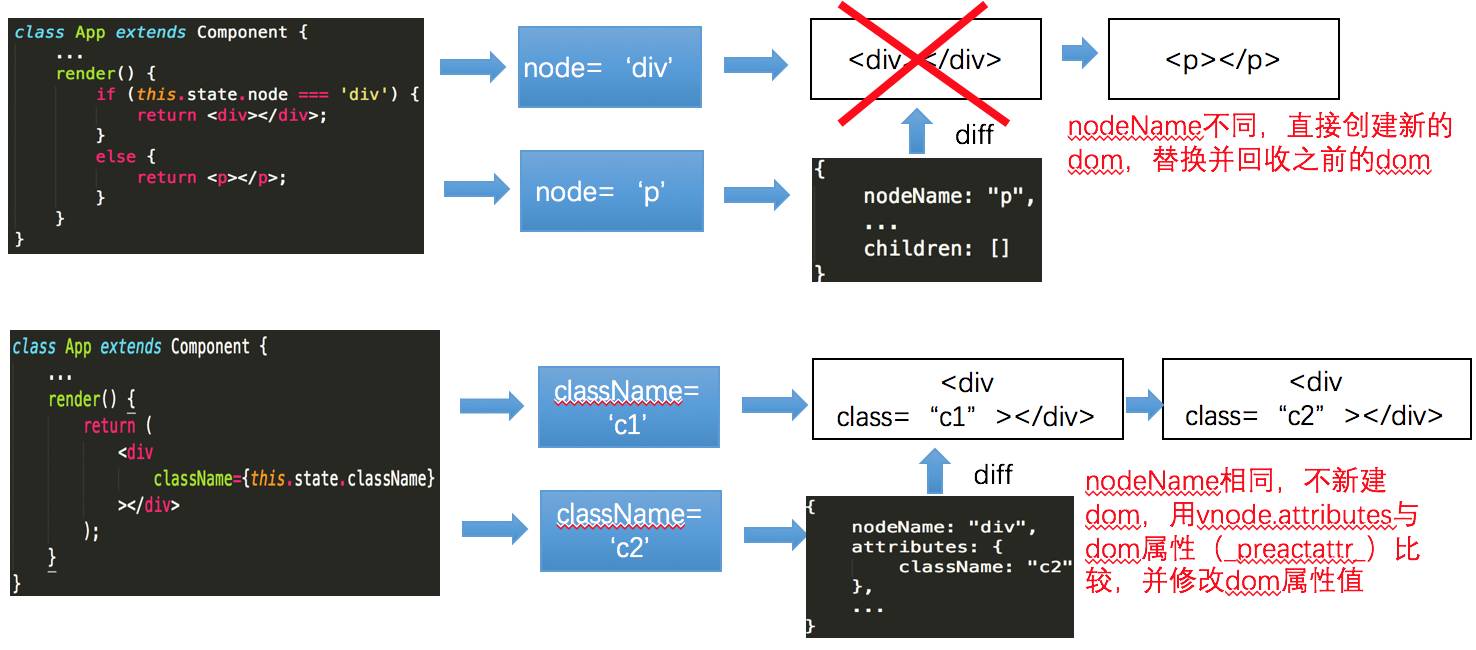
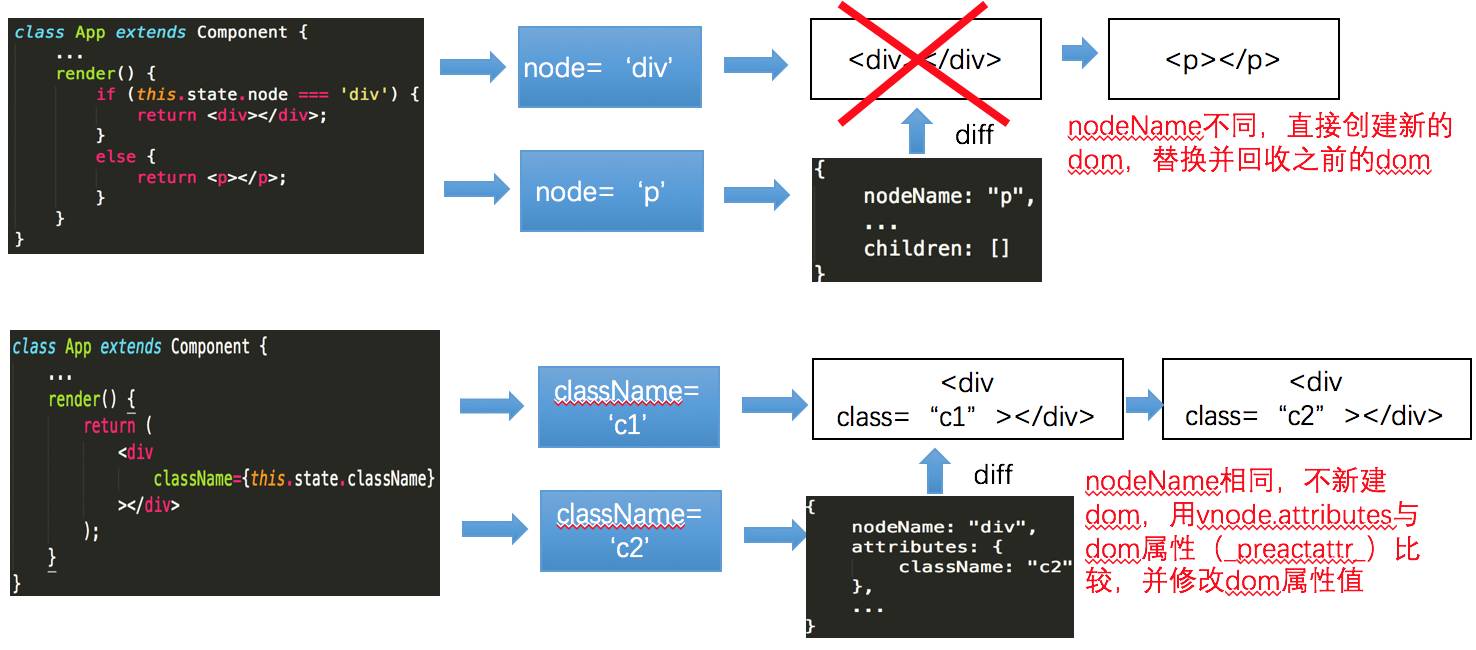
3.虚拟dom算法-更新节点
如果nodeName发生变化,直接create一个新的dom,替换原来的dom,并对其进行回收。
Preact会把component(component.base)和dom(dom._component)相互关联起来,当数据变更时,将新的虚拟dom和真实的dom比较,并将diff更新(新增、删除)到dom中。
虚拟dom和真实dom做diff的时候,首先会去找dom上的__preactattr__属性,用于缓存dom的attributes。如果该属性有的话,就直接和属性缓存diff,如果没有的话,再去遍历attributes。如果一致,不会做任何操作,如果不一致,会更新dom和属性缓存。

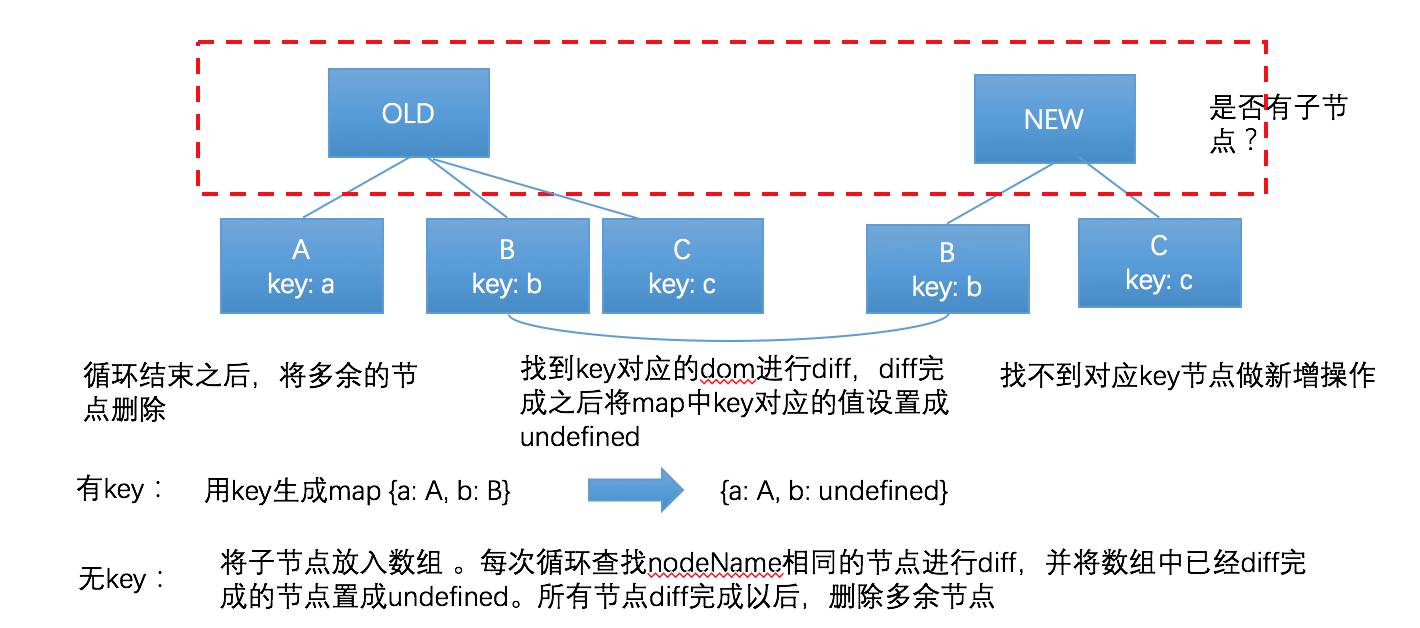
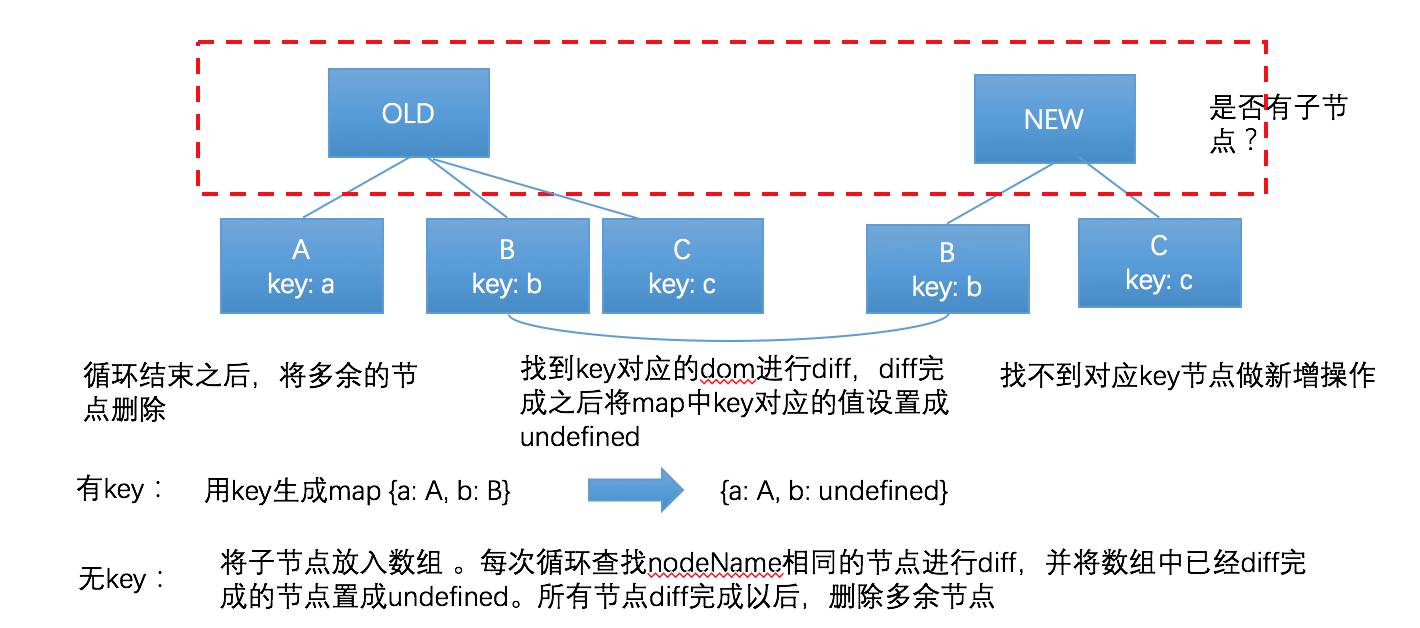
4.虚拟dom算法-diff子节点
如果有key,将原始dom的子节点生成一个以key为key,以dom为value的map。循环新的vnode中的children,依次去map中查找对应key的节点进行diff,如果找到了做修改操作,没有找到做新增操作。每diff完一个节点,就将map中对应key值的dom置成undefined。最后循环结束以后,删除map中剩余的节点。
如果没有key,只能按照nodeName来进行diff。将原始dom子节点放在数组中。循环新的vnode中的children,依次从数组中查找nodeName相同的节点做diff,并将数组中已经diff完成的节点置成undefined。最后循环结束以后,同上,将数组中剩余的节点删除。

三、为什么用preact
1.类react库,继承了react的优点
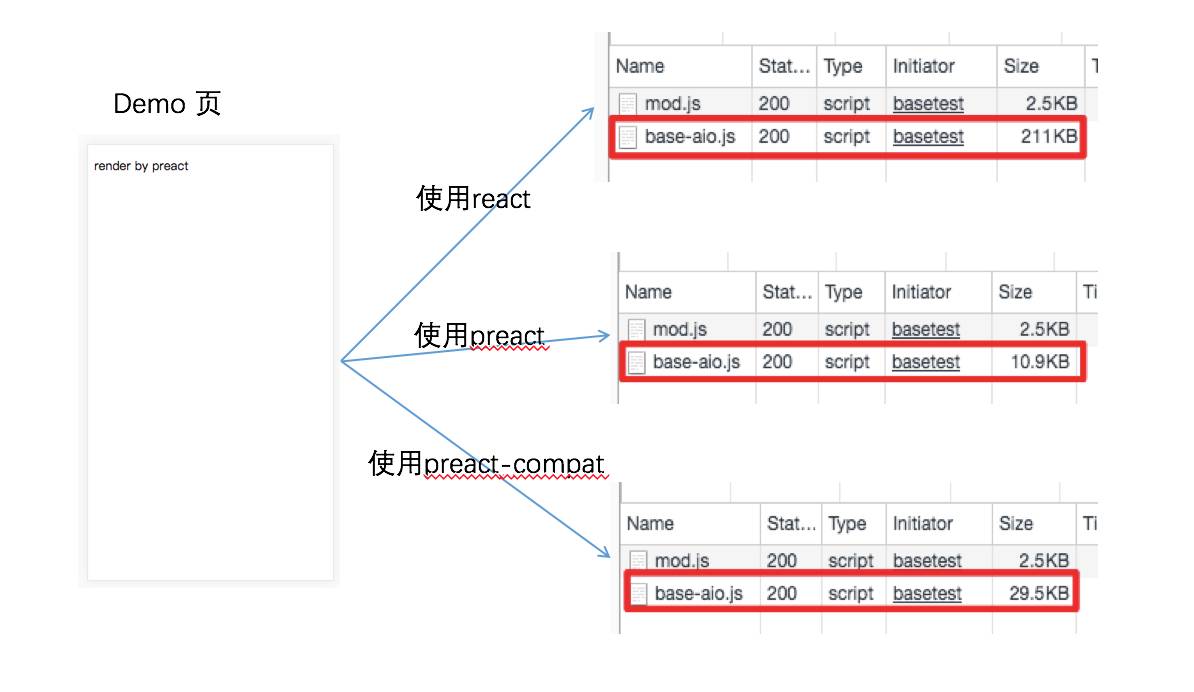
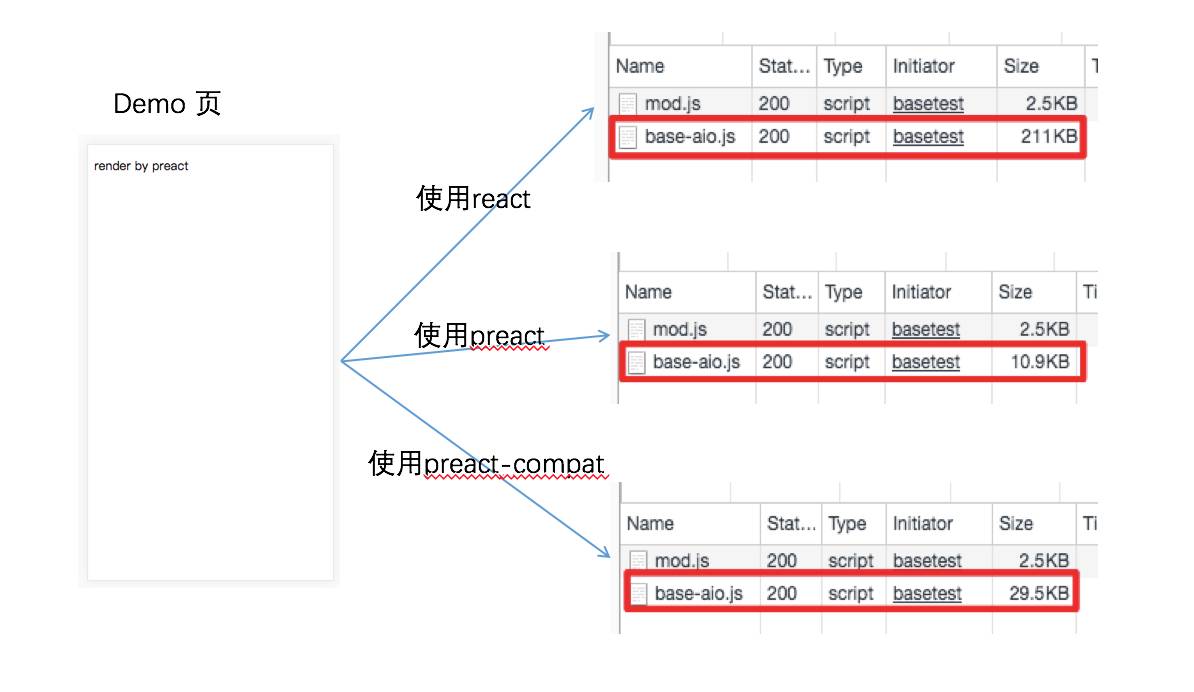
2.体积更小
同一个页面 使用preact、preact-compat要比react小得多

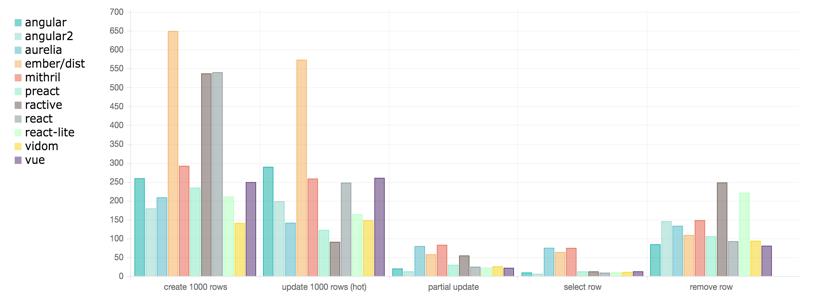
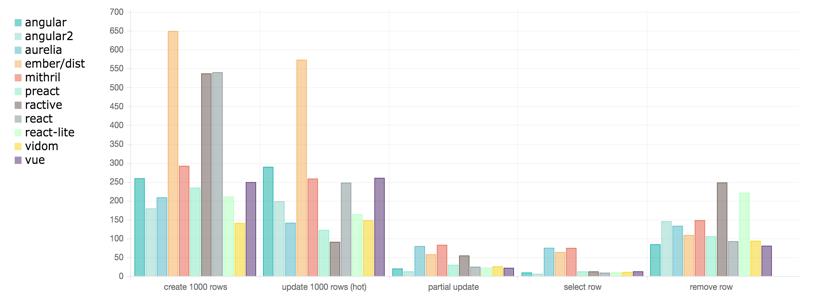
3.高性能

4.主流浏览器都可以兼容

通过polyfills可支持ie7和ie8
四、如何使用
1、直接使用preact
将babel转化jsx的函数替换成preact.h
2、react切换到preact
安装preact-compat,并把 react 和 react-dom 的 alias 设置为 preact-compat。通过这种方法,可以在不改变代码的情况下继续使用 React/ReactDOM 的语法结构。
PS:React 的许可协议到底发生了什么问题?详见:
以上是关于Preact简介的主要内容,如果未能解决你的问题,请参考以下文章