玩转javascript异步编程
Posted 学习web前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了玩转javascript异步编程相关的知识,希望对你有一定的参考价值。

【讲座】
【福利】
一般知道,js脚步语言的执行环境是单线程的,就是它会等一个任务完成,才会进行第二个任务,然后一直向下进行,这样的执行环境简单,但是处理不了复杂的运用,当一个请求需要非常旧的时间的时候,下一个流程就会被搁浅,如果长时间得不到反馈,进程就这样的奔溃了。
为了解决这个硬性需求,javascript语言提出了二种语言模式: 同步(Synchronous)和 异步 (Asynchronous)。
异步的几种常用方法
回调函数
订阅和发布模式
Promise
generator
async/await
回调函数方法
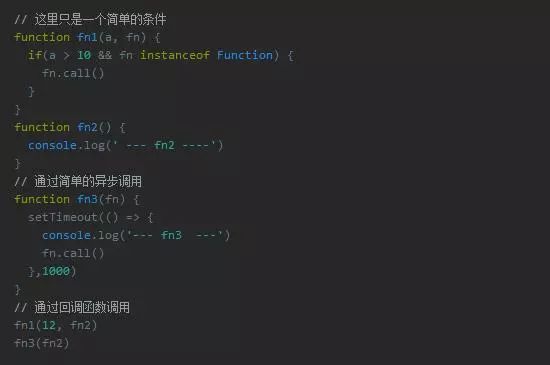
通过把一个函数(callback)作为参数传入另一个函数,当满足一定条件的时候,就执行callback函数。
用法:

通过回调函数的方式处理异步,是在异步早期的情况,其中jquery中的很多都是通过callback来实现回调的。但是这种模式代码编写比较耦合,不利于代码维护。
发布订阅模式
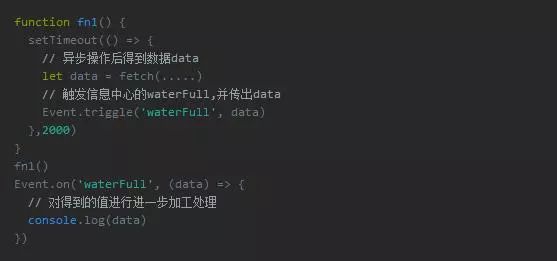
pub/sub模式是js设计模式中的一种,本身是借鉴于java的模式,但是在处理异步处理的时候非常有作用。通过一个信息中心EventCenter 来处理的监听(on)和触发(triggle)。

通过pub/sub模式,我们可以在信息中心清楚的看到有多少信号来源,方便的集中管理,更加方便于模块化的管理,但是如果整个项目都使用pub/sub模式的话,流程就变得不太清晰了,数据的得到和数据的处理分开,对于后期的维护也是一个很大的问题。
Promise
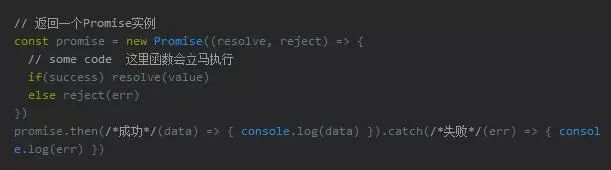
Promise构造函数成为承诺,它分为三种状态resolve, reject, pending ,一旦状态从pending改为其它2个状态之后,就不能修改了,就一个承诺一样。
Promise接收2个参数resolve , reject,分别表示成功后执行和失败后执行,可以通过实例的then()方法传递对于的函数。

这里看了之后,你可能会说,这个和异步处理有什么联系吗?你思考一下,当一个异步操作后,我们可以不去管它什么时候结束,什么时候出错,就像一个人承诺了,我只需要按照他的承诺去当这个事情已经被处理好了,是不是方便很多,下面直接上手一个例子。

我完全不用担心它里面怎么实现了,反正它已经承诺了会给我结果,我只需要通过then()方法去接受,我需要得到的值就可以了。
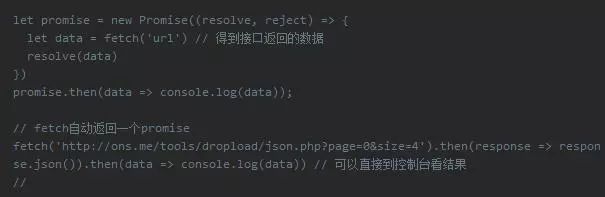
Promise.resolve(value) value可以是三种值
单个值
一个promsie实例
一个thenable对象
Promise.resolve(value).then((value) => {})
处理一个请求依赖另一个请求的情况
如果一个请求的结果是下一个请求的参数,如果我们使用原始的请求方法,就是出现一个像右的箭头的回调地狱。
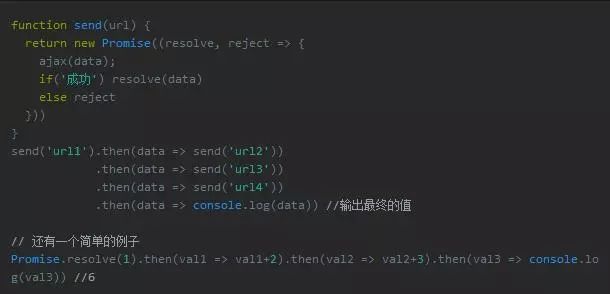
一层层嵌套,非常的恐怖,不利于维护。那么通过prmise怎么处理回调地狱呢?

上面处理回调地狱是不是看着方便很多,代码也简单命令,依赖性也很强,后面我们会继续通过async/await继续简化。
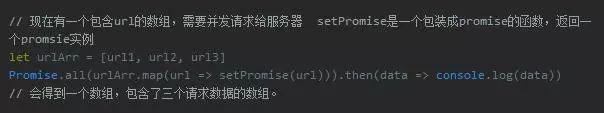
处理多个请求并发的情况(不需要管服务器的返回顺序)
Promise.all(arr) 接受一个promise实例的数组,可以并发多个请求给服务器,但是并不能保证接受到的先后顺序,这个取决于服务器的处理速度。

处理多个请求并发,并且需要保证返回数据的顺序(运用场景比较少)
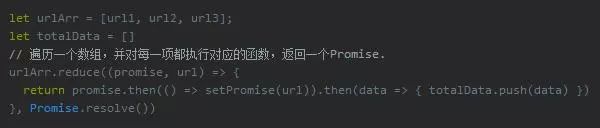
上面一个方法并不会保证请求返回的结果,按照你发送的顺序返回,如果我想把完整的响应的结果按照我
希望的顺序返回给我,那应该怎么办呢?

这样,会等待每一个请求完成后,并把得到的数据push到totalData中,就可以按照顺序得到我们想要的值了。当然使用async/await会更加的方便。之后我们会讲解。
generator构造器
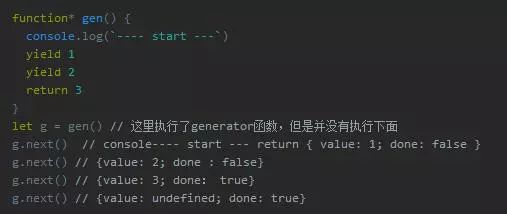
generator是一个构造器,generator函数执行并不会执行函数体内部部分,而是返回一个构造器对象,通过构造器对象的next()方法调用函数主体,并且每当遇到yield都会暂停执行,并返回一个对象。

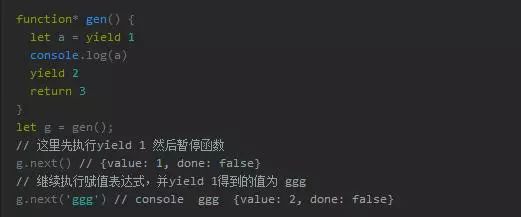
注意yield本身是不会反悔内容的,只是给构造器对象返回了内容,如果想yield表达式也返回内容,可以通过给下一个next()传递参数。

通过next()传递参数,我们可以做到值向内部传递,对于后面的异步处理很有帮助。
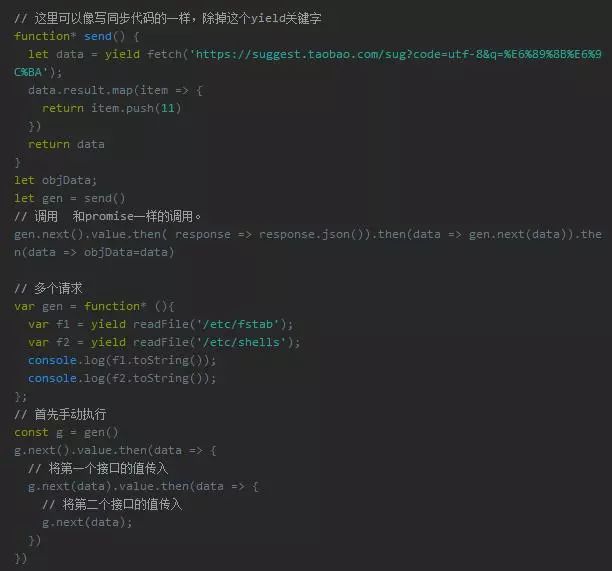
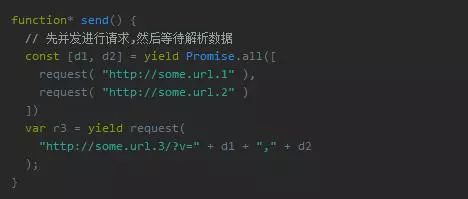
generator异步运用
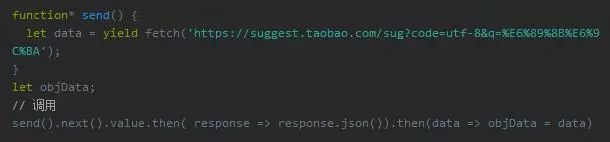
利用构造器的暂停和继续的功能,我们可以很好的处理异步请求,得到数据后再进行其他内容。主要是运用yield表达式返回一个promise对象的原理。

这样我们就得到了接口请求的数据,相比于之前的promise函数的书写是不是要简单很多。和同步是一样的操作。
如果我们想内部对得到的数据进行进一步的处理呢?

简单的co模块处理generator多个函数请求
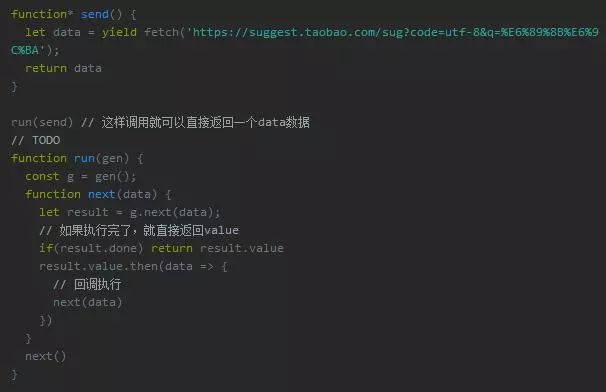
从上面我的调用方法就可以看出,利用Promise + generator的异步处理不断地通过then()方法处理数据。有没有一个方式是我可以直接运行一个函数,然后就可以得到我想要的值。 例如:

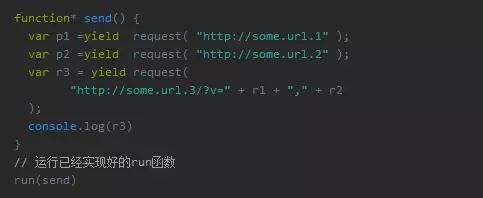
网上已经封装了很多的方法,例如常见的run库,co函数就是来处理这样的处理方式。但是当我们发送多个请求的时候,可能你会这样写:

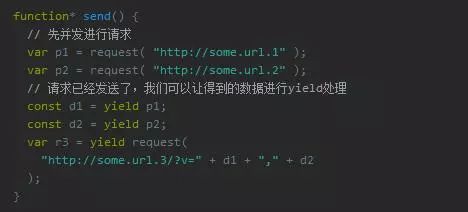
这样写是会发送请求,但是并不是并发多个请求,而是等第一个请求p1之后,再进行第二个请求p2,在性能优化方面是不利的,也不符合我们的要求,怎么做到2个请求是独立的,并且我们还可以通过得到2个请求的结果后,进行其他请求。或许我们可以这样:

这样写是不是和我们之前写的Promise.all()很像?所以还可以改成这样的:

async/await异步处理
ES7出现了async/await进行异步的处理,使得异步操作就像同步代码一样简单,方便了使用,由于async/await内部封装了generator的 处理,所有就很少有人用generator来处理异步了,但是在异步的推动中generator起到了很大的作用。
await: 后面接受一个promise实例
**async: 返回一个promise对象 **
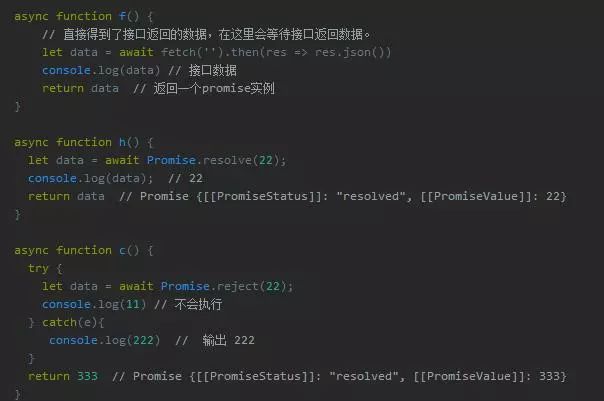
一个简单的异步请求

上面的例子是不是和generator中的异步请求很像?可以像同步一样的编写代码,但是相比generator,await后面加上promise后直接返回相应的数据,不像yield还需要从外部传入。
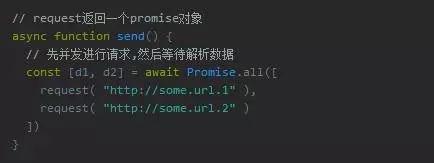
处理多个请求并发的情况(不需要管服务器的返回顺序)
用async/await处理多个请求并发,由于await后面需要添加Promise实例,是不是脑袋里面一下子就想到了一个Promise.all()

你可能会很好奇,为什么不需要像generator那样通过额外的函数来调用,因为async已经帮你想好了,内部已经调用了,是不是很爽?
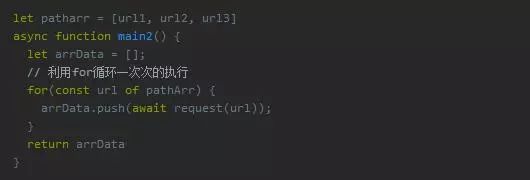
处理多个请求并发,并且需要保证返回数据的顺序(运用场景比较少)
如果数据中没有相互的联系,但是又想一个个发送,可以这样

►
►
►
►
►
以上是关于玩转javascript异步编程的主要内容,如果未能解决你的问题,请参考以下文章