vue 组件开发实战
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 组件开发实战相关的知识,希望对你有一定的参考价值。
什么是vue组件

组件是Vue.js最强大的功能之一。组件可以扩展html元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式。

组件使用步骤

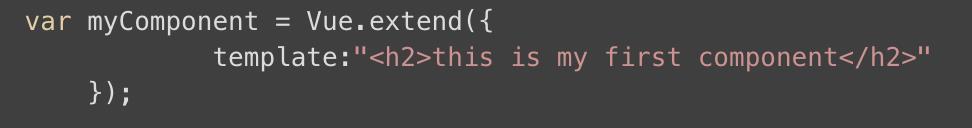
1. 定义组件

2. 注册组件

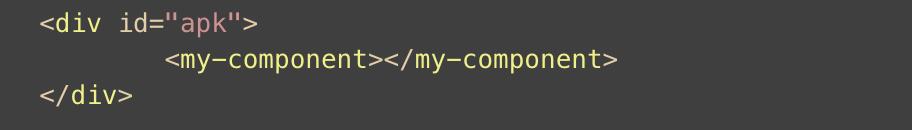
3. 使用组件

4. 上面的定义过程比较繁琐,也可以不用每次都调用Vue.component和Vue.extend方法:


组件常用方法使用

1. 嵌套组件

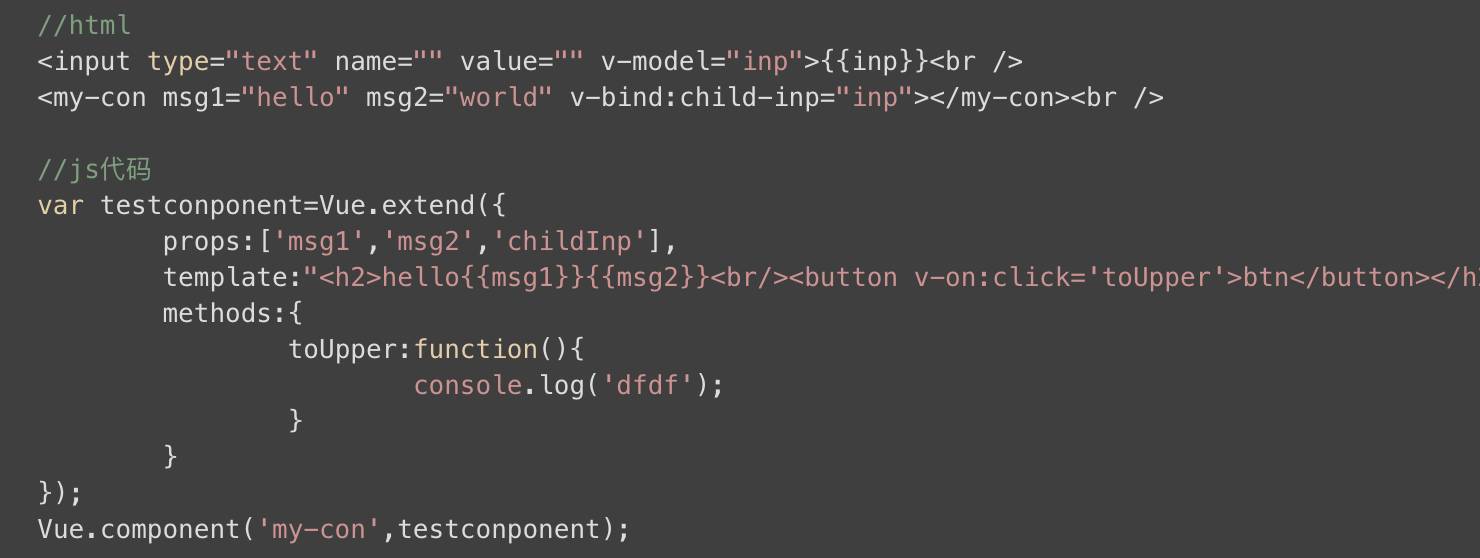
2. 父子组件之间的通信
使用 v-bind: (或直接用冒号) 传递数据,使用props接收数据,先看如下代码:

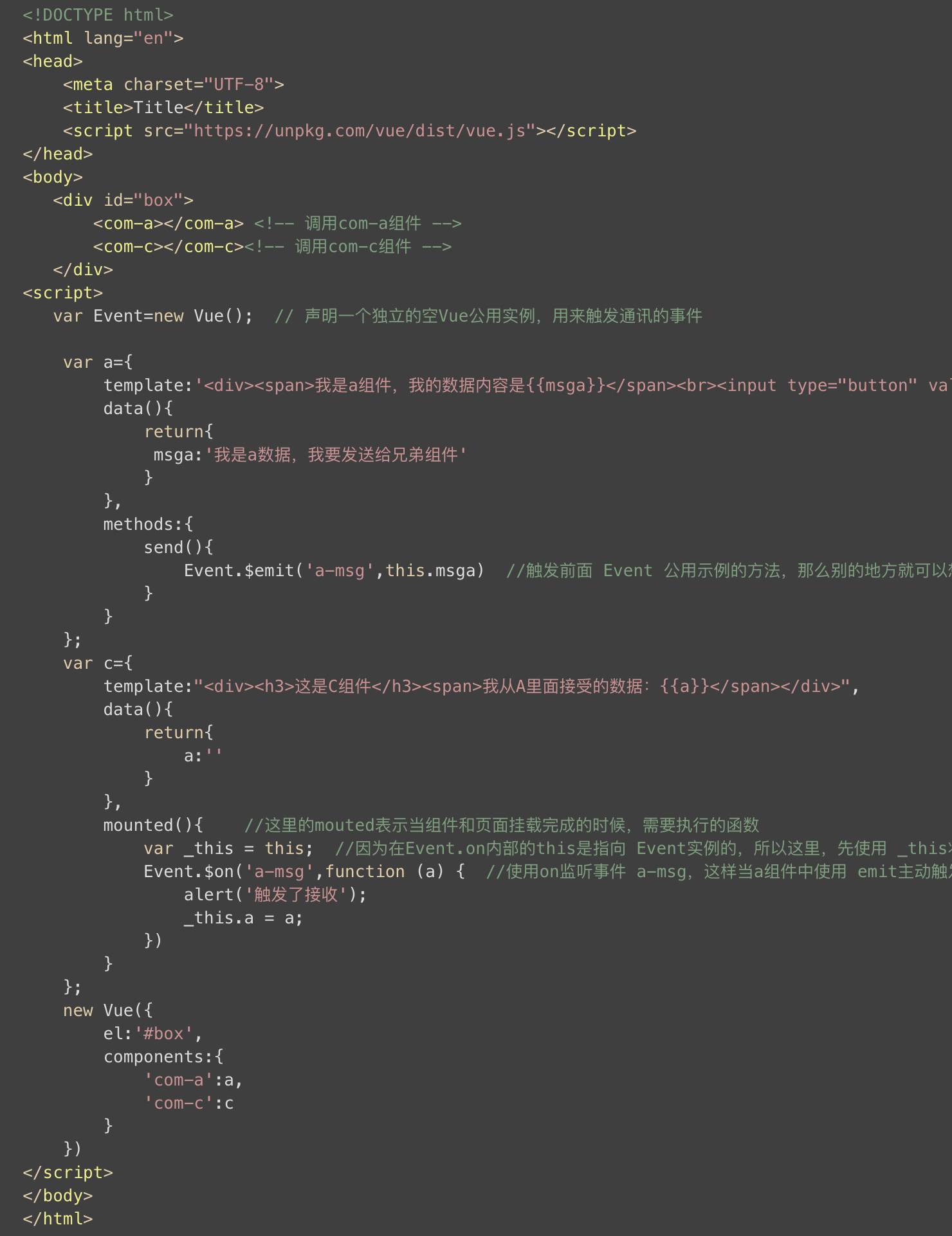
3. 非父子组件之间的通信
上面我们使用props只能解决父子组件之间的通信,当两个兄弟关系的组件,就不能这样传递了
兄弟节点之间需要使用 事件的触发方法 $emit去实现

代码中,我们声明了一个独立的空Vue公用实例,用来触发通讯的事件。在a组件中使用 $emit触发事件,在 c组件中使用on监听事件,就可以实现数据的传递了。
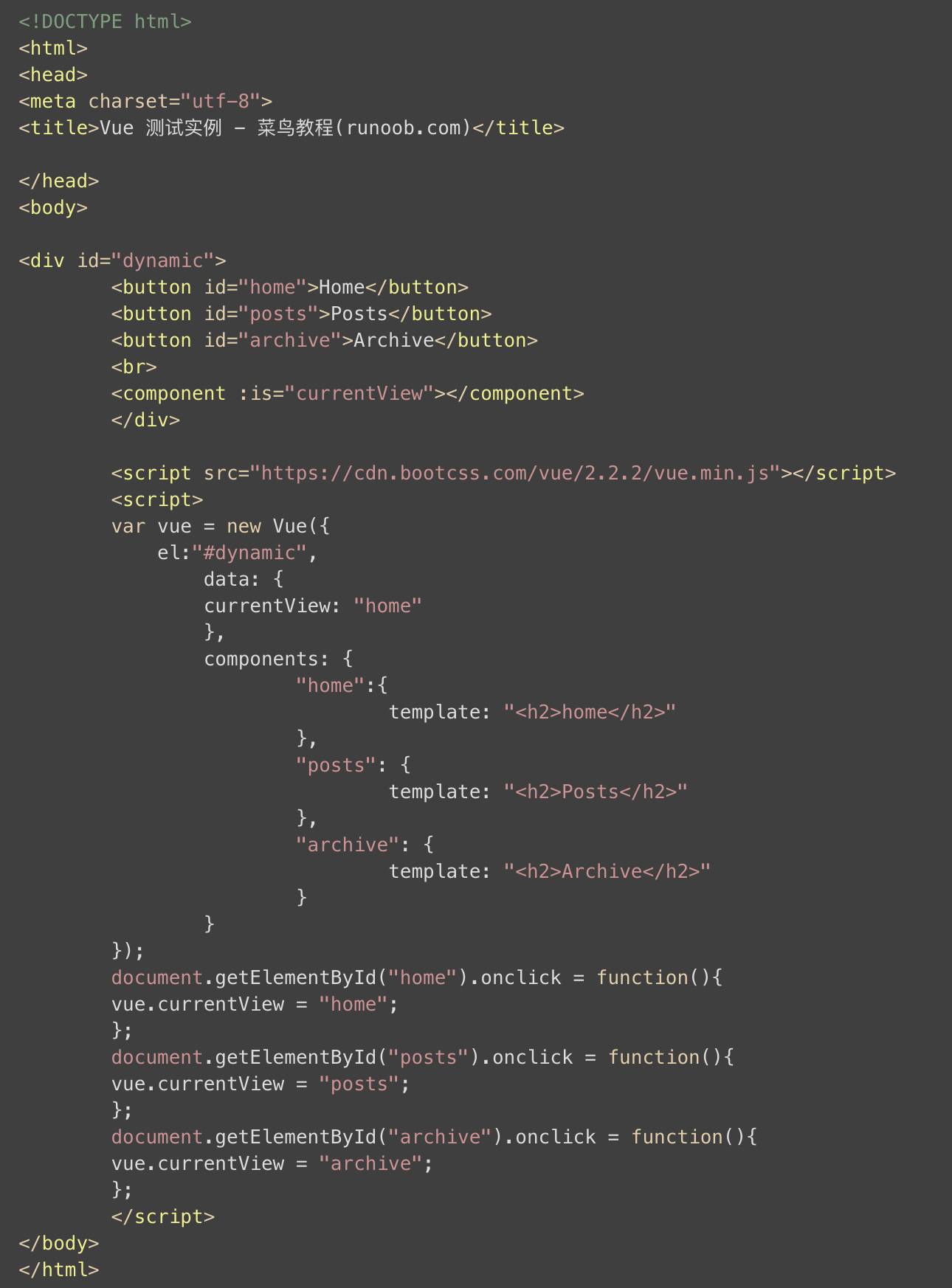
4. 动态创建组件
使用is属性动态添加组件


以上是关于vue 组件开发实战的主要内容,如果未能解决你的问题,请参考以下文章