Keep Learning Vuejs 2.0 - 计算属性
Posted 前端高级开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Keep Learning Vuejs 2.0 - 计算属性相关的知识,希望对你有一定的参考价值。
计算属性, 这里涉及到的是 computed
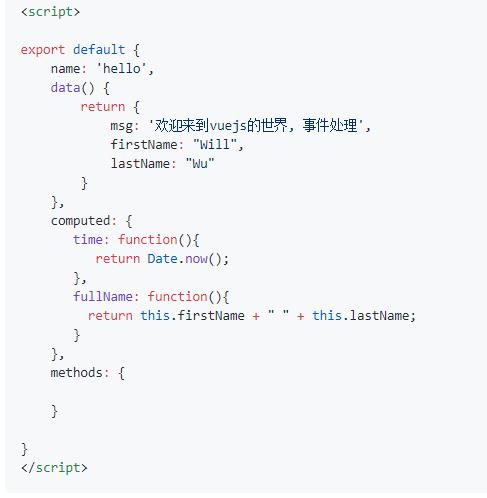
OK, 经过前面几节内容, 我们直接上代码调式

这里我们也可以修改fullName的值,计算属性fullName的方式就这样来处理
像之前那种方式是相当于调用了fullName的get函数,这个我们还可以进行set。这是object里的get,set.
待续........
我们稍微推广一下自己:
我们正在做 "高手计划", 着重培养喜欢学习前端技术的人员, 成为WEB前端开发工程师. 我们的目标的是培养高级前端开发者. 对以后的工作没有压力, 提高自己在社会的竞争力, 解决问题的能力.
需要提升自己的欢迎入
官网: https://www.gaoshoujihua.com
欢迎大家传播与分享
以上是关于Keep Learning Vuejs 2.0 - 计算属性的主要内容,如果未能解决你的问题,请参考以下文章
Keep Learning Vuejs 2.0 - 监听对象(watcher)
Keep Learning Vuejs 2.0 - 表单输入
Keep Learning Vuejs 2.0 - 基本事件处理