Vue.js学习系列---vuejs指令
Posted 学掌门
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js学习系列---vuejs指令相关的知识,希望对你有一定的参考价值。
Vue.js学习系列(五)---vuejs指令
○
使用vuejs编写之前,我们要先了解一下vuejs的指令。
Vuejs的指令带有前缀”v-”,表示它们是Vue.js 提供的特殊属性。可能你已经猜到了,它们会在渲染过的 DOM 上应用特殊的响应式行为。
这里我们给大家举几个关于指令的例子。
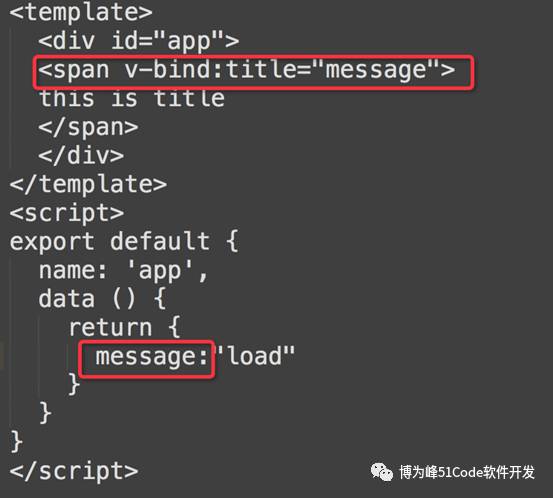
1.v-bind:

这个指令的简单来说:将这个元素节点的 title属性和 Vue 实例的message属性绑定到一起。
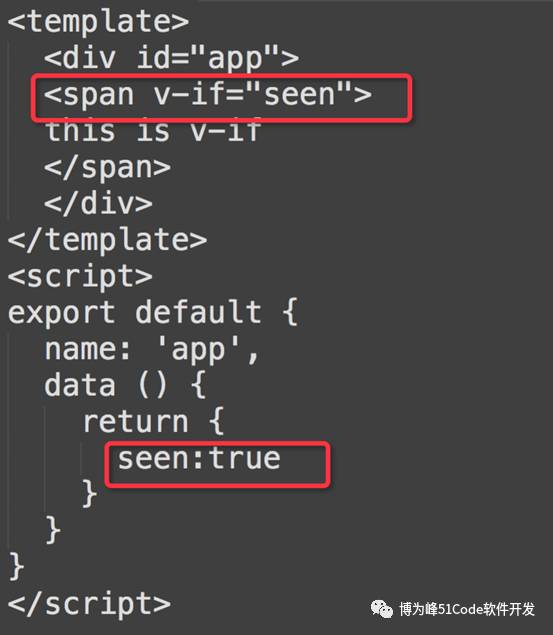
2.v-if

这个指令是用来控制切换一个元素的显示。
如果seen:false,那么this is v-if就不会显示在页面上。
通过这两个例子我们看出不仅可以绑定 DOM 文本到数据,也可以绑定 DOM 结构到数据。而且,Vue.js 也提供一个强大的过渡效果系统,可以在 Vue 插入/删除元素时自动应用过渡效果。
当然在vuejs中仍然存在其他指令,在后面的学习中,我们会向大家详细讲解。这里我们先简单的了解一下vuejs的指令。
以上是关于Vue.js学习系列---vuejs指令的主要内容,如果未能解决你的问题,请参考以下文章