VueJs全套学习笔记记录
Posted 赵一鸣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJs全套学习笔记记录相关的知识,希望对你有一定的参考价值。
目前最火的三款前端框架:AngularJs、VueJs、ReactJs,各有个的社区和粉丝,很难说它们三个谁是最好用的,只能说各有各的使用场景、各有各的优势,比如AngularJs最大的优势是【依赖注入】、【控制器】等,而VueJs最大的优势是【视图组件化】,但是它们的共同点是:
1、都拥有双向数据绑定;
2、指令;
3、过滤器;
4、路由器等等。

AngularJs自从学完版本1之后,变化更新实在是太快了,现在直接过渡到Angular4,而且Angualr1中的控制器概念都取消了,可以说是完全的重写了Angular1,而VueJs作为国人开发的一款前端框架,不仅有强大的社区支持,很多API都是中文的,学习难度相对小。
很多公司在招聘的时候都要求熟练的使用这三个框架中的一种,所以有必要学习下。
一、MVVM框架的诞生背景
近几年来,得益于手机设备的普及和性能的提升,移动端的web需求大量增加,产生了一种叫webapp的东西,也就是移动端的网页应用。
它们功能越来越复杂,交互也越来越酷炫,功能与效果越来越接近于原生的APP。比如下面这些:


这种webapp它们不仅仅像h5营销网页一样有酷炫的效果,它们还有复杂的点击、输入、下拉选择,视图切换等复杂的交互。在这样的业务需求下,我们还是沿用PC端的开发方案,难免会不太合适。比如:视图切换。
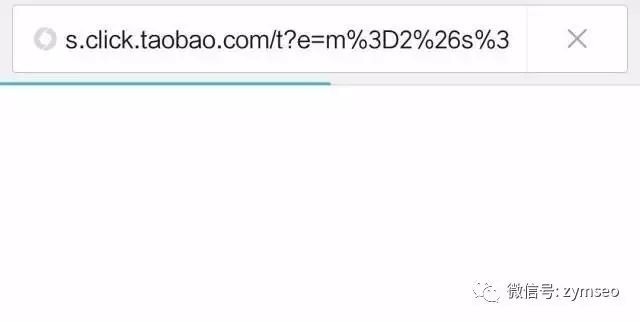
在PC端,视图切换我们会用<a>标签进行页面的跳转,但如果在移动端,那就歇菜了,你会遇到这样的画面:

这个时候用户只能等.....3秒,5秒,8秒.......很难想象,在一个需要频繁切换视图的webapp里面,使用<a>标签去实现,对用户来说是很不友好的,换你你也不愿意等那么久,反正我是不愿意了....
此外,接收用户输入的同时,很可能要及时更新视图,比如用户输入不同的内容,页面就会相对应进行更新,点击不同的选项,就会显示不同的状态等等交互效果。一旦这种交互多了,你要手动地进行操作,代码就容易变得复杂和难以维护。
为了解决webapp这些的体验和开发上的不足,我们决定学习并使用其中一个MVVM框架——AngularJs、Vue.js、ReactJs。

二、什么是MVVM?
虽然之前在AngularJs笔记中已经解释过MVVM的概念,但是鉴于Angular1之后的版本变化太大,很多为避免概念混淆,在这里还是重新梳理下比较好:
MVVM可以拆分成:View --- ViewModel --- Model三部分 ,看下面的视图:

那么,我们怎么理解MVVM呢?
上图中,左侧的View相当于我们的DOM内容,我们所看到的页面视图,右侧的Model相当于我们的数据对象,比如一个对象的信息:
{
name : '赵一鸣',
work : 'WEB前端开发'
}
而中间的监控者就负责监控两侧的数据,并相对应地通知另一侧进行修改。比如:你在Model层中修改了work的值为:“码农”,那么View视图层显示的“WEB前端开发”也会自动变成了“码农”,而这个过程就是有ViewModel来操作的,不需要你手动地去写代码去实现(你不用再手动操作DOM了)。
如果你写过复杂的DOM操作(特别是通过this来回的寻找相关节点),你就可以感受到它带来的便利。
三、VueJs的核心
来看下Vue官网对它的描述:通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
1、Vue的数据驱动:数据改变驱动了视图的自动更新,传统的做法你得手动改变DOM来改变视图,vuejs只需要改变数据,就会自动改变视图,一个字:爽。再也不用你去操心DOM的更新了,这就是MVVM思想的实现。
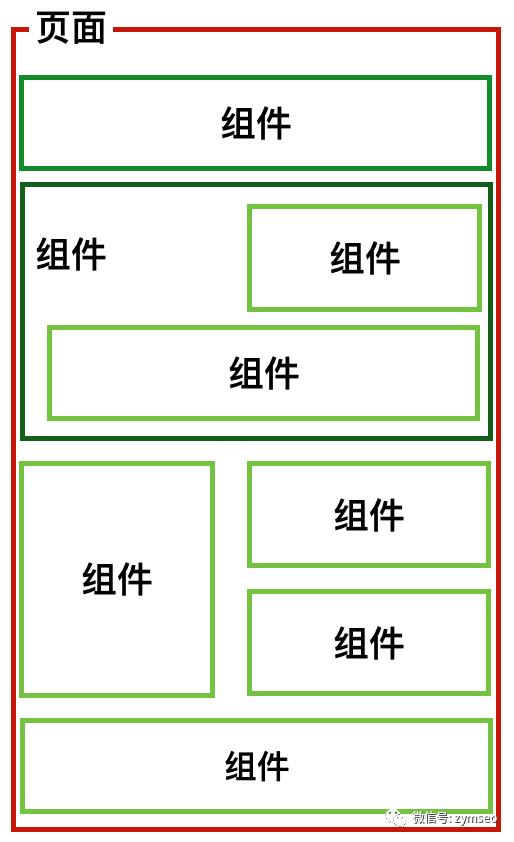
2、视图组件化:把整一个网页的拆分成一个个区块,每个区块我们可以看作成一个组件。网页由多个组件拼接或者嵌套组成。看下图:

可以记住:在Vue.js中,网页是可以看成多个组件组成的。
总结:为了更好满足当前移动webapp项目的开发需求,MVVM框架诞生,而Vue.js便是这样的一种js框架,其两大核心:数据驱动和组件化。
点击左下角【阅读原文】,即可查看全部16节vue学习笔记源码!
以上是关于VueJs全套学习笔记记录的主要内容,如果未能解决你的问题,请参考以下文章