VuejsMac下环境配置
Posted 黑客与画家
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VuejsMac下环境配置相关的知识,希望对你有一定的参考价值。
最近项目慢了下来,闲来无事,试着配置了一下Vuejs的环境,还是比较愉快的体验,在这里记录一下
首先我们要安装npm(NodeJS的包管理工具),他是随同Nodejs一起安装的,所以只要安装了nodejs,npm就附送给你了。
如果你的终端安装了Homebrew,并且没有历史遗留问题,可以在终端直接用 brew install node 安装nodejs,否则你就去https://nodejs.org/en/#download 中直接下载,点击右边的选项一步步安装.
安装完成后,npm就可以使用了。但是有一个问题,由于在国内的原因,npm的访问速度可能比较慢,你可以用npm下载一个npm的淘宝镜像cnpm,访问速度快一些。指令如下
npm install -g cnpm --registry=https://registry.npm.taobao.org
下载完cnpm,就可以用cnpm下载vue的命令行工具了
cnpm cnpm install -g vue-cli
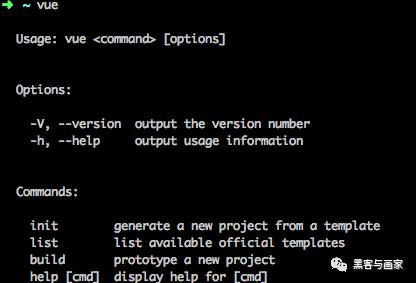
下载完vue的命令行工具以后我们用指令检查一下

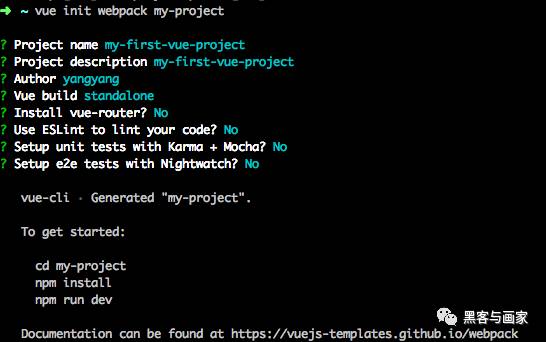
如没有问题那就用vue命令初始化一个项目,根据提示一步步写,最后写完会显示

vue项目中有很多的依赖文件,切到你的vue项目,执行命令
cnpm install
这个命令会把vue项目所有依赖的文件自动帮你加上
好了,最后一步启动本地服务器
npm run dev
参考
慕课网Vuejs教程
Mac安装npm
以上是关于VuejsMac下环境配置的主要内容,如果未能解决你的问题,请参考以下文章
VS Code配置snippets代码片段快速生成html模板,提高前端编写效率
全栈编程系列SpringBoot整合Shiro(含KickoutSessionControlFilter并发在线人数控制以及不生效问题配置启动异常No SecurityManager...)(代码片段