Vuejs入门
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs入门相关的知识,希望对你有一定的参考价值。
1Vue入门介绍
1. 什么是Vue.js
•Vue.js是什么?
一个构建数据驱动的web界面的库。技术上,它重点集中在MVVM模式的ViewModel层,因此它非常容易学习,非常容易与其它库或已有项目整合。
•为什么要用Vue.js?
DOM 在单页 Web 应用中的问题:
1.重新渲染整个视图是昂贵的
2.手动更新 DOM 来保持视图和数据的同步很容易导致 bug
图形介绍:
2. Vue的主要特点
简洁
html 模版 + JSON 数据,再创建一个Vue实例,就这么简单。
数据驱动
自动追踪依赖的模版表达式和计算属性。
组件化
用解耦、可复用的组件来构造界面。
轻量
~16kb min+gzip 运行大小,超快速的虚拟 DOM 最少优化。
快速
精确有效的异步批量 DOM 更新。
模块化好
通过 NPM 或 Bower 安装,无缝融入你的工作流。
3. Vue的版本信息
•Vue.js第一次公开发布则是在 2014 年 2 月。目前通用的版本有:
Vue.js 0.11 Nov 9, 2014
Vue.js 0.12 Jun 11, 2015
Vue.js 0.10 Oct 26, 2015
Vue.js 0.20 Apr 27, 2016
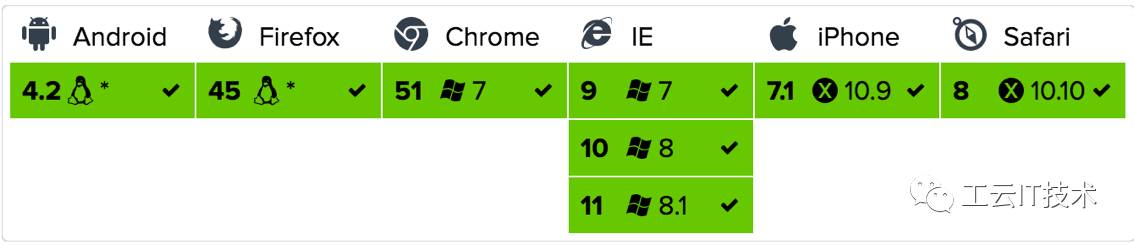
4. Vue支持的浏览器版本

5. 主流前端框架性能对比

6. 安装
•独立版本
•直接下载并用 < script > 标签引入,Vue会被注册为一个全局变量。如下代码,这样就可以在脚本中使用Vue.js了。
<script src="lib/vue.js"></script>
•CDN
•也可以在 jsdelivr或 cdnjs获取 (版本更新可能会略滞后)。
•NPM
•在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或 Browserify 的 CommonJS 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
$ npm install vue
# 获取最新开发版本(来自于GitHub):
$ npm install yyx990803/vue#dev
本站代码下载方法:
以上是关于Vuejs入门的主要内容,如果未能解决你的问题,请参考以下文章