从0实现MVVMVueJS源码解读
Posted 技术漫步者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从0实现MVVMVueJS源码解读相关的知识,希望对你有一定的参考价值。
相信大家对MVVM数据绑定应该不陌生,但是大家是否有想过,如何自己实现一个MVVM功能呢?这几天在看VueJS源码,借鉴其思想从0开始实现。
VueJS双向绑定主要依赖的是数据劫持和发布者-订阅者模式的方式,通过es5的Object.defineProperty()对各个属性的getter、setter进行劫持,在数据发生变化时发布消息给订阅者,触发相应的监听回调。
基于以上,要实现这样一个mvvm的数据绑定,我们需要做到:
实现数据监听器Observer,能够对数据对象的所有属性进行监听,发生变动时,拿到最新值并通知订阅者。
实现指令解析器Compile,对每个元素节点进行扫描解析,根据指令模板替换数据,绑定相应的更新方法。
实现Watcher,连接Observer和Compile,能够接收每个属性变动的通知,执行指令绑定的回调方法,从而更新视图。
整理mvvm入口函数。
上述流程如下图:
1. 实现Observer
我们利用Object.defineProperty()监听属性变动,所以我们将需要监听的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter。这样,当我们给对象的某个值赋值,就会触发setter,监听到数据变化。
接着需要实现监听到变化时通知订阅者。所以我们接下来实现一个消息订阅管理器,当数据有变化时触发notify,然后调用订阅者的update方法。
2. 实现Compile
compile扫描模板,解析其中的指令,将模板中的变量替换成数据,然后渲染视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者。为了避免多次直接操作dom节点,提升效率,我们利用fragment将节点el进行解析编译操作,转换成文档碎片,解析完成,再将fragment添加回原来dom节点中。
3. 实现Watcher
Watcher订阅者作为Observer和Compile之间通信桥梁,主要需要在自身实例化时往属性订阅器中添加自己,等属性变动发出notify()时,调用自身的update()方法,并触发Compile中绑定的回调
4. 实现MVVM
MVVM作为数据绑定的入口,整合Observer、Compile和Watcher,通过Observer监听model数据变化,通过Compile编译解析模板指令,最终利用Watcher沟通Observer和Compile。
自此,整个流程结束。完整代码可移步:https://github.com/linzequan/vue.lite/blob/master/vue.lite.js
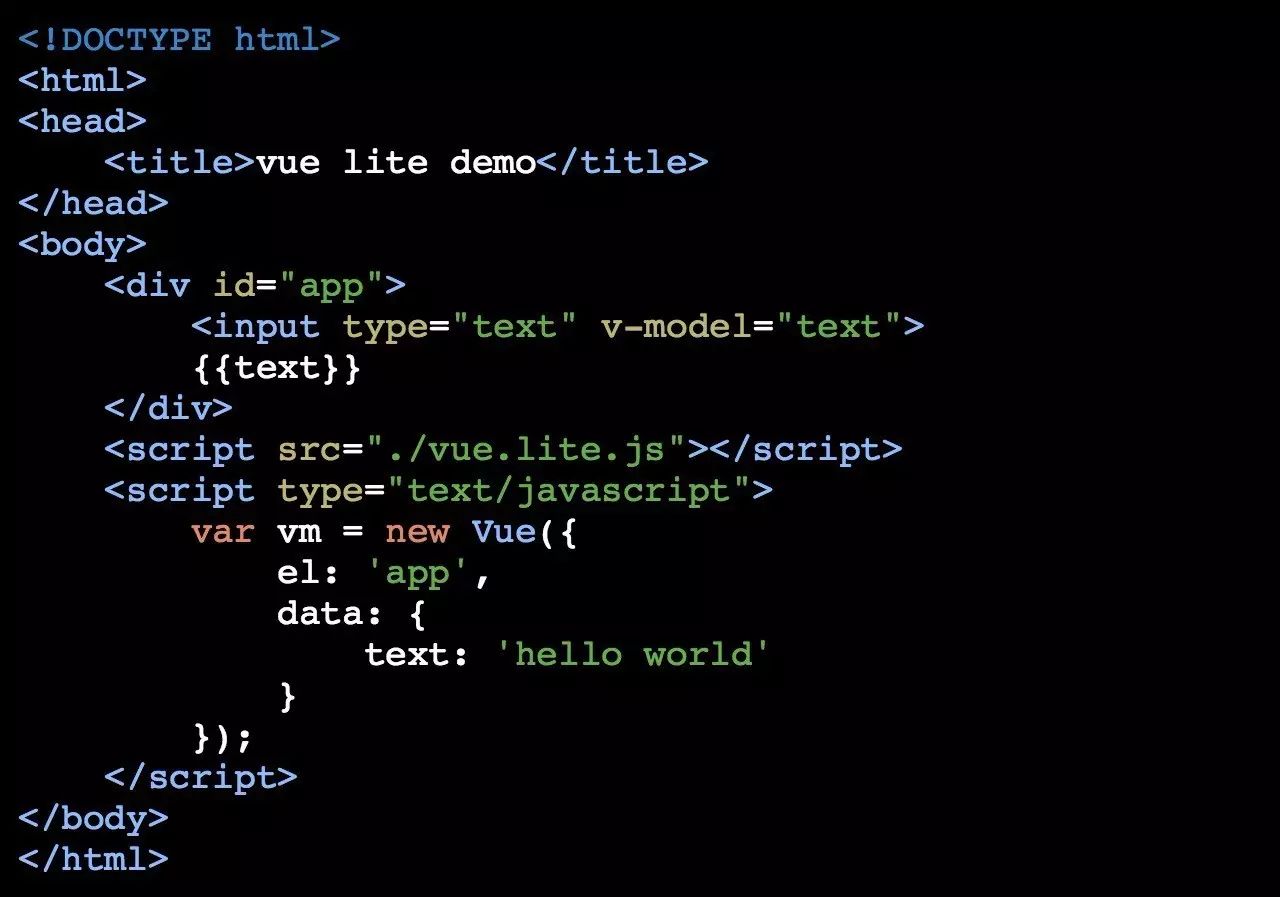
下面是调用mvvm的demo实例:

这是vue.lite.js代码:
以上是关于从0实现MVVMVueJS源码解读的主要内容,如果未能解决你的问题,请参考以下文章