TODO:搭建Laravel VueJS SemanticUI
Posted OneTodo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TODO:搭建Laravel VueJS SemanticUI相关的知识,希望对你有一定的参考价值。
TODO:搭建Laravel VueJS SemanticUI
Laravel是一套简洁、优雅的php开发框架(PHP Web Framework)。可以让你从面条一样杂乱的代码中解脱出来;它可以帮你构建一个完美的网络APP,而且每行代码都可以简洁、富于表达力。
VueJS是一款渐进式javascript框架,有着易用,灵活,高效的有点。简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
SematicUI 是完全语义化的前端界面开发框架,跟 Bootstrap 和 Foundation 比起来,还是有些不同的,在功能特性上、布局设计上、用户体验上均存在很多差异。易于学习和使用,对于社区贡献来说是比较开放的。有一个非常好的按钮实现,情态动词,和进度条。在许多功能上使用图标字体。
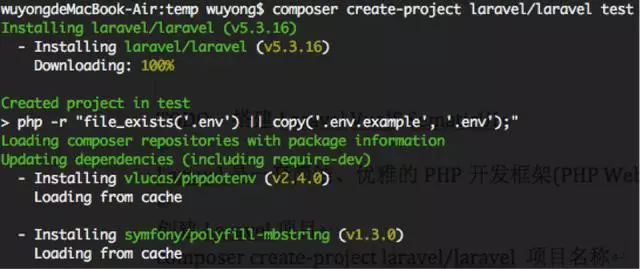
1. 创建Laravel项目
composer create-project laravel/laravel 项目名称,网速有点慢要小等

2. 运行npm install安装nodejs对应的包
3. 配置bower,bower是啥?Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、html、CSS之类的网络资源。在这里主要用于管理html5shiv,semantic。需要添加两个配置bower.json管理要用的js包,还有一个配置文件.bowerrc用于管理生成的文件夹路径。安装方法很简单npm直接可以安装(npm install bower);项目安装bower配置的网络资源,则运行bower install。
4. 依赖与nodejs的环境,安装这些工具都很便捷。Laravel自动gulp构建工具的配置文件,执行安装好gulp,即可使用gulp进行构建项目,非常方便。
5. 访问出现

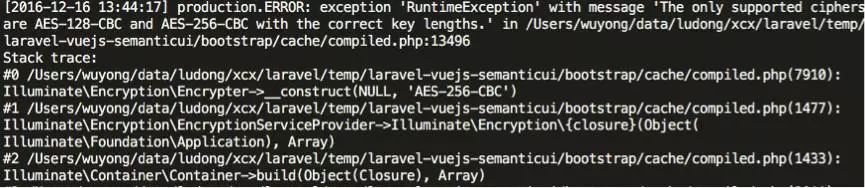
查看日志

拷贝.env文件重新执行php artisan key:generate生成APP_KEY
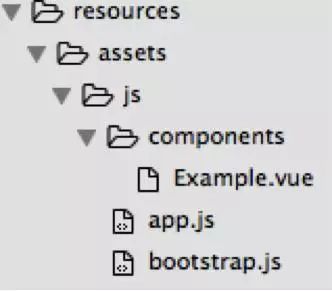
6. 默认laravel已经自带集成vuejs

接下来把这个Example显示在页面上
在welcome.blade.php加入以下代码


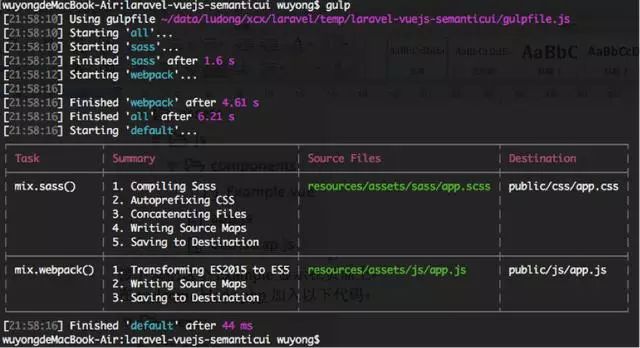
执行gulp自动构建编译代码

启动服务访问首页即可看到example组件

7. 引入semantic-ui,在Example.vue加入semantic对应的class
在首页也引入semantic.css
访问后的效果如图
到此一个简单的Laravel+VueJS+Semantic-UI的集成开发环境搭建成功了,有兴趣的朋友可以试试.
wxgzh:ludong86
以上是关于TODO:搭建Laravel VueJS SemanticUI的主要内容,如果未能解决你的问题,请参考以下文章