VueJs组件---分页
Posted LYearn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJs组件---分页相关的知识,希望对你有一定的参考价值。
首先,清楚需求,当然这里的需求很简单很明显,就是一个分页器。
vuejs中实现分页的点:
1.与父组件数据交互
2.分页默认做多显示多少,超出部分怎么处理
3.渲染更新的数据,具体使用methods、或者使用computed
总体思路:
页码由数组控制,数组由数据控制;
第一点:与父组件数据交互
数据交互主要是:
1.从父组件获取总页码
2.告诉父组件当前页码
具体实现:
父组件中引入子组件(import进来--在components中注册--在页面中使用了)
父组件中的使用如下图:
说明:
totalPager:绑定的属性
pageNum:暂时在父组件data定义的总页码
@currentPager:监听子组件中的currentPager
getCurrentPager:父组件中执行的方法,比如发送异步请求
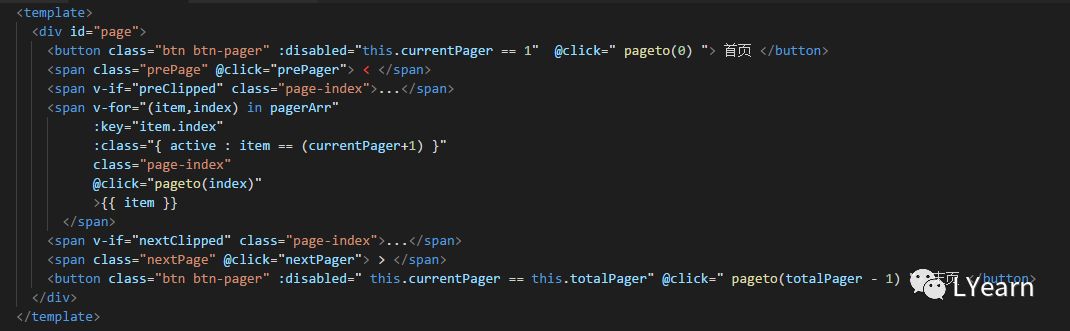
子组件中结构部分:
1.span中自动生成的页码遍历一个pagerArr,这个数组在computed中定义,主要功能就是生成页面中的页码。

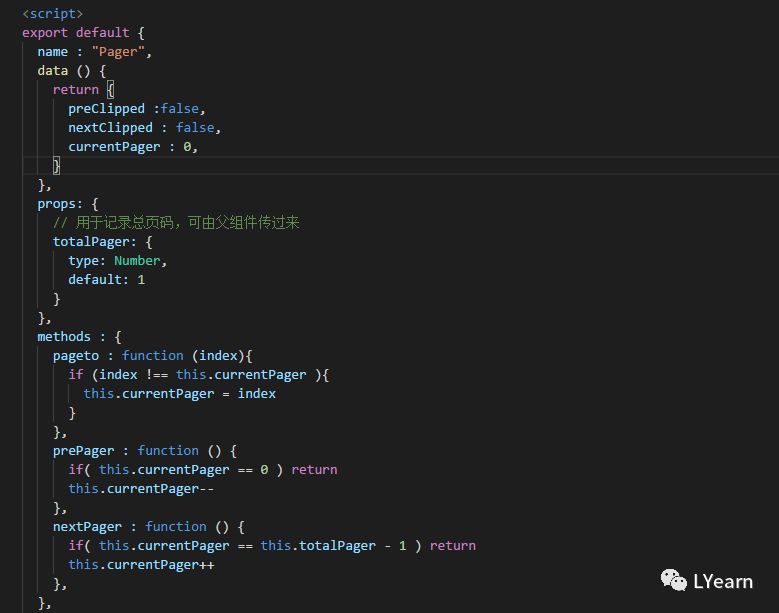
子组件中的js部分:
说明:
1.props中接收上面绑定的totalPager属性,在子组件中使用这个totalPager的话,可以直接使用this.totalPager进行运算或者逻辑判断
2.preClipped:控制前部分溢出省略显示状态
3.nextClipped:控制后部分溢出省略显示状态
4.currentPager:默认当前页码是0
methods中定义的方法:
pageto:跳转到哪个index的页码
prePager:每次执行,跳前一页,对应的当前页码减一
nextPager:每次执行,跳到后一页,对应的当前页码加一

这里使用了computed方法进行数组的更新,最开始使用watch进行监听currentPager,但是由于watch观察这模式并不推荐,就改成了computed计算属性。计算属性中的pageArr就是那个控制页面的数组,这个pageArr数组中的数据则有left和right中间的差值控制;这里出现的5,表示当前页面中只最大默认显示5个页码。
-------至此分页结束------
之前使用watch的时候,也写了相应的逻辑代码;
这里的代码在不停的更新数组,最后在push 的时候每次都将值push进去,这里没有完善,需要在push之前对当前这个值进行判断,是否超过了限制。
即使进行了判断,是用watch也不是一个值得推荐的方法,如果想要在这个基础上进行更改,可以考虑的方法是:
将watch中的这个currentPager写一个方法在methods中进行定义,在每次执行到需要更新数组的时候,就调用这个方法,当然不要忘了在方法前面加上this。(*^__^*)
---------end---------
以上是关于VueJs组件---分页的主要内容,如果未能解决你的问题,请参考以下文章