Vuejs爬坑记
Posted 薛定谔的豆cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs爬坑记相关的知识,希望对你有一定的参考价值。
组件

组件是vue最强大的功能之一,组件可以扩展 html 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。所有的 Vue 组件同时也都是 Vue 的实例。

组件注册
组件可以注册在全局,所有vue实例都可以使用,也可以注册在某个实例内,只有该实例可以使用。
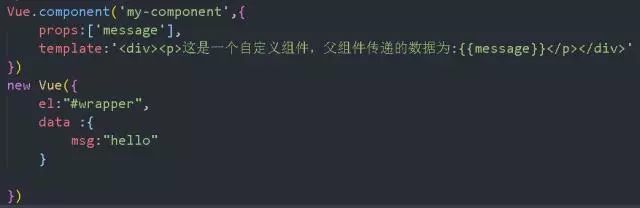
全局注册组件使用Vue.component(tagName,options)方法,参数为自定义组件的名字和组件的配置。例如:

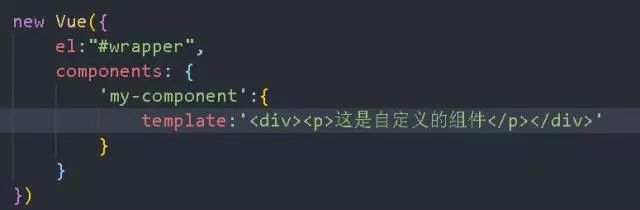
在实例内使用components注册局部组件,例如:

二者得到的结果如下:

注意
全局组件的注册应在初始化根实例之前,详见官方文档;注册的组件不能直接使用,要使用在初始化好的根实例内;组件的template只能有一个根节点;data必须是函数(如果像Vue实例那样,传入一个对象,由于JS中对象类型的变量实际上保存的是对象的引用,所以当存在多个这样的组件时,会共享数据,导致一个组件中数据的改变会引起其他组件数据的改变。而使用一个返回对象的函数,每次使用组件都会创建一个新的对象,这样就不会出现共享数据的问题。);

父子组件
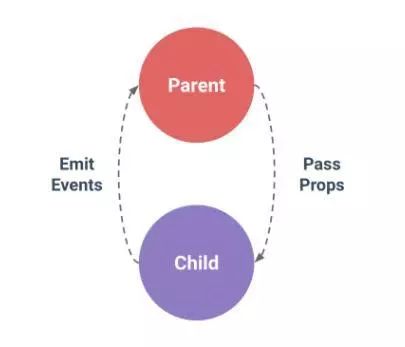
当一个组件A在它的模板内使用了组件B,就形成了父子组件。关于父子组件,我们要了解其数据传递的方法,官方给出的图解如下:

父子组件的消息传递简单来说就是‘props down,events up’,父组件通过props向下传递数据给子组件,自组件通过event向上传递数据给父组件。
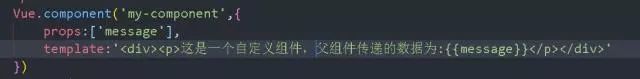
先来看props,子组件显式的在props中声明想要的数据,看下面的例子,子组件需要的数据为message,所以在props中声明想要message:

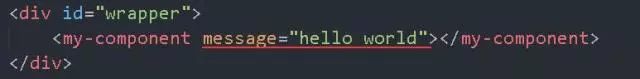
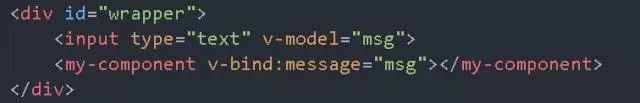
然后我们就可以调用模板时像使用html特性一样使用props传递数据

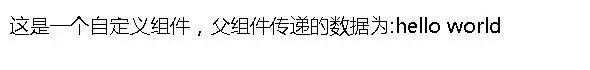
得到的结果为:

注意
由于HTML特性不区分大小写,所以在调用模板向子组件传递数据时,驼峰式命名(camelCase)的props要转换成相对应的 短横线分隔式命名(kebab-case)。例如:myMessage要转换成my-message。
与HTML特性类似,可以使用v-bind动态绑定props到父组件的数据,当父组件的数据变化时,子组件也会接收到相应的变化。如下所示:


当vue实例的msg被更改时,子组件会接收到这些更改并作出相应变化。
注意
prop是单向绑定的,当父组件的属性发生变化时,会传递给子组件,但是反过来不会。每次父组件更新时,子组件的所有 prop 都会更新为最新值。这意味着你不应该在子组件内部改变 prop。如果你这么做了,Vue 会在控制台给出警告。
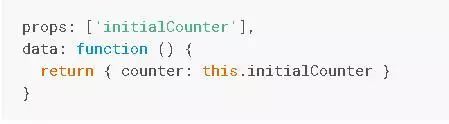
子组件有时会想要对父组件传递下来的props进行一些操作,有时我们会希望把props的数据作为局部变量使用,或者我们将对props数据进行一系列处理后输出。对于前者,我们可以定义局部变量用props的值初始化它

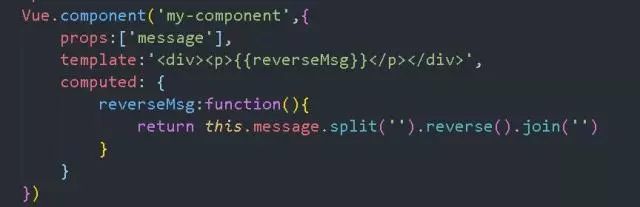
对于后者,我们可以使用compute属性 ,定义处理函数,并返回处理后的值。

说完了父组件向子组件传递数据,接下来介绍一下子组件如何与父组件通信。
子组件向父组件通信需要使用$emit(event,[argv1,argv2...])方法,$emit方法首先接受一个参数为父组件事件监听器名,后面的可选参数为回调给父组件的数据。
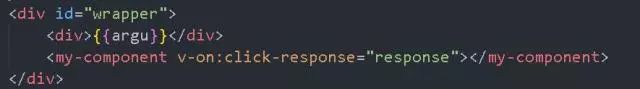
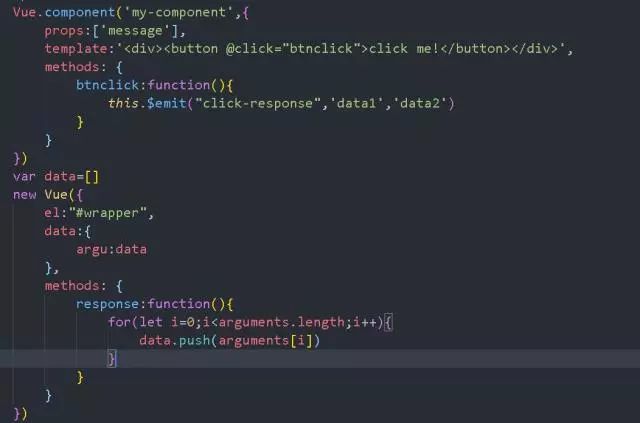
举一个简单的例子更好的理解一下:


上述例子中,当子组件使用$emit向父组件事件监听器click-response传递数据时,会调用response方法向data数组中中添加参数data1和data2。点击按钮后结果如下:

注意
在使用v-on绑定事件处理方法时,不应该传进任何参数,而是直接写v-on:click-response="response",不然,子组件暴露出来的数据就无法获取到了
vuejs是当下最火热的前端框架之一,在Github上star数超过84k。在这里记录学习Vue的每一步,也算是对自己学习的一个总结。Fighting!!!
10
F
E
E
T
﹁
ヒ
ト
リ
セ
カ
イ
﹂
已
经
在
那
儿
了
。
它
就
在
那
儿
,
明
天
,
不当你的世界 只作你的肩膀
○
无畏的太阳
○
以上是关于Vuejs爬坑记的主要内容,如果未能解决你的问题,请参考以下文章