vuejs国际化处理
Posted 雄安微创故事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs国际化处理相关的知识,希望对你有一定的参考价值。
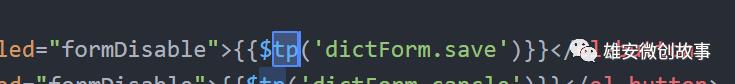
1、html标签中

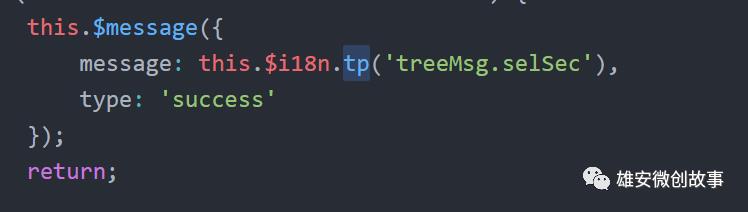
2、js中

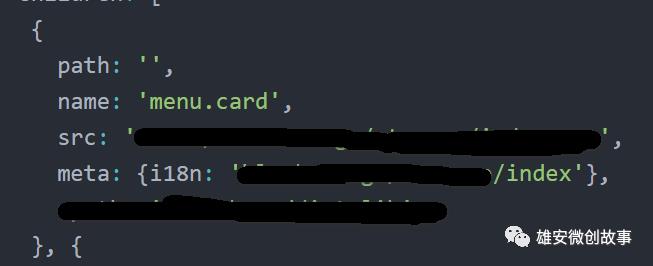
3、路由中

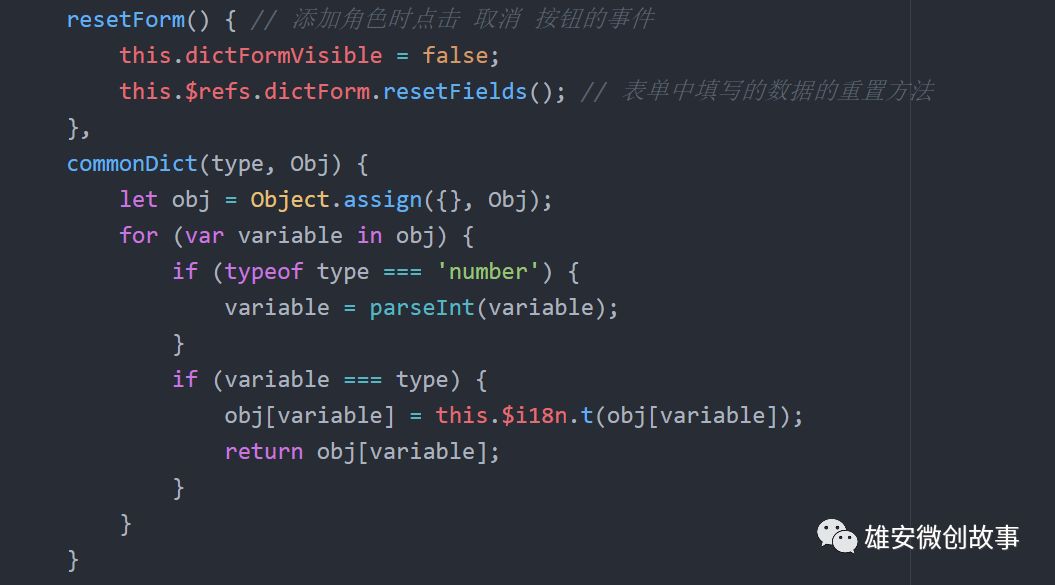
4、字典中
1)、在method中定义函数
commonDict(type, Obj) {
let obj = Object.assign({}, Obj);
for (var variable in obj) {
if (typeof type === 'number') {
variable = parseInt(variable);
}
if (variable === type) {
obj[variable] = this.$i18n.t(obj[variable]);
return obj[variable];
}
}
}

2)、在data里面定义:
is_effect: IS_EFFECT
3)、在html中引入
{{commonDict(scope.row.status,is_effect)}}

import { IS_EFFECT, IS_EDIT} from '@/common/js/dict';
5、表单校验的ruler中:
1)、若是message则不能直接用函数处理,message不支持函数处理
2)、放到计算属性里面则示例如下:
computed: {
ruler() {
return {
name: [{
required: true,
// message: () => {
// return this.$i18n.tp('dictForm.empty');
// },
message: this.$i18n.tp('dictForm.empty')
}],
code: [{
required: true,
messages: {
err01: () => {
return this.$i18n.tp('validate.checkNum.digital');
},
erro2: () => {
return this.$i18n.tp('validate.checkNum.nzero');
}
},
validator: checkNum
}],
orderCode: [{
required: true,
messages: {
err01: () => {
return this.$i18n.tp('validate.checkNum.digital');
},
erro2: () => {
return this.$i18n.tp('validate.checkNum.nzero');
}
},
validator: checkNum
}]
};
}
}
对于checkNum引入import {checkNum} from '@/common/js/validate';
validate的引入
const checkNum = (ruls, value, callback) => {
console.log(ruls, value, callback);
setTimeout(() => {
if (!/^\+?[0-9][0-9]*$/.test(value)) {
callback(new Error(ruls.messages.err01()));
} else {
if (value < 0) {
callback(new Error(ruls.messages.err02()));
} else {
callback();
}
}
}, 500);
};
以上是关于vuejs国际化处理的主要内容,如果未能解决你的问题,请参考以下文章