(vue.js)关于Vuejs的$emit和$on传值不成功的问题
Posted 前端知识精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(vue.js)关于Vuejs的$emit和$on传值不成功的问题相关的知识,希望对你有一定的参考价值。
关于网友提出的“ (vue.js)关于Vuejs的$emit和$on传值不成功的问题”问题疑问,本网通过在网上对“ (vue.js)关于Vuejs的$emit和$on传值不成功的问题”有关的相关答案进行了整理,供用户进行参考,详细问题解答如下:
问题: (vue.js)关于Vuejs的$emit和$on传值不成功的问题
描述:
最近学习Vue.js,想学学怎么在两个组件之间传值,于是在网上找到了关于$on和$emit的用法,可是却出现$on中的方法不执行的问题,请教各位前辈们小弟是哪里有遗漏吗在Main.js中new的一个Vue实例
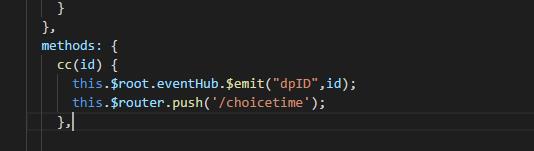
在组件1中设置值
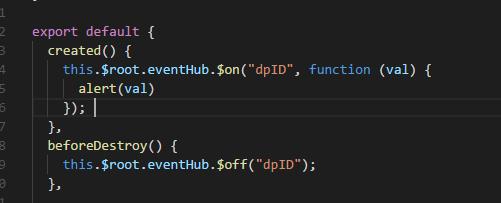
在组件2中接收值
解决方案1:
猜测。。
组件1调用“dpID”方法的时候
组件2已经销毁了,所以获取不到值。。。
解决方案2:
vue实例的data选项需要是一个函数 返回一个对象
new Vue({
...
data(){
return {
eventHub: new Vue()
}
}
...
})解决方案3:
组件2是你要跳转到的页面里的吗?是不是组件当时还没被创建。
解决方案4:
你emit的是id,on监听也应该是id啊
解决方案5:
我试了下,不涉及页面跳转这种组件间传值的方法是没有问题的
https://jsfiddle.net/hugaungj...
如楼上@Showonne所说,可以通过 $route.push 的方式传参,如果是从组件1通过链接去组件2的,也可以在组件1中这样写:
<router-link :to="{path: '/chioce', query: { id }}"></router-link>你可能是定义的是这种路由 chioce/:id, 那么只需把上面的 query 换成 params 即可。
除了在 created 获取参数,我一般习惯在 data 中获取,方便页面中其它地方使用:
{
data() {
id: this.$route.params.id
}
}解决方案6:
这种页面跳转用路由的params或者query去传
a页面
cc (id) {
this.$router.push({path: '/chioce', query: {id: id}})
}b页面
created () {
console.log(this.$route.query.id)
}
以上介绍了“ (vue.js)关于Vuejs的$emit和$on传值不成功的问题”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4363520.html
web前端大全
每天为您分享Web前端相关的技术文章,精选课程,热点资讯,工具资源,个人随笔。
以上是关于(vue.js)关于Vuejs的$emit和$on传值不成功的问题的主要内容,如果未能解决你的问题,请参考以下文章