vuejs2.0从入门到放弃--入门实例
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs2.0从入门到放弃--入门实例相关的知识,希望对你有一定的参考价值。
来源:http://blog.qianduanchina.cn/post/5a4450882d630d5801b945f6
最近,很多小伙伴有疑惑,想学vuejs必须先了解复杂的构建工具和命令行操作吗!!答案是否定的!
对于很多做前端的同学,涉及到命令行和构建工具,想必大家都比较发憷,没有人指导,根本就不理解不了命令行的操作,导致好多想学习vue的同学被扼杀在摇篮里。今天就跟大家一起开启,没有命令行的vue学习之旅,本文适合小白,高手自动忽视。
现在,大部分的vuejs的资料都是用vue-cli去构建项目的,给不懂nodejs、不会命令行操作的前端小白们设置了很高的门槛,由于本人也是小白一步一步走过来的,所以,对此事深有体会,废话不多说。
vuejs本来很简单易上手的,初学阶段,我们完全可以像使用jquery一样去使用vuejs。直接用<script>标签引入,就这么简单,如果会用<script>标签引入并使用jquery,那么你就踏出了使用vuejs的第一步。
<script ></script>
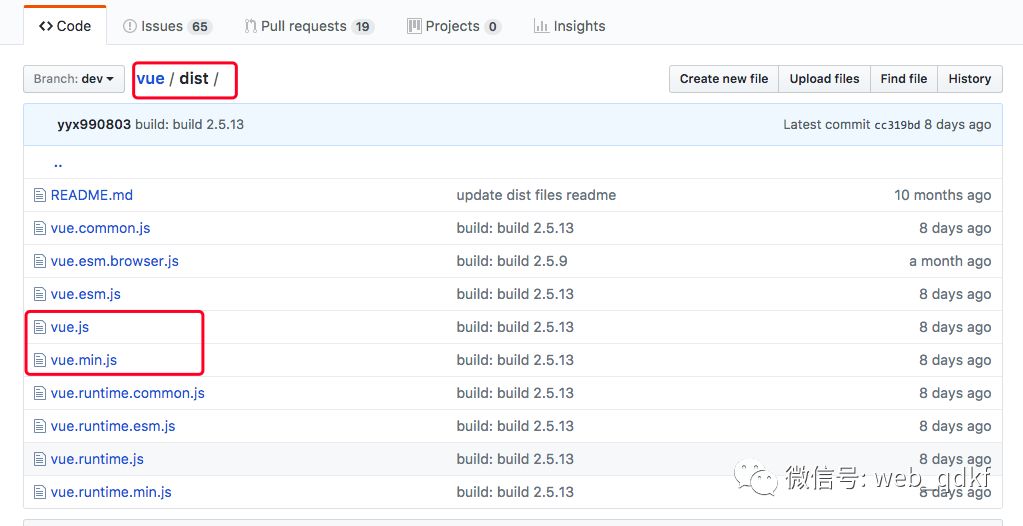
如果你没有vuejs文件,可以去github上搜vue,结果里第一个star数量最多的就是咯,去路径 vue/dist/ 下载 vue.js 或者 vue.min.js 都可以,就像jquery.js 和 jquery.min.js一个道理。如下图

接下来,就可以正常使用vuejs了。
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>vue快速上手</title>
<style type="text/css"></style>
</head>
<body>
<div class="container">
<h3>个人信息</h3>
<!-- person 指向 vm实例的data.person对象 -->
<p>我叫{{person.name}}</p>
<p>我今年{{person.age}}岁了</p>
<p>我是做{{person.job}}工作的</p>
</div>
<script type="text/javascript" ></script>
<script type="text/javascript">
// 实例化一个 vue 对象
var vm = new Vue({
// vue 对象的容器
el: '.container',
// 数据对象集合
data: {
// 预留出person占位,防止报错
person:{}
},
// 方法集合
methods: {
}})
</script>
</body>
</html>
这个时候,界面是这样的,如下图

接下来,我们来获取个人信息的数据,这里有两种方法可以获取。第一种,直接在vue体系内,在methods方法集合中获取。第二种,由于vue跟一些UI框架(如layui)一起用的时候,会导致一些form类的组件不能用(个人猜测是因为事件监听导致的),所以,我们在整个页面的结构上获取数据,然后复制给vue实例。
直接在vue体系内获取数据,我们模拟一个ajax获取数据的方法,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"><title>vue快速上手</title>
<style type="text/css"></style>
</head><body><div class="container">
<h3>个人信息</h3>
<!-- person 指向 vm实例的data.person对象 -->
<p>我叫{{person.name}}</p>
<p>我今年{{person.age}}岁了</p>
<p>我是做{{person.job}}工作的</p>
<!-- 点击按钮去个人信息数据 -->
<button @click="getData">获取数据</button>
</div>
<script type="text/javascript" >
</script>
<script type="text/javascript">
// 个人信息数据
var userInfo = {
name: '安小夏',
age: 18,
job: 'web前端'};
// 实例化一个 vue 对象
var vm = new Vue({
// vue 对象的容器
el: '.container',
// 数据对象集合
data: {
// 预留出person占位,防止报错
person:{}
},
// 方法集合
methods: {
getData: function(){
// this.person 指向的是 data.person
this.person = userInfo;
}
}})
</script>
</body>
</html>
运行以上代码,点击“获取数据”按钮,会看到 变量 userInfo 里的数据会显示到页面中,如下图所示
是不是很简单,省去了很多操作DOM的步骤,瞬间感觉自己的年轻了。
继续探讨第二种方法,在vue体系外获取。我们在vue的容器“.container”之外,添加一个button,这个时候,vue是监听不到这个button的事件的,我们只能用最原始的事件监听(addEventListener)来绑定一个事件处理函数,在这个函数中取请求数据,并把获取的数据赋值给 vue 实例对象 vm。下面来看具体实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue快速上手</title>
<style type="text/css"></style>
</head><body><div class="container">
<h3>个人信息</h3>
<!-- person 指向 vm实例的data.person对象 -->
<p>我叫{{person.name}}</p>
<p>我今年{{person.age}}岁了</p>
<p>我是做{{person.job}}工作的</p>
<!-- 点击按钮去个人信息数据 -->
<button @click="getData">获取数据</button>
</div>
<!-- 在vue 容器之外的 button -->
<button id="btn">点我也能获取数据</button>
<script type="text/javascript" >
</script><script type="text/javascript">
// 个人信息数据
var userInfo = {
name: '安小夏',
age: 18,
job: 'web前端'};
// 实例化一个 vue 对象
var vm = new Vue({
// vue 对象的容器
el: '.container',
// 数据对象集合
data: {
// 预留出person占位,防止报错
person:{}
},
// 方法集合
methods: {
getData: function(){
// this.person 指向的是 data.person
this.person = userInfo;
}
}});
// 在vue体系外,直接把数据赋值给vue实例对象vm,也能达到同样的效果
document.getElementById('btn').addEventListener('click', function(){
// vm 为vue的实例对象,vm.person 指向 data.person
vm.person = userInfo;}, false);
</script>
</body>
</html>
运行以上代码,点击按钮“点我也能获取数据”,结果如下所示
扩展一下,既然我们能通过vm.person获取到data里的person对象,那是不是也能获取到methods里的getData方法呢?我们修改代码如下:
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title>vue快速上手</title>
<style type="text/css"></style>
</head><body><div class="container">
<h3>个人信息</h3>
<!-- person 指向 vm实例的data.person对象 -->
<p>我叫{{person.name}}</p>
<p>我今年{{person.age}}岁了</p>
<p>我是做{{person.job}}工作的</p>
<!-- 点击按钮去个人信息数据 -->
<button @click="getData">获取数据</button></div>
<!-- 在vue 容器之外的 button -->
<button id="btn">点我也能获取数据</button>
<script type="text/javascript" >
</script><script type="text/javascript">
// 个人信息数据
var userInfo = {
name: '安小夏',
age: 18,
job: 'web前端'};
// 实例化一个 vue 对象var vm = new Vue({
// vue 对象的容器
el: '.container',
// 数据对象集合
data: {
// 预留出person占位,防止报错
person:{}
},
// 方法集合
methods: {
getData: function(){
// this.person 指向的是 data.person
this.person = userInfo;
}
}});
// 在vue体系外,直接把数据赋值给vue实例对象vm,也能达到同样的效果
document.getElementById('btn').addEventListener('click', function(){
// vm 为vue的实例对象,通过vm实例对象,
我们可以引用它的数据或者调用他的方法,
vue会自动判断你引用的是数据(data)还是方法(methods)
vm.getData();}, false);
</script>
</body>
</html>
到这里,事情就变得简单了,如果我想用ajax的方式获取数据,no problem,只需要修改getData方法就好,把获取到的数据赋值给 this.person 对象就OK了。
原理就是这样,我这里只是抛砖隐玉,要把项目做好,还需要举一反三的去学习和体会。
说了这么多废话,希望能对想学习vuejs的新手们有些许帮助,时间仓促,如有纰漏和疑问,欢迎留言探讨。
推荐阅读
以上是关于vuejs2.0从入门到放弃--入门实例的主要内容,如果未能解决你的问题,请参考以下文章