VueJs里定义类去引用实现赋值加页面刷新
Posted 微卡智享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VueJs里定义类去引用实现赋值加页面刷新相关的知识,希望对你有一定的参考价值。
前言
最近项目中要做前端的东西,前阵子简单学习了一点Vue,所以这次项目中直接用Vue来进行编码,因为这个项目的目的主要就是练习加提高自己,所以就边学边做。
因为是初学,所以记录的也是比较简单的东西,其中遇到的坑也是一堆一堆,所以花的时间也比较长,所以文章更新现在也没有存稿了,就是学到哪记到哪。
视频Demo演示
代码演示
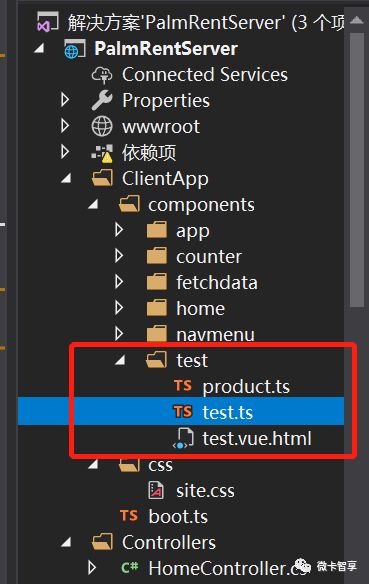
还是我们原来创建的那个项目

可以年垤我在项目目录里面加了一个文件夹test,里面建了一个html的页面文件一个test.ts和一个product.ts

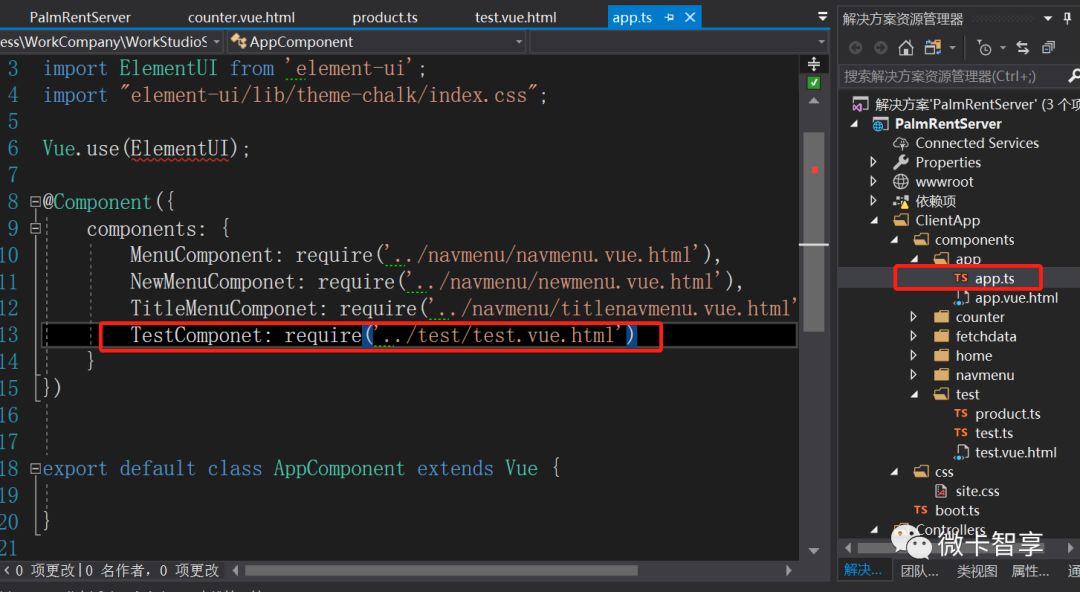
然后在app.ts里面我们加上引用组件就是我们的html页(图中红框标记的就是)
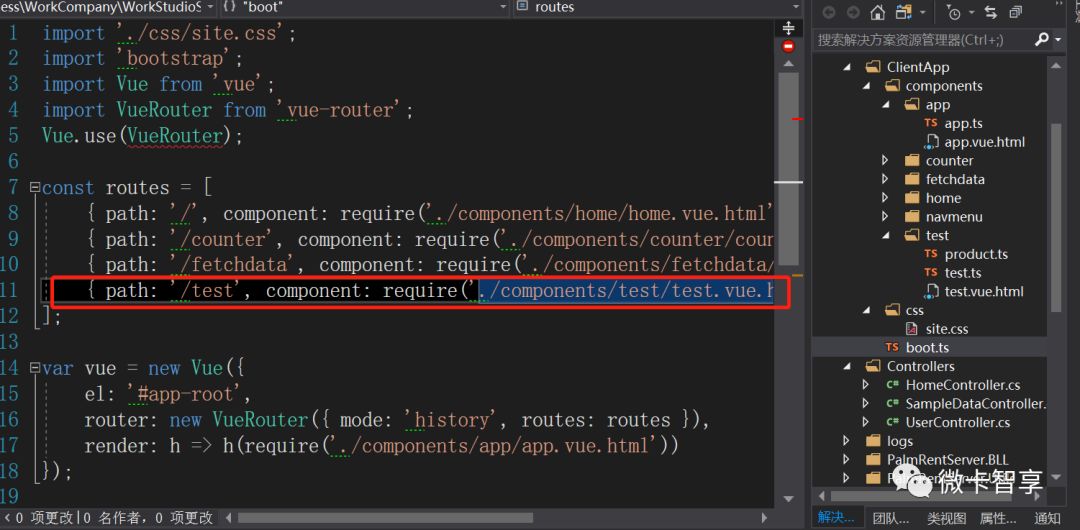
接下来要修改我们的路由Boot.ts

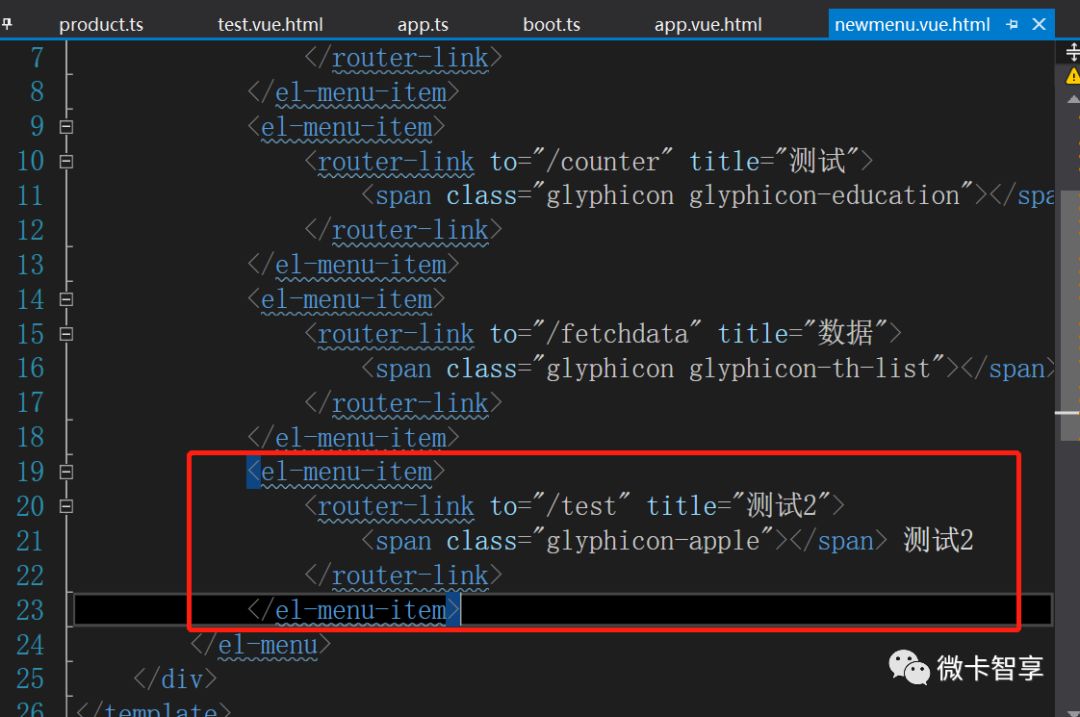
再修改newmenu.vue.html增加一个menu项

然后里面的rout-link to就指向我们刚才在boot.ts路由里面设置的/test,起的名称为测试2
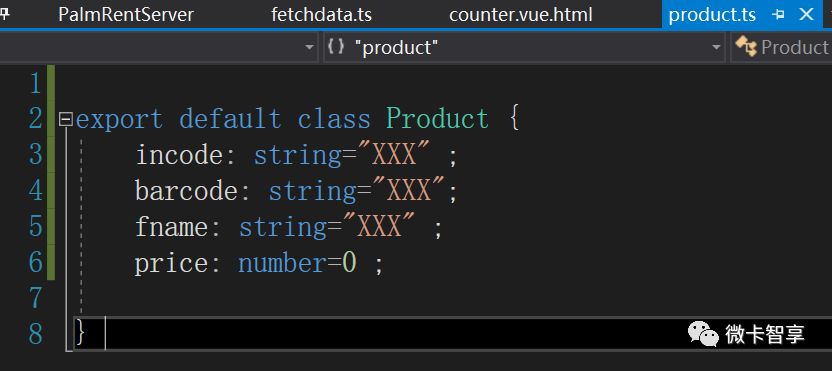
定义类 Product.ts
我们自己定义了一个类,里面有商品的编码,条码,名称,价格,初始化的时候我给赋值了XXX和0.
定义类的方法直接用export default class即可

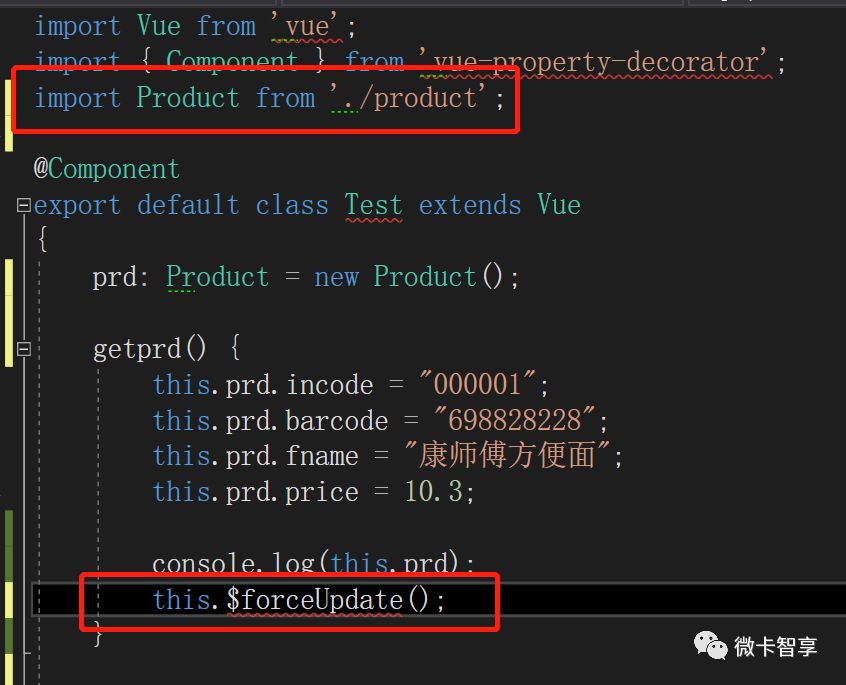
测试单元 test.ts

我们建好的Product类里面能过import引入进来
然后在Test类里定义了Product类名称为prd,并实例化了Product
然后写了一个getprd()的方法,能过这个方法给我们定义的prd赋值。(这里有个关键问题,就是最下面标红框的this.$forceUpdate()这一句,因为Vue的页面里面用{{prd.incode}}这样的可以双向绑定,修改后会自动刷新,在项目的demo单元里面我也测试过没有问题,但是这里改了后确并没有刷新,找了度娘好久发现加上this.$forceUpdate()即可实现,花费的时间也全是眼泪啊。。。。。)
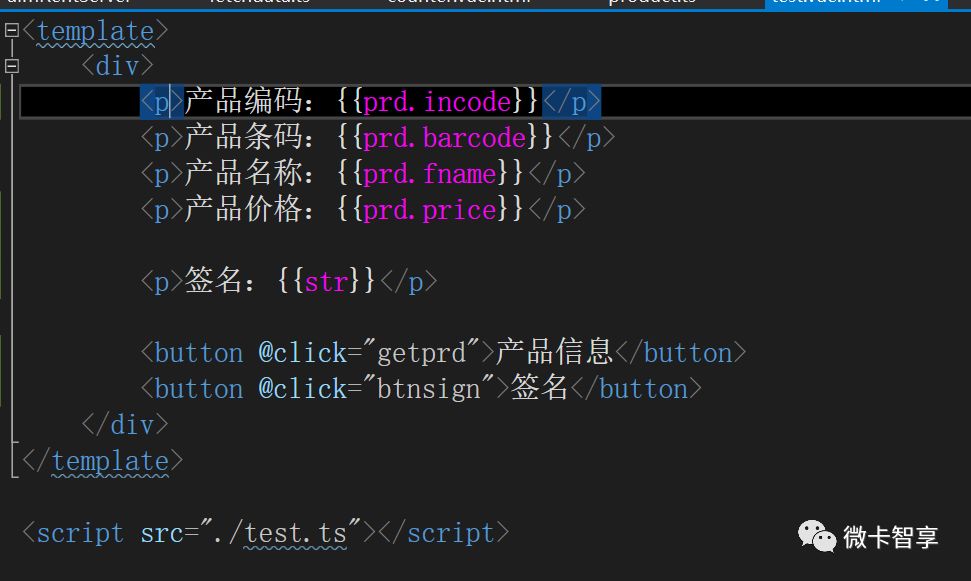
页面布局 test.vue.html

页面里面我们就是把产品的几个属性同类的值进行了双向绑定,然后加了一个产品信息的按钮,其中click的事件直接指向了getprd,这样就实现了我们刚才的修改对应的值的方法。
下在的签名按钮我们下一章要说的,是为了实现我们的签名效果来做的。
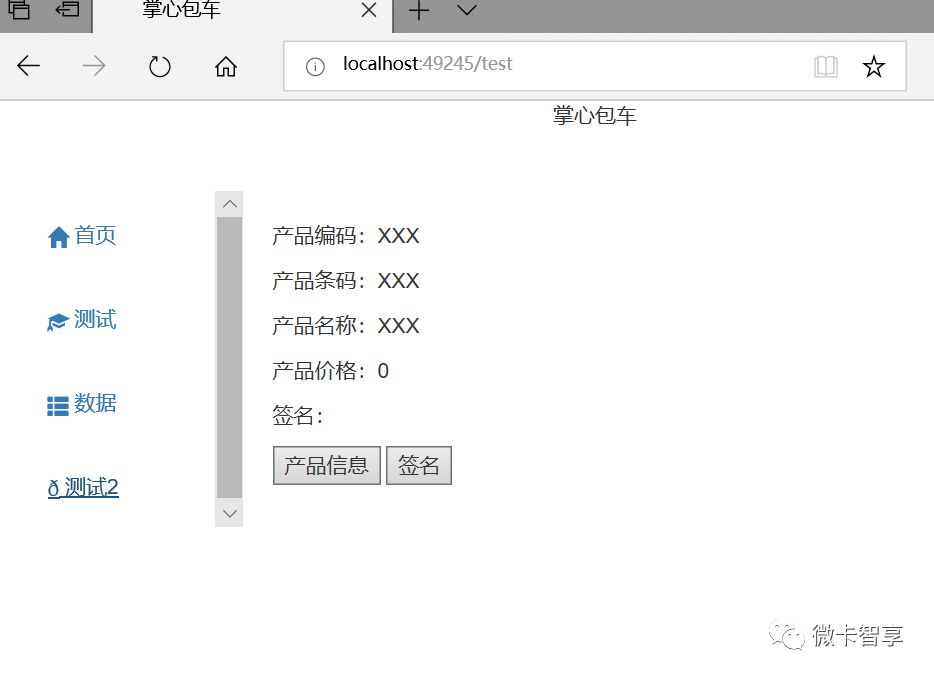
页面效果

刚点进测试2的页面
点击产品信息后的效果
-END-
以上是关于VueJs里定义类去引用实现赋值加页面刷新的主要内容,如果未能解决你的问题,请参考以下文章