2018年的四大热门VueJs项目
Posted web前端教室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018年的四大热门VueJs项目相关的知识,希望对你有一定的参考价值。
从我个人主观的讲课与开发体验来讲,我更喜欢VueJs,因为相对于ReactJs来比较,vue的许多开发细节都更简练,更贴近业务逻辑,下面是github上的十个比较火热的VueJs项目,希望能帮到各位同学们,
<!-- (1)Vue-native-core -->

一家叫GeekyAnts的印度公司开发了Vue Native,基于React Native实现。
github:
https://github.com/GeekyAnts/vue-native-core
<!-- (2)HEYUI -->

这个有点意思,貌似是个人或是小团队的开发产品。
官网:https://www.heyui.top/
github:
https://github.com/heyui/heyui
简书:
https://www.jianshu.com/p/2b70ae58e78c
貌似作者个人网站:
http://www.ch-un.com/
我没有试用,哪位同学有兴趣可以试试看。
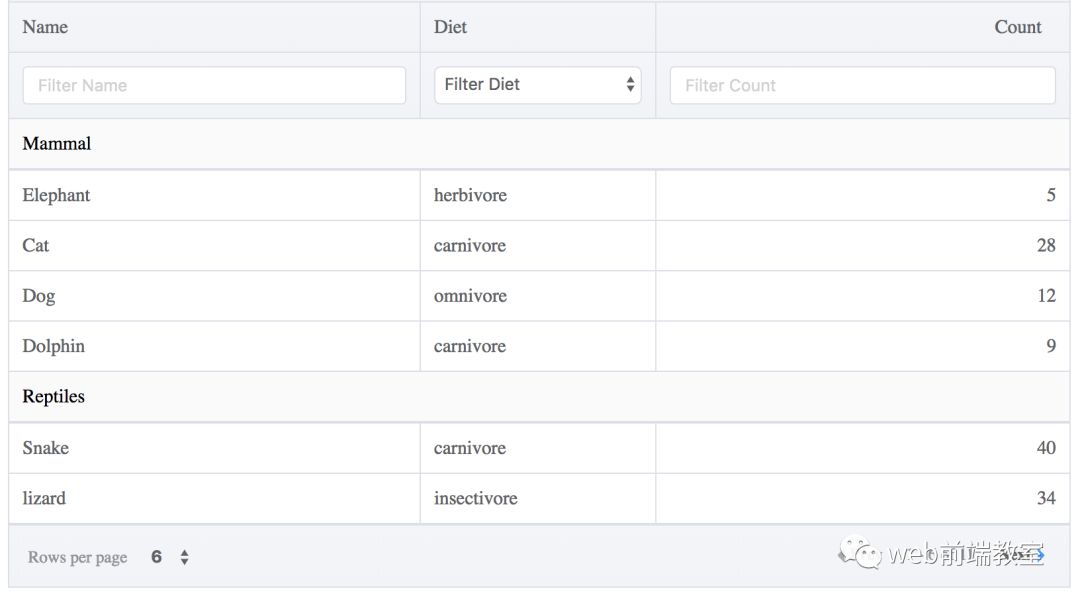
<!-- (3)Vue-good-table -->

用于VueJs的数据表格的东西,可以排序啊、分页啊、过滤什么的。
github:https://github.com/xaksis/vue-good-table
作者的github主页:
https://github.com/xaksis
作者的网站:
https://crayonbits.com
从介绍上看,作者是个纽约人,做UX交互设计的,看起来应该是自己接活儿的那种。
<!-- (4)Weex-ui -->
阿里的人搞出来的东西,估计这东西只适合于阿里系的产品吧。哪位同学有兴趣也可以尝试一下。
主页:https://alibaba.github.io/weex-ui/#/cn/
github:https://github.com/alibaba/weex-ui
<!-- -->
对于这些东西吧,我个人主观看法,就是你看它的代码,看它的思路。而不要真正拿来就去用它的东西,因为你不知道它里面有什么隐藏的bug,你又没有足够的时间对它进行测试。
以上是关于2018年的四大热门VueJs项目的主要内容,如果未能解决你的问题,请参考以下文章