Dcloud开发教程----vuejs基础
Posted 走出一条属于自己的路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dcloud开发教程----vuejs基础相关的知识,希望对你有一定的参考价值。
1、vue初体验
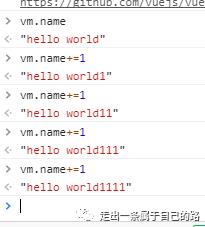
在浏览器控制台

在模型中改变数据,会自动同步到视图
M:model 模型,指的是data里面的name
V: view 视图,指的是展示在div中的视图
VM:实例化vue对象
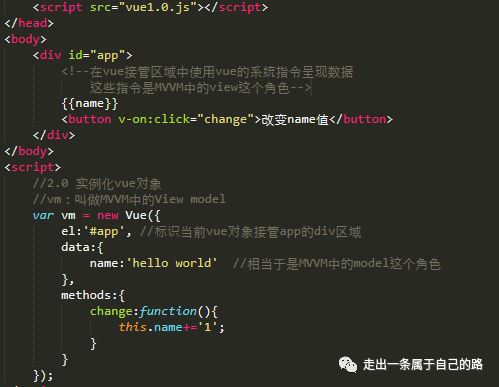
2、vue常用系统指令---------------v-on事件

按钮点击事件(给按钮点击一个事件)
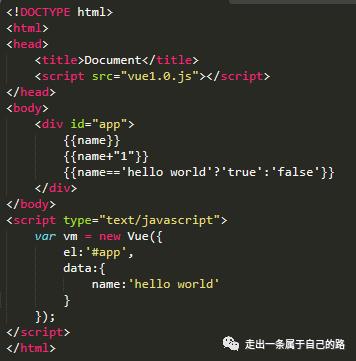
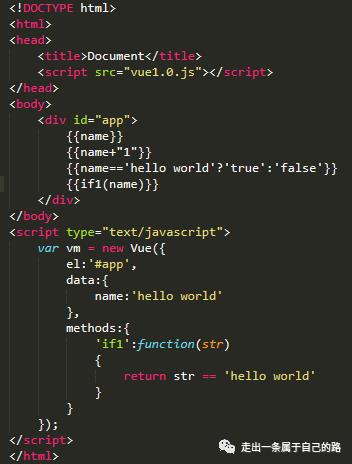
3、vue常用系统指令----------------插值表达式

不能用if(在body中),if为关键字,不能使用,若使用,则在script中定义。

当网速过慢的时候,会先出现表达式,才出来结果。(即闪烁问题)为避免,有如下方法:
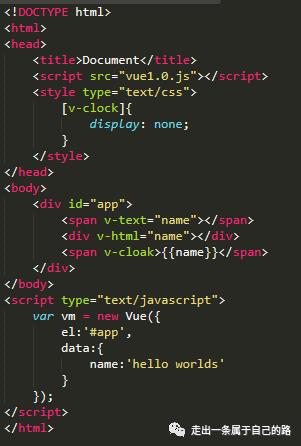
(1)v-text
可以将一个变量的值渲染到指定元素中。
<div id="app">
<spanv-text="name"></span>
</div>
(2)v-html
<div id="app">
<divv-html="name"></div>
</div>
v-text与v-html的区别:v-html可以解析html元素
(3)v-clock
V-clock指令保持在元素上直到关联实例结束编译后自动移除,v-cloak和css规则如[v-cloak]{display:none}一起用时,这个指令可以隐藏未编译的mustache标签直到实例准备完毕。

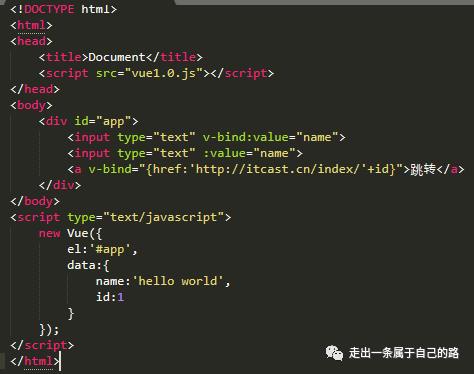
4、v-bind
作用:可以给html元素或组件动态地绑定一个或多个特性,例如动态绑定style和class
(相当于动态添加属性)(两种写法)
<input type="text"v-bind:value="name">
<input type="text":value="name">

v-bind只能更改从model中改变的name值,并不能将页面中的改变存入至model中。
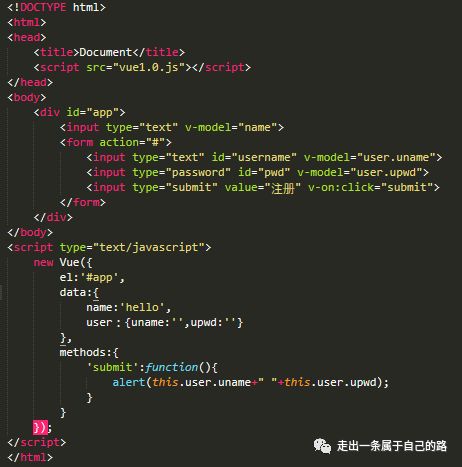
5、v-model及双向数据绑定
可以将页面中的值同步至属性中。

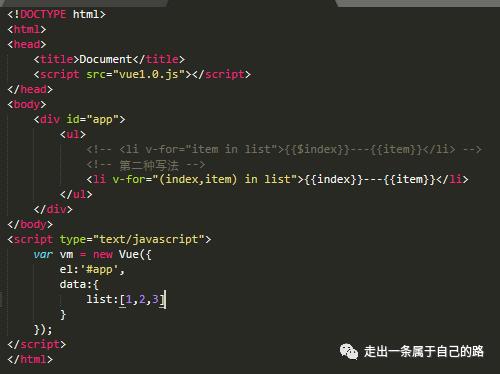
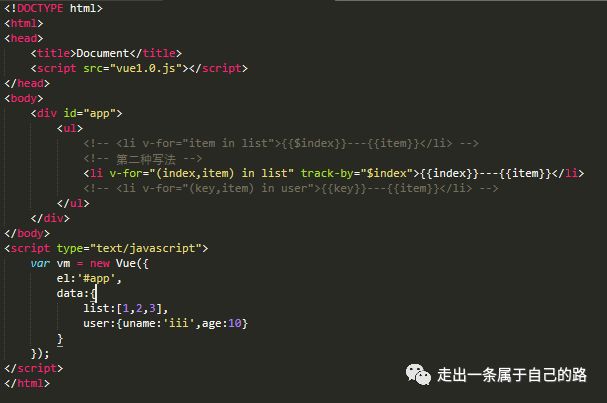
6、v-for
作用:通常时根据数组中的元素遍历指定模板内容生成内容

共有两种写法,一种是直接遍历的时候加上索引,另一种是在索引前加$。

若list中有相同值,添加唯一标识符。
Vue1.0与2.0的区别:
Vue1.0有$index,而vue2.0中将$index移除;vue1.0中(index,item) in list 而vue2.0变成了(item,index) in list写法;vue1.0中使用track-by来标记dom对象的唯一性,而vue2.0中变成了:key。
7、v-if v-show
作用:根据表达式的值的真假条件来决定是否渲染元素,如果条件未false不渲染(达到隐藏元素的目的),为true则渲染,在切换时元素及它的数据绑定被销毁并重建。
V-if和v-show的区别:v-show只是在div的基础上加style display:none,并没有真正的隐藏。
v-if和v-show都能实现对一个元素的隐藏和显示操作,但是v-if是将这个元素添加或者移除到dom中,而v-show是在这个元素上添加style=”display:none”和移除它来控制元素的显示和隐藏的。
8、v-on
作用:绑定事件监听,表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略,用在普通的html元素上时,只能监听原生dom事件,用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
v-on提供了很多事件修饰符来辅助实现一些功能,例如阻止冒泡等。
事件修饰符如下:
Stop----调用event.stopPropagation()
Prvent---调用event.proventDefault()
Capture----添加事件侦听器时使用capture模式
Solf----只当事件从侦听器绑定的元素本身触发时才触发回调
{keyCode | keyAlias}--只当事件是从侦听器绑定的元素本身触发时才触发回调
Native--监听组件根元素的原生事件
以上是关于Dcloud开发教程----vuejs基础的主要内容,如果未能解决你的问题,请参考以下文章