Dcloud教程-------vuejs基础
Posted 走出一条属于自己的路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dcloud教程-------vuejs基础相关的知识,希望对你有一定的参考价值。
vuejs中的ajax请求
1、http请求报文
Http协议约定了:浏览器想服务器发出请求的时候有:get请求;post请求;浏览器要遵守请求报文格式来将数据发送到服务器。
服务器向浏览器响应数据的时候:遵循http协议中的响应报文数据格式。
2、vue-resource
vue与后台api进行交互通常是利用vue-resource来实现的,本质上vue-resource是通过http来完成ajax请求响应的。
使用文档:https://github.com/pagekit/vue-resource/blob/develop/docs/http.md
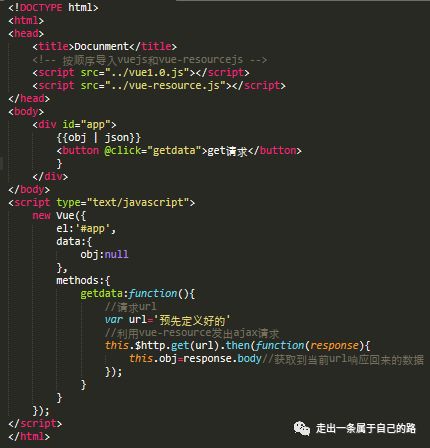
3、get请求

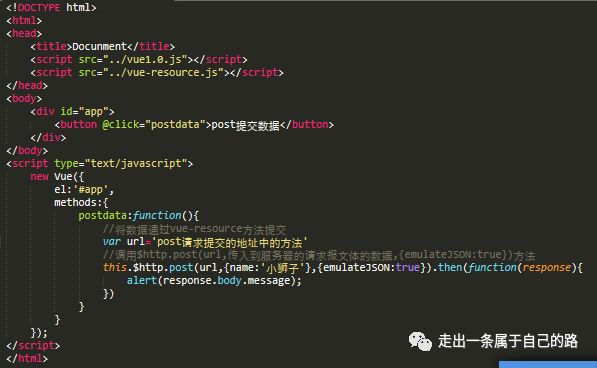
4、post请求
写法格式:this.$http.post(‘请求的url’,[可选参数请求报文体对象body,使用传参],[可选参数对象,使用{}传参]).then(成功回调函数,失败回调函数)
成功回调函数参数对象主要属性说明:
Url:请求的原始url
Body:响应报文体中的数据(我们通常用这个属性获取服务器返回的数据)
注意点:$http.post()方法中的第二个参数固定写成:{emulateJSON:true},否则可能造成服务器无法接收到请求报文体中的参数值

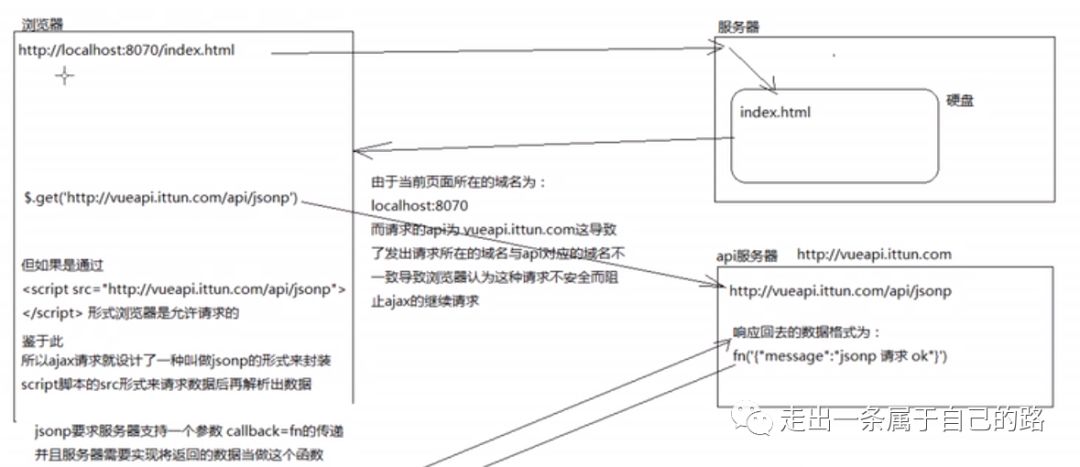
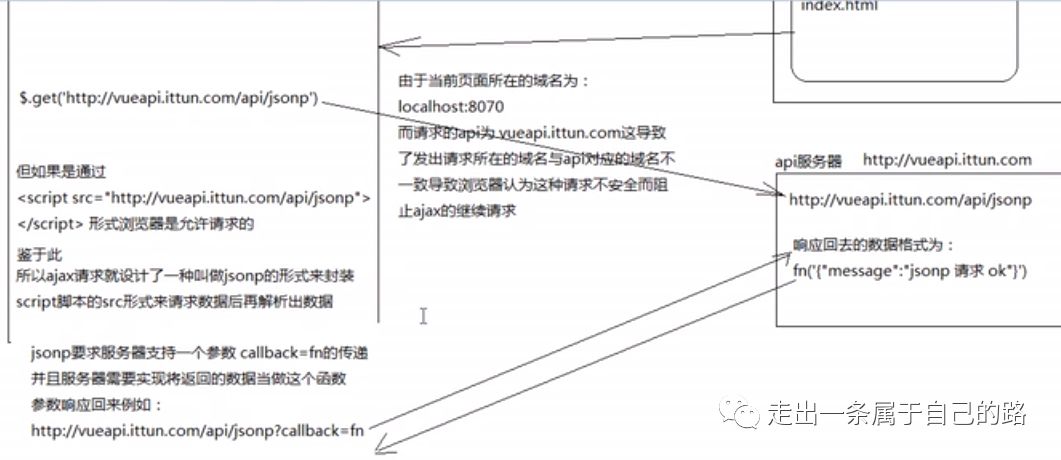
5、jsonp请求
jsonp请求主要用来解决ajax跨域请求问题,是哟个jsonp实现跨域首先保证服务器api支持jsonp请求的格式。
写法格式:this.$http.jsonp(‘请求的url’,[可选参数对象,使用{}传参]).then(成功回调函数,失败回调函数):
成功回调函数参数兑现主要属性说明
Url:请求的原始url
Body:响应报文体中的数据(我们通常用这个属性获取服务器返回的数据)


jsonp请求其实不是一个真正的ajax请求,而是一个script
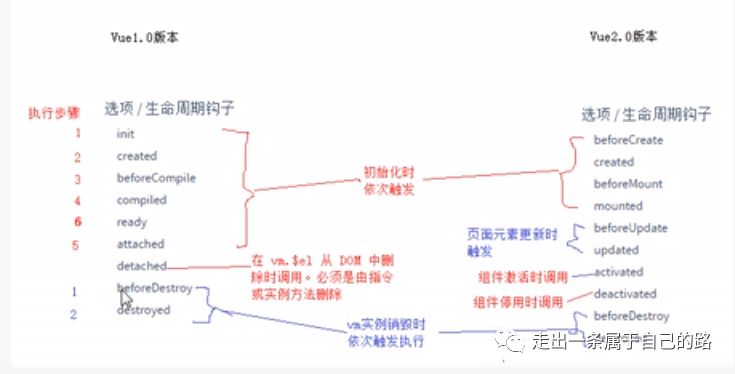
6、vue的生命周期

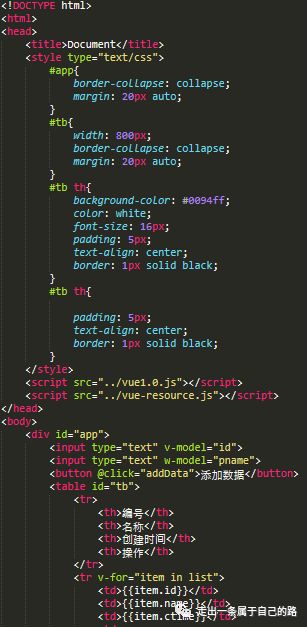
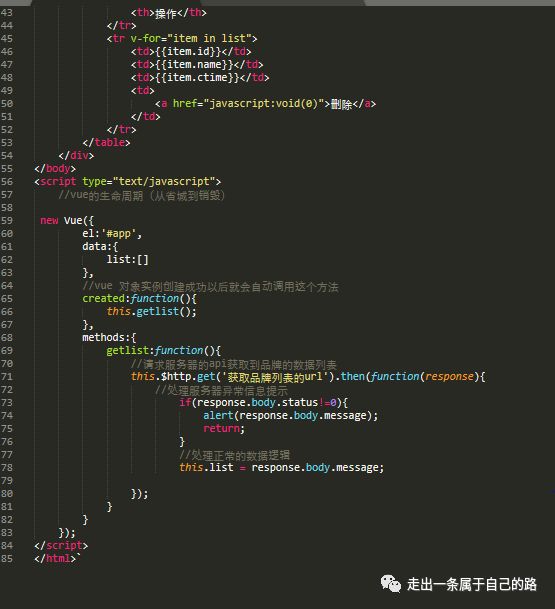
7、列表的ajax请求数据


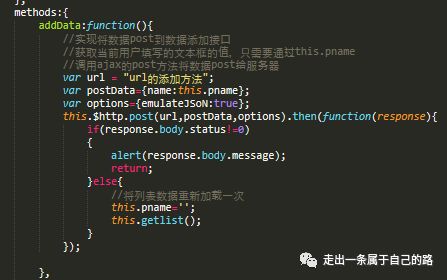
8、ajax添加数据

9、ajax删除数据
以上是关于Dcloud教程-------vuejs基础的主要内容,如果未能解决你的问题,请参考以下文章