简单的todolist讲解vuejs基本用法和常用接口
Posted 念叨道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的todolist讲解vuejs基本用法和常用接口相关的知识,希望对你有一定的参考价值。
准备知识:
前端开发基础 html、css、js
前端模块化基础
对ES6有初步的了解
●使用淘宝镜像加快npm速度
$ npm install -g cnpm --registry=https://registry.npm.taobao.org●确认安装cnpm成功
$ cnpm -v
●安装vue-cli脚手架
$ cnpm install -g vue-cli

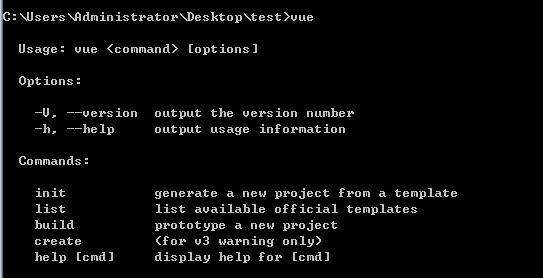
vue本身变成了一个命令
●初始化项目
$ vue init webpack my-project项目类型:webpack
项目名称:my-project
项目名称
项目描述
项目作者
是否使用vue-routor[vue路由]
是否使用ESLint[语法检查工具]
是否添加单元测试
是否添加e2e测试
●加载依赖
$ cd my-project
$ cnpm install
需要先进入当前文件夹下
●加载依赖
以上是关于简单的todolist讲解vuejs基本用法和常用接口的主要内容,如果未能解决你的问题,请参考以下文章