源码福利(文末有彩蛋) | vuejs 2 Material Design 后台模板源码大放送
Posted 前端达人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码福利(文末有彩蛋) | vuejs 2 Material Design 后台模板源码大放送相关的知识,希望对你有一定的参考价值。
11月源码福利月
各位亲们,关于vue3.0的方案已在拟定中了,想必大家都听说过了吧,2.0你学会了吗?没学会的还不抓紧时间补补,看完官方文档再加上本文分享的重量级源码,想必各位亲们事倍功半,进步飞速,废话少说,进入正题。
这次我给大家分享的是一个重量级的源码,不仅使用的技术先进比如vuex,vue2.0,vuetify,html5,css3,后端语言使用先进的PHP Laravel框架,同时界面使用Google最新的设计框架Material Design,这么多内容,可见小编是多么有诚意,此时时刻,你是否迫不及待的想下载了。
注(一定要看到底,文末有送书福利,请不要错过哟):
Vuetify:
一个vue ui库,提供vue组件供使用。根据 Google Material Design 指南实现(https://material.io/)。Vuetify支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式web应用程序)和标准html页面。

如何下载?


简介

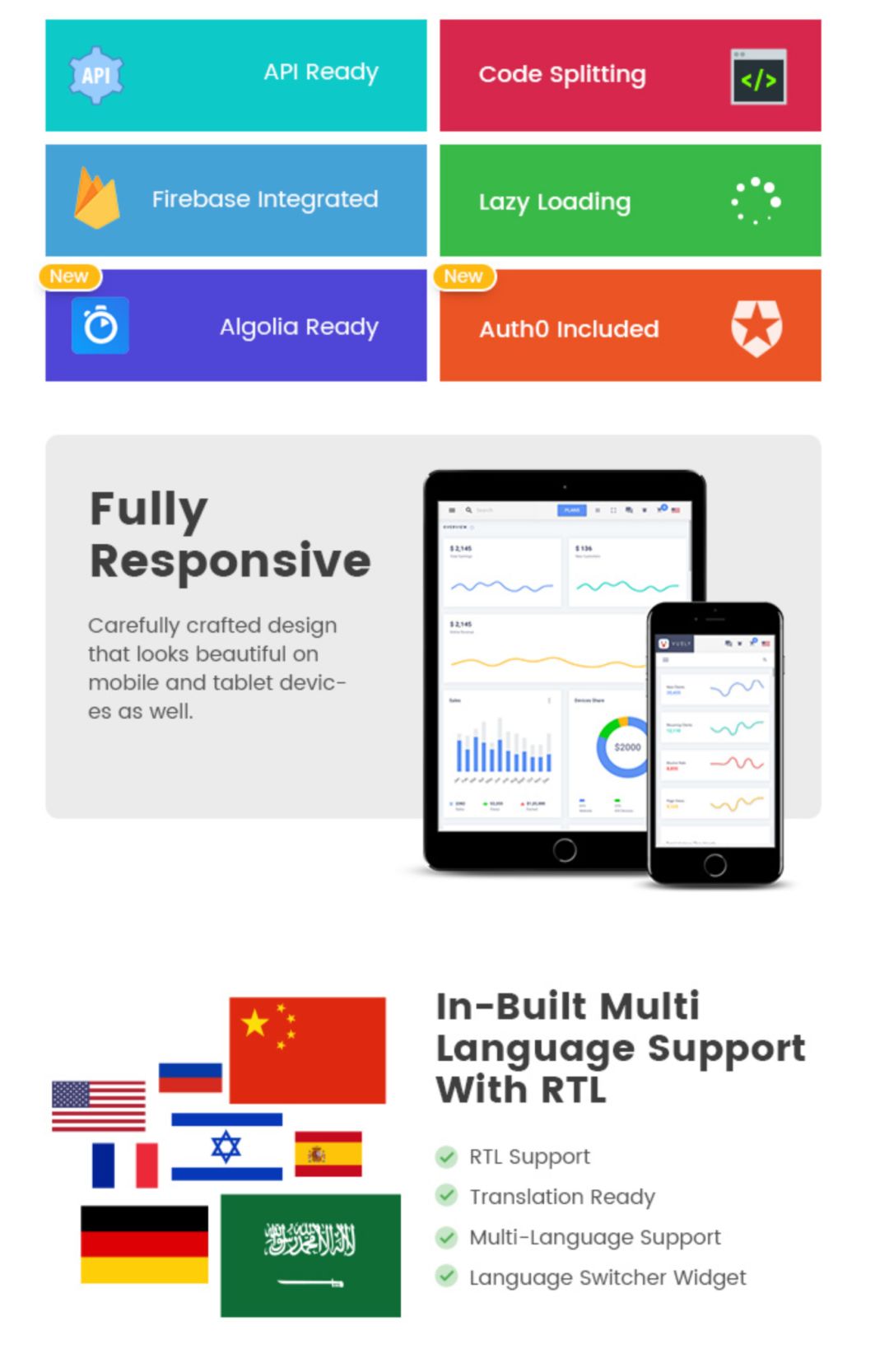
本源码是一个完全响应式的后台源码,使用Vuejs 2和VuetifyJs开发。 它集成了很多功能组件,使用简单的组件结构开发,包括自定义页面,为您提供很好的开发体验。 预先设计的自定义页面和集成功能(如 charts, graphs、data-tables )使您可以轻松开发后端面板。 Vuely可以通过RTL支持多语言版本的切换,它还带有很多风格主题,自定义色彩搭配,更多使用体验,使用才知道,期待各位亲的使用分享

运用到的技术



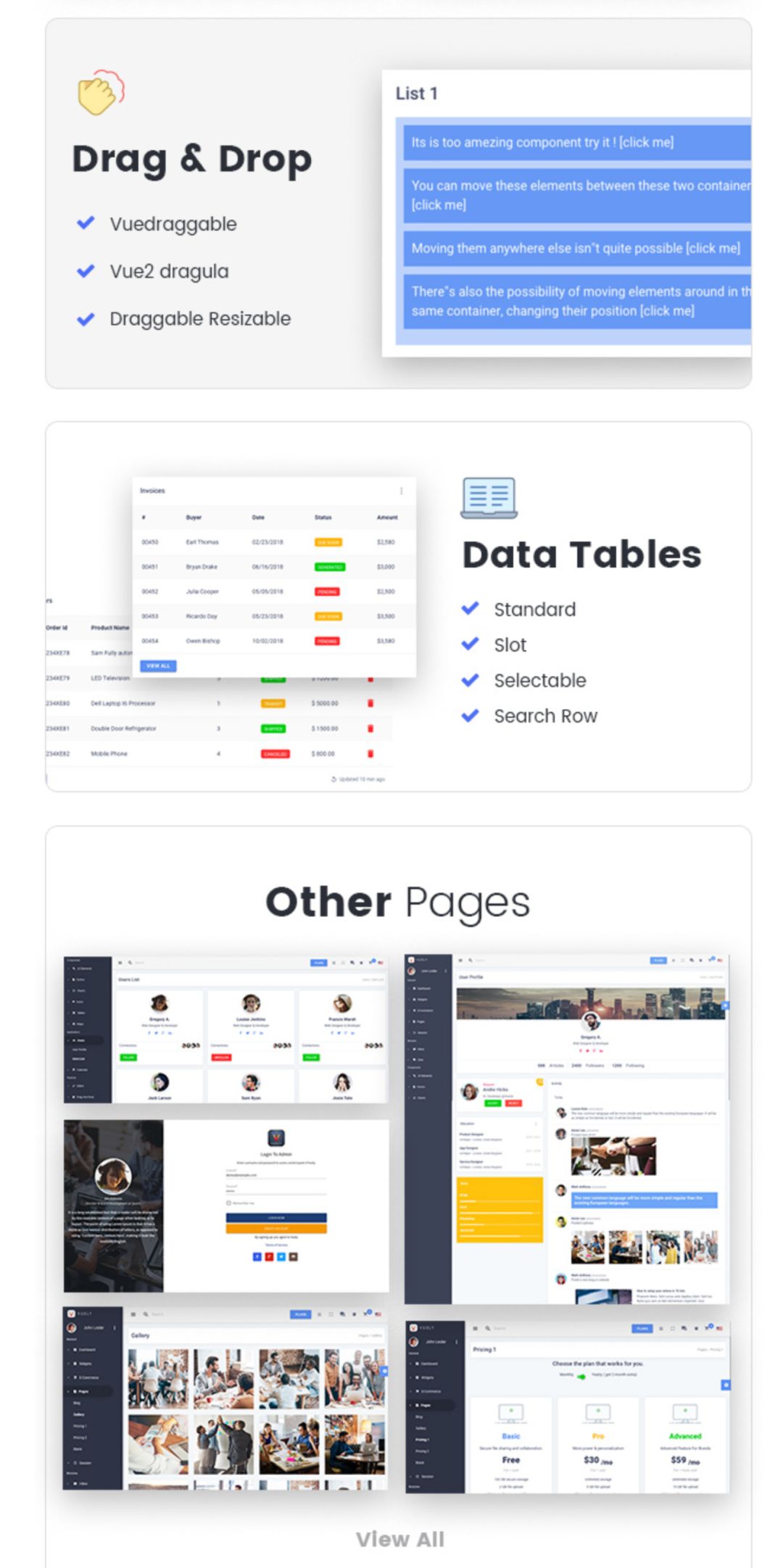
项目特色



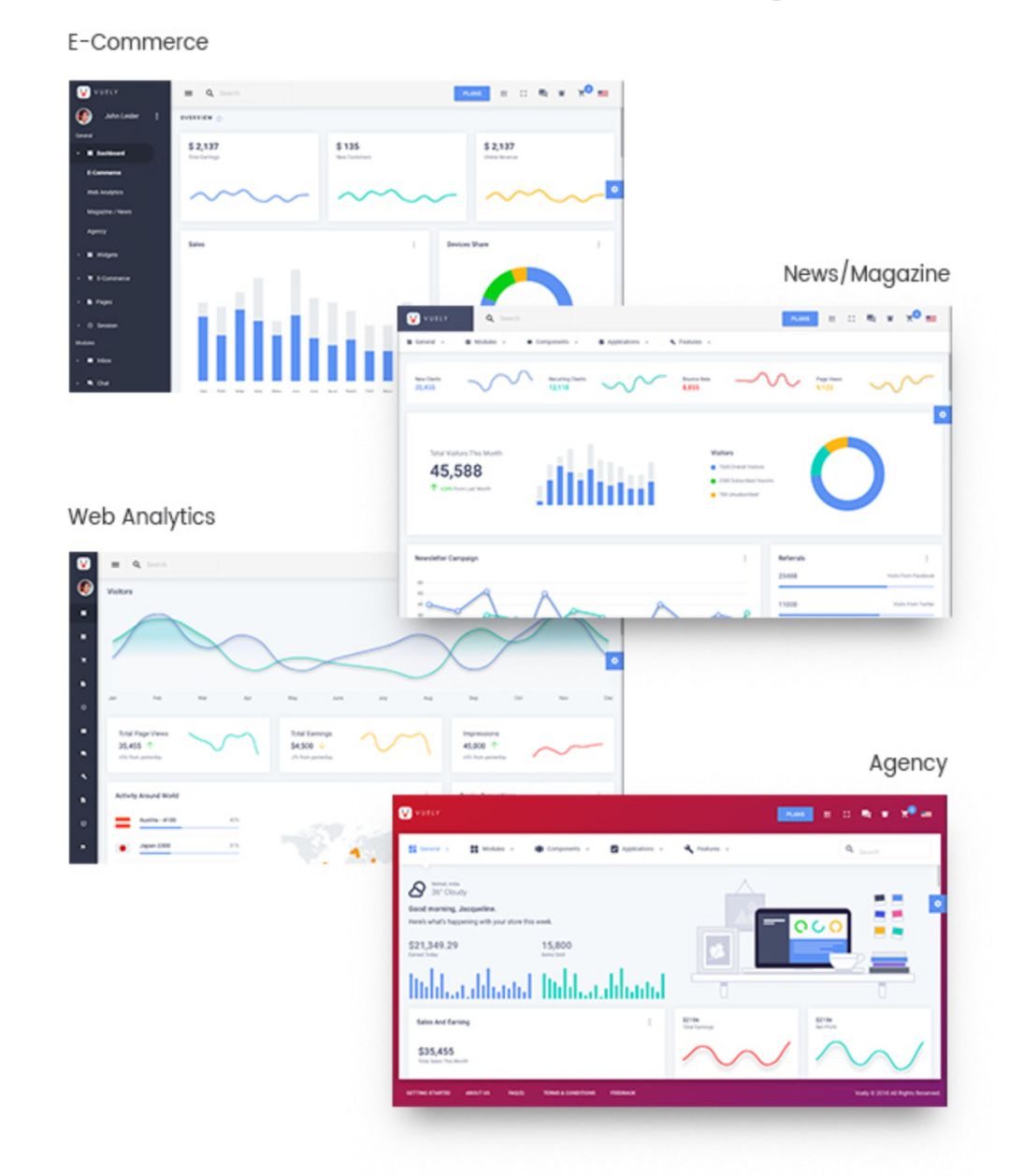
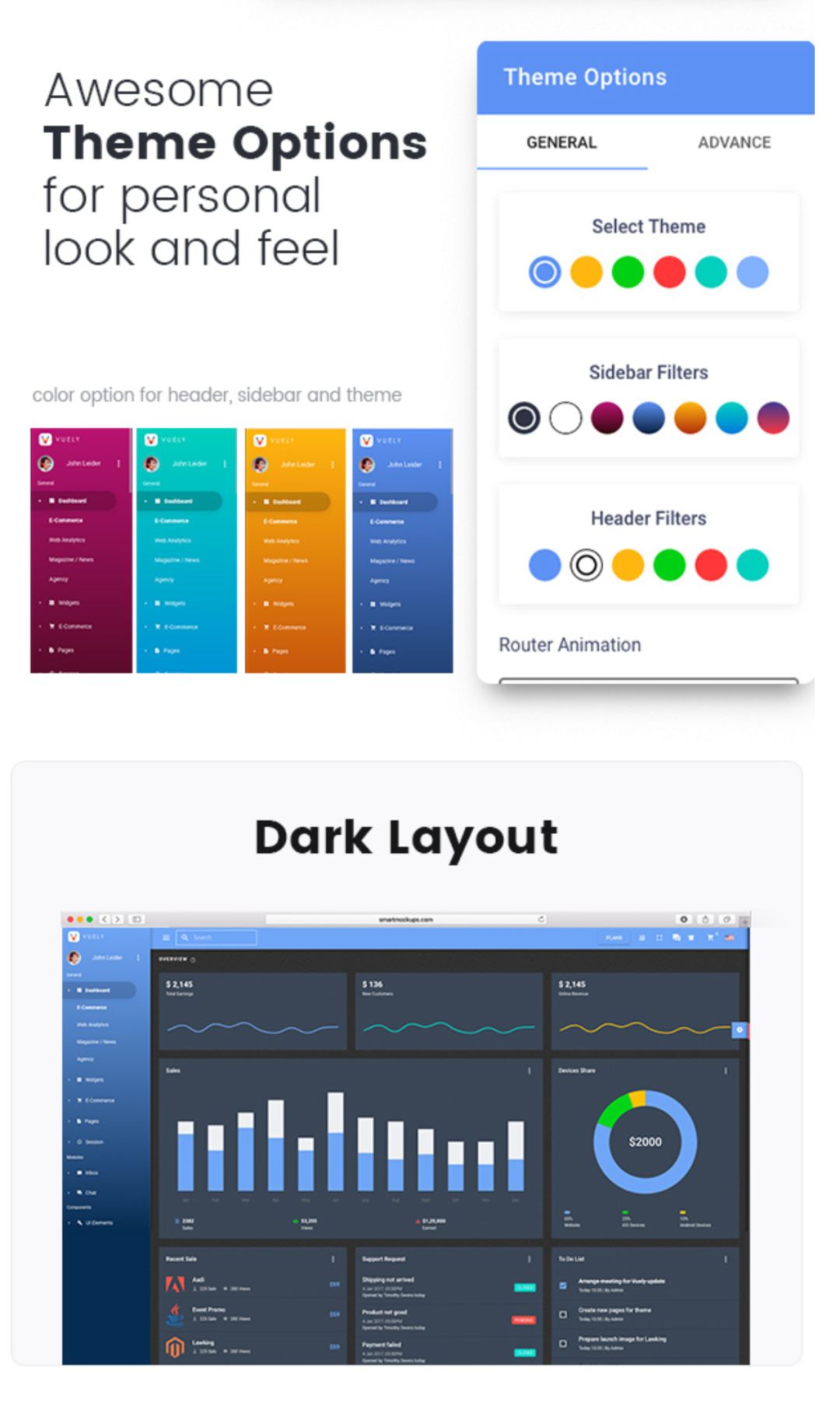
多种控制台风格



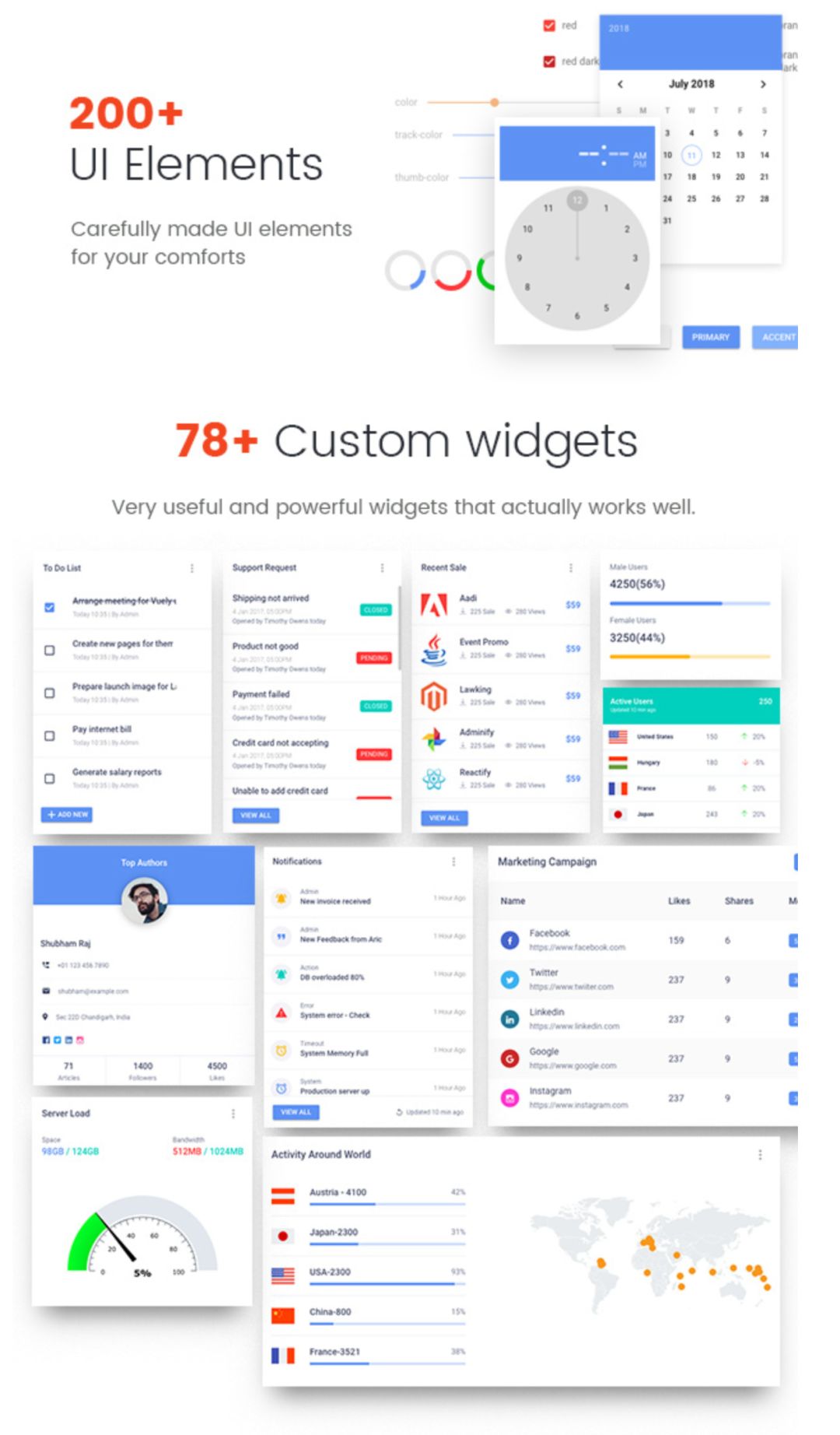
种类繁多的组件



个性化主题搭配



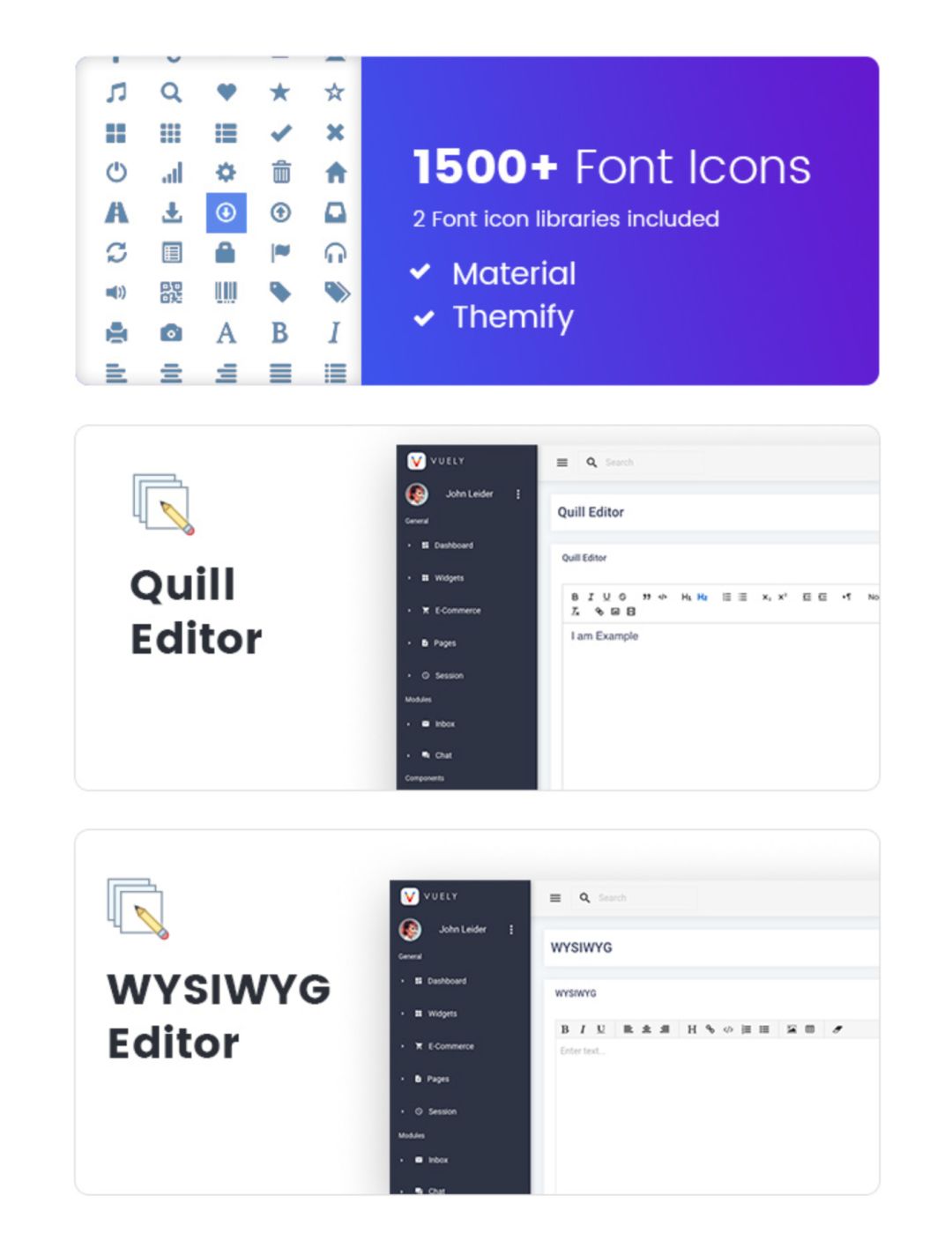
1500+图标及易用编辑器



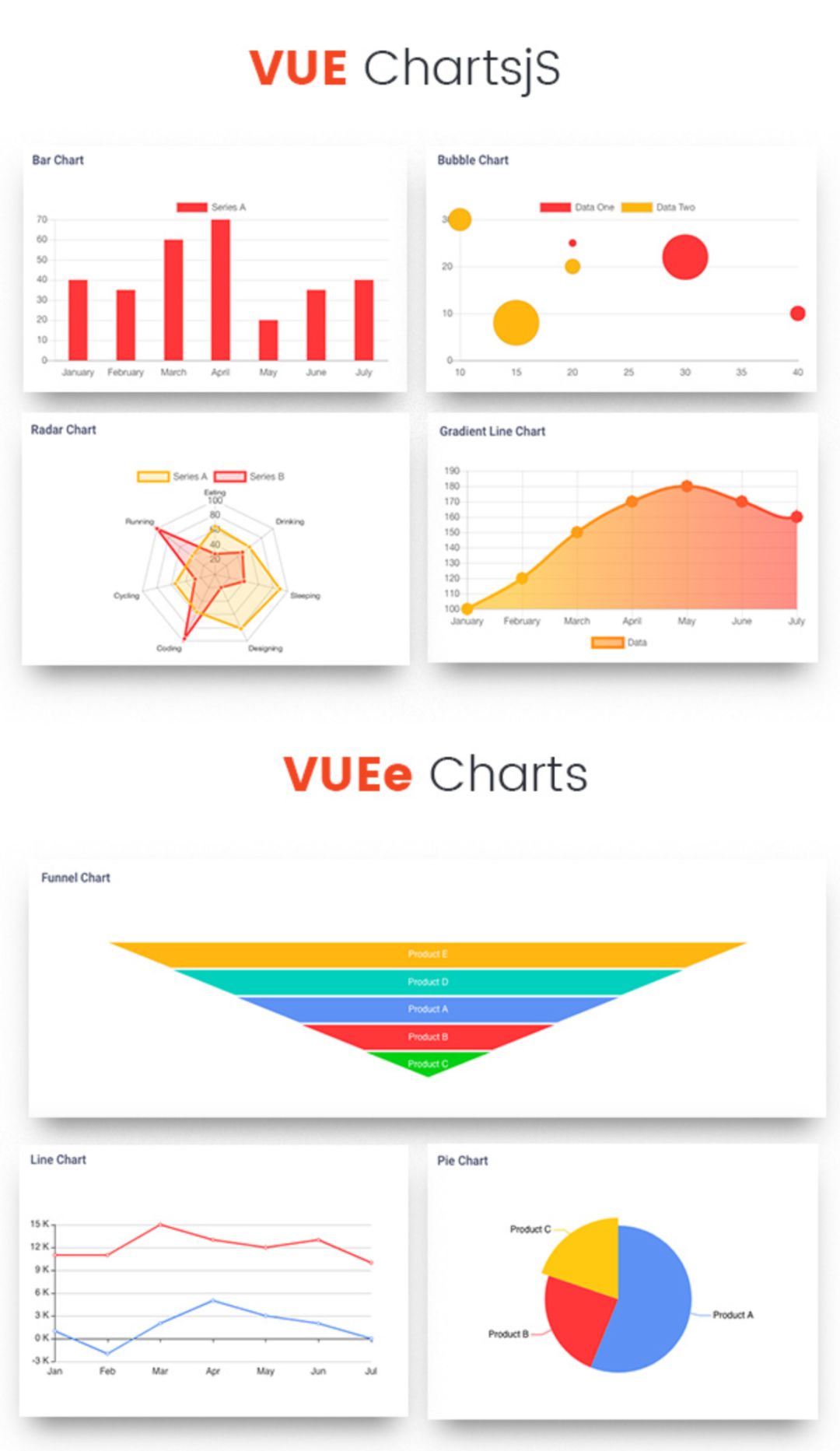
漂亮的报表



其他



如何安装与运行

npm install
npm run serve
注:
需要安装NODE与NPM,切记不要装最新版本的,建议安装Node版本: 10.13.0 ,小编亲自验证通过。

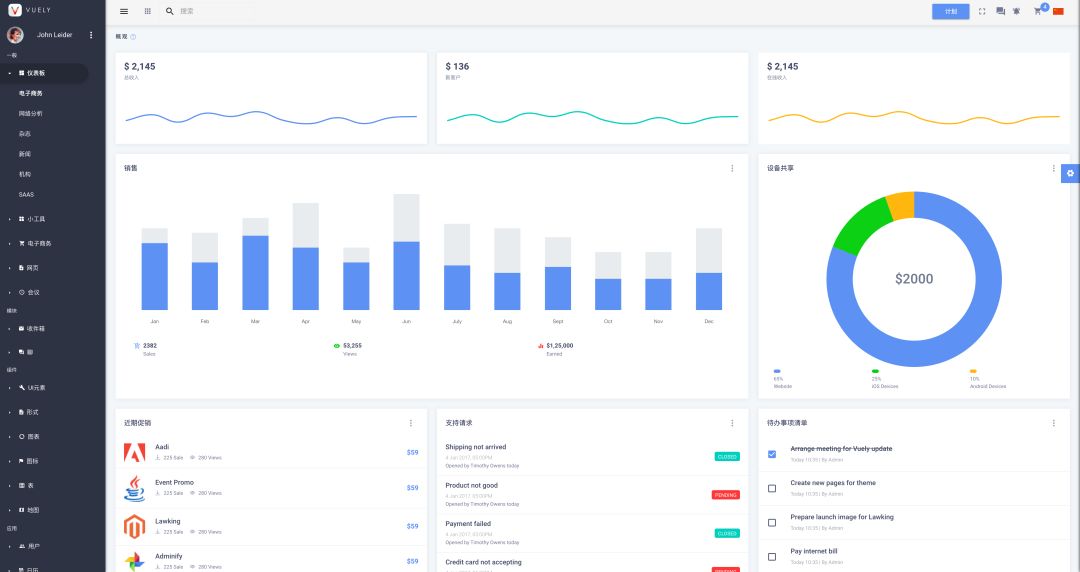
成功运行后的效果


效果还是很漂亮的吧,小编没欺骗大家。

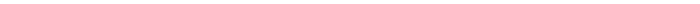
清晰的代码结构



今天的源码分析就到到这里,喜欢的赶紧下载,下载链接将在月底关闭,好东西要记得要分享哟!点击阅读原文下载更多源码!
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"


留言有礼

文末发表留言,送纸质书
规则:
截止日期11月20日24点,留言点赞数量前3名
奖励价值¥200元的《你不知道的javascript 上卷+中卷+下卷全套3本书》,样书如下:

注:时间有限,过期不候,大家快来参加吧!
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"
以上是关于源码福利(文末有彩蛋) | vuejs 2 Material Design 后台模板源码大放送的主要内容,如果未能解决你的问题,请参考以下文章