给正在学习Vuejs同学的几个小Tips
Posted 思维的技术社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了给正在学习Vuejs同学的几个小Tips相关的知识,希望对你有一定的参考价值。
如果你还不知道,赶紧去恶补。
它是跟 Angular, React 齐名的 One page App 框架. 但是它更加先进, 也更加好学。
前些日子闹的沸沸扬扬的淘宝 weex 框架, 跟vue就有密切的关系。
Vue的开发效率极高. 一个商户端app的前端,我们就是用一周的时间写好的.
看本文之前, 先去看一下 中文文档: http://cn.vuejs.org/guide/
本文整理了我们团队在开发项目时所遇到的问题和坑:
1
如何做一个页面的显示
01
修改 src/routers.js

上面的 name, 类似于 rails中的 naming route path, 至于 component, 则是语法糖. 除了为了让语法跑通, 没有其他意义。
02
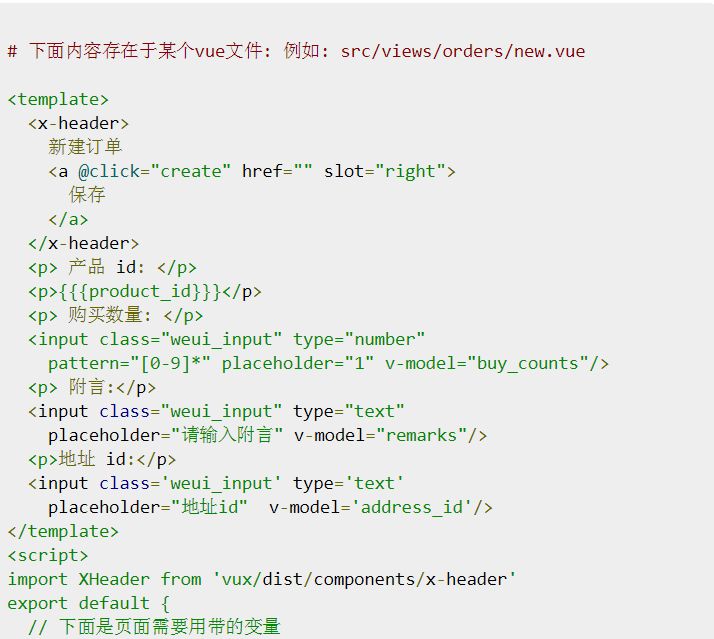
建立好对应的Vue 文件


可以认为, 上面的 vue 文件分成三部分:
<template> 标签, 类似rails中的视图.
<script> 标签,类似rails中的 controller,
<style> 最下方的标签,则是样式.
在vuejs 中, 没有链接到数据库的那种MODEL, 但是有跟 form object进行双向绑定的model. 所以, vue管这个模式叫 mvvm, model-view-viewmodel.
具体叫什么无所谓了. 关键大家知道它是在分层就可以了.
vue 文件中, 这三部分,会在 编译时(运行命令 $ npm run build) 分别把三大快摘出来,然后把相同的代码组合到一起, 重新编译成传统的 html 文件.
vue 的<script>部分中,使用了 ES6 代码, 使得js更加强大. (希望了解es6的朋友, 阮一峰 已经出了开源的书: http://es6.ruanyifeng.com/#docs/style )
vue的 <style>中,可以直接使用sass 语言(CSS的变种, sass可以编译成css)。
03
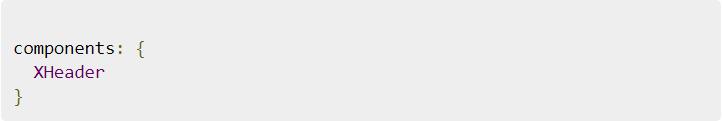
一个例子看 import

这句话是引用了 x-header. (XHeader 类似于 rails中的 partial) , 记得使用了引用之后,还要在代码中。

这样声明一下,才能使用。
04
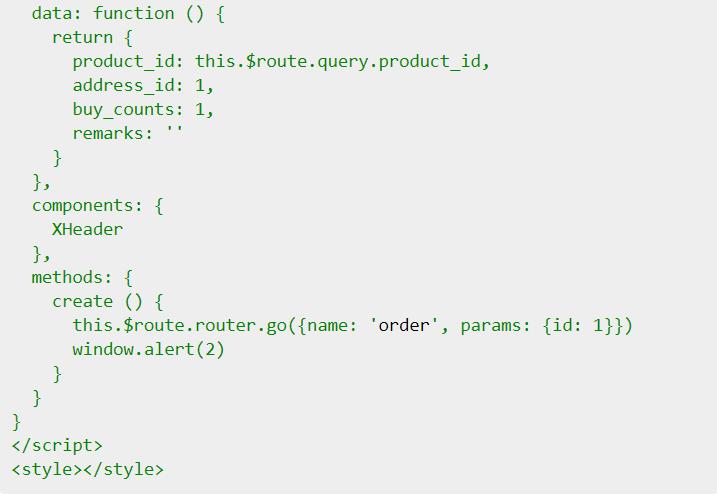
什么是 export default { }
这句话是 es6的语法. 类似于commonJS的 export. 目的是为了给View中暴露需要使用的函数;
下面函数中,比较重要的是两个 data 方法。

05
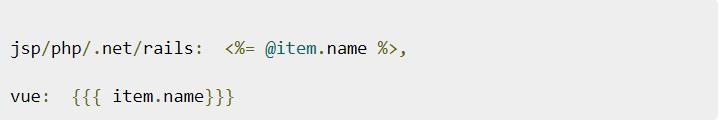
如何在View中显示某个变量?
使用 {{ ... }}

06
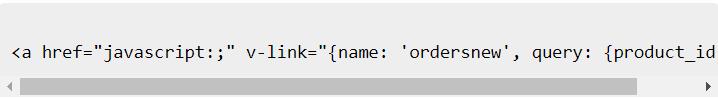
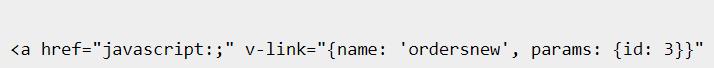
如何跳转到某个链接?
1.跳转到 /orders/new?product_id=3, 用query

2.跳转到 /orders/:id/, 用 params

07
vue 的路由都是GET方法
都是靠GET来访问的

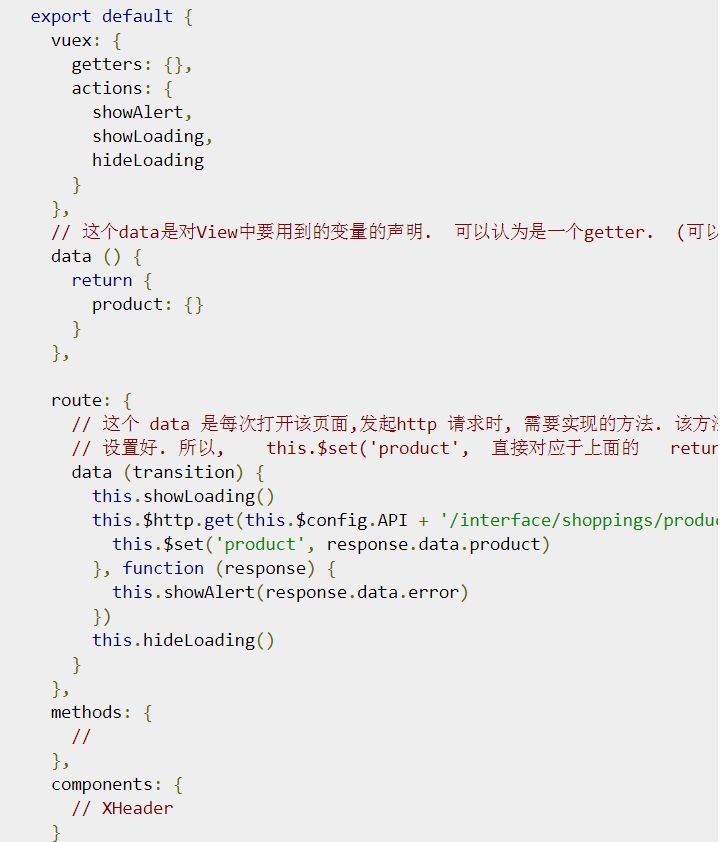
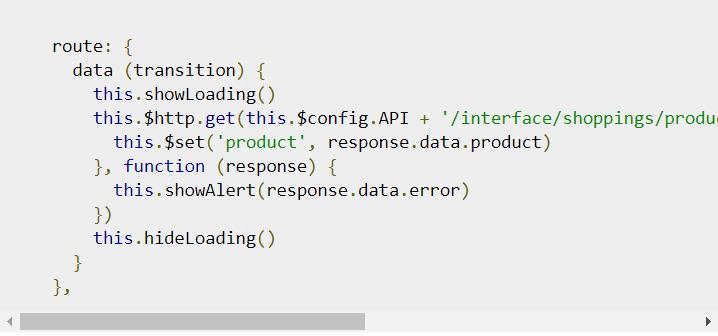
08
vue发起http请求
如下:

09
如何与jQuery 一起使用 ?
非常简单, 普通的HTML怎么用, vue中就怎么用。
10
页面刷新完的钩子方法是什么?

2
写在最后
如果你有哪些不明白的问题, 可以在留言中发问~
思维的技术社区
全栈技能学习平台
区块链|Ruby |前后端|移动端
程序员职业规划|交易所全技能
以上是关于给正在学习Vuejs同学的几个小Tips的主要内容,如果未能解决你的问题,请参考以下文章