响应式设计是啥?
Posted 给产品经理讲技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计是啥?相关的知识,希望对你有一定的参考价值。
今天继续回答童鞋们在后台提的问题,很多童鞋好奇什么是响应式设计(Responsive Web Design, RWD),如果用一句话来描述,那就是页面布局可以「响应」不同尺寸屏幕的设计方法。
通常我们说起响应式设计都是针对网页设计的,主要是因为同一个网页,有可能是在一个4寸的android手机上浏览,也有可能是在一个27寸的iMac上浏览,网页的设计者必须满足在不同尺寸设备上的浏览需求和良好的体验,从而催生出这种适应屏幕分辨率的设计方法。来看看下面两种页面,毫无疑问的大家会更喜欢后者。
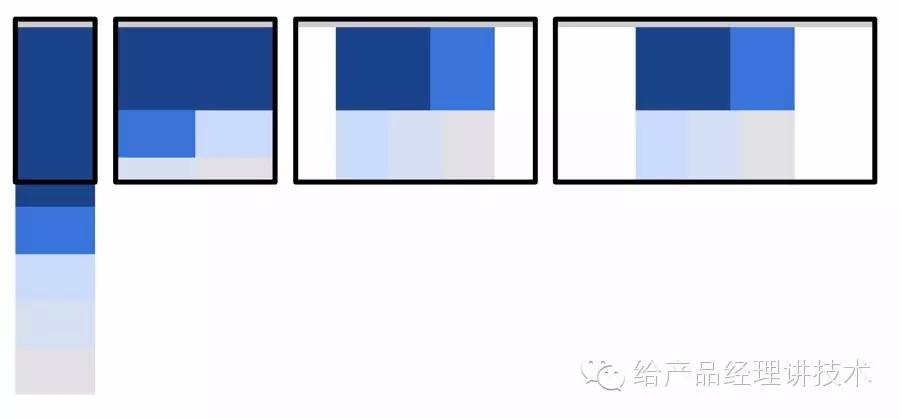
请不要误会,这并不是指单独适配的移动版网页,而是同一个页面,随着屏幕尺寸的改变,自适应地改变页面布局。下图就是一个栗子,随着屏幕的变宽,网页中的模块也随之调整了位置,这才是「响应式」。

响应式设计有些什么优点呢?
不必单独维护移动和PC两套站点,降低人力成本
可以复用设计元素,内容资源
同一网址自适应不同设备,利于不同设备的用户相互分享网址
SEO优化,搜索引擎更愿意收录同时适配移动设备和PC设备的网页
看上去是不是有点心动了,想将自家的网站改造成响应式设计的,那么需要做些什么呢?
首先,你需要一名设计狮。需要将网页中的元素分模块设计,针对不同的屏幕,调整出不同的布局。现在流行一种「移动优先」的策略,也就是说先行设计移动端的样式,然后再扩展成为PC端样式,因为移动端的样式相对简单,渐进增强为PC端样式,更为平滑。
然后,你还需要一名前端攻城狮。响应式设计的落地,主要是由前端攻城狮来完成,他要将设计狮设计的不同布局,写成CSS文件,适配到不同的分辨率下。同时,他还要使用资源查询(Media Queries)根据不同的分辨率,拉取不同尺寸的资源,以加快页面的加载速度,并且减少流量的消耗。就像下面这张图,在不同的设备上,应该裁剪不同的尺寸。
最好的情况,你还有一名后台攻城狮。前面我们看到,前端攻城狮会写适配不同屏幕的CSS代码,一次页面加载,会将所有屏幕尺寸的CSS代码都加载一遍,这里难免有些冗余。如果你有一个强有力的后台,那就可以做到只对某些设备下方特定的CSS代码,在这种优化情况下,避免了不必要的资源浪费。
想体验响应式网页?访问Google+吧,做得相当的完美;如果打不开,那就转投国内网站吧,知乎的页面也是响应式的,你可以感受一下~
PS:还是那句话,如果你有什么技术上的困惑,可以在微信公众账号pm_teacher留言骚扰我,就当你多了一个搞技术的朋友(有点小牛B哦!)。
以上是关于响应式设计是啥?的主要内容,如果未能解决你的问题,请参考以下文章