设计老鸟也会犯的3个响应式设计错误
Posted 特赞Tezign
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计老鸟也会犯的3个响应式设计错误相关的知识,希望对你有一定的参考价值。
一错再错,直到不错

响应式设计方法对开发者来说十分重要。通过响应式设计,页面内容可以根据设备显示的最大范围进行相应的调整,因此不再需要为每一种设备开发不同版本的页面,还可摒除诸如缩放和流式布局等方法的弊端。
这篇文章将着重介绍设计师在响应式设计时常犯的三种错误,并提供应对策略来避免这些错误。
 缩放 vs 流式 vs 响应式
缩放 vs 流式 vs 响应式 
这三个概念经常被混淆,也常被设计师错误地混用。事实上,这其中每一个概念都是依随时间不断发展的网页排版技术而演变发展成的独特模式。
采用缩放方法的页面将每个元素都以相同比例放大或缩小。通过依据视窗尺寸大小来缩放网页设计内容能实现网页设计的响应。页面整体的布局保持不变,采用页面元素的尺寸变化来协调在不同设备上体现的一致性。
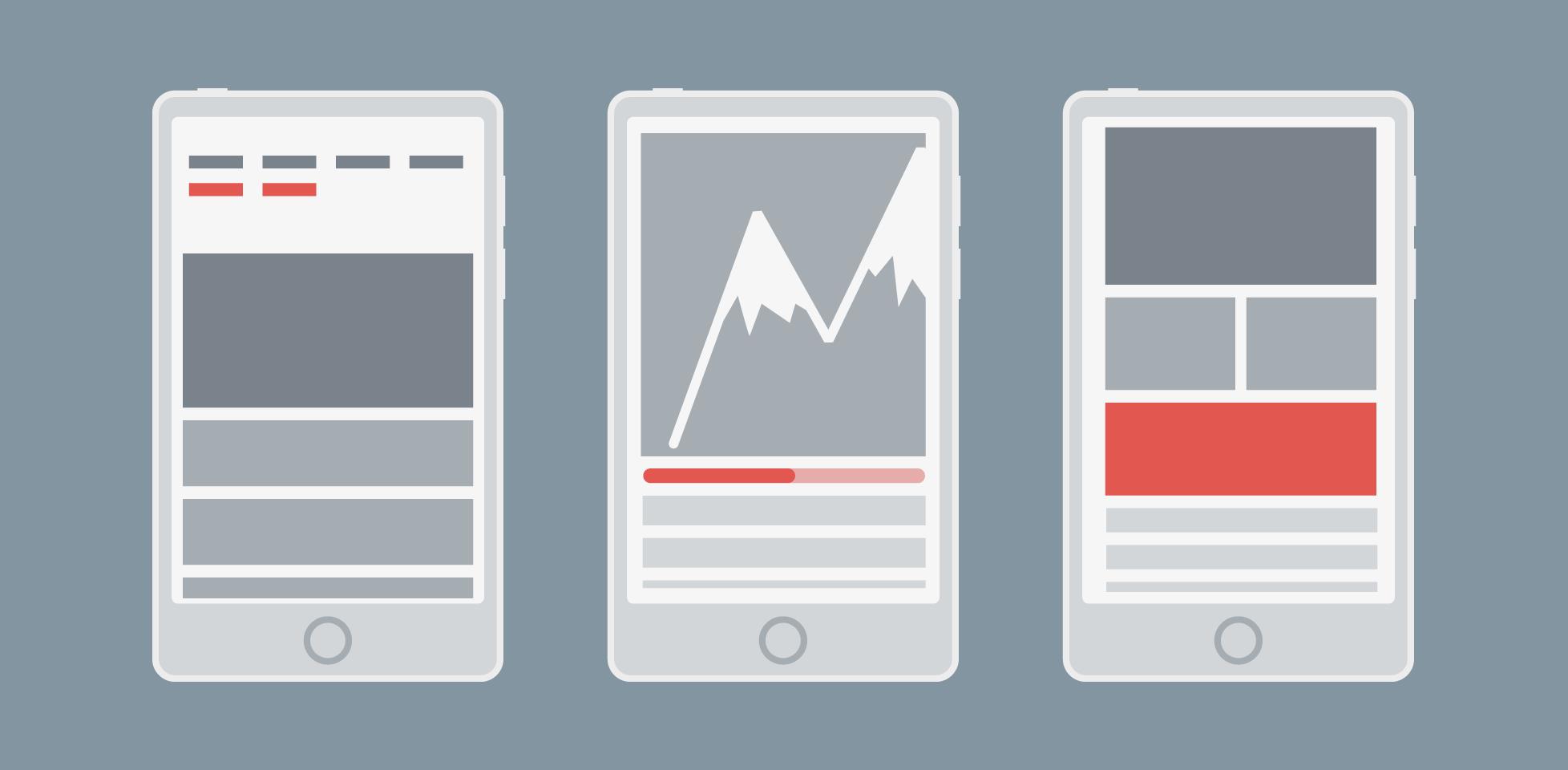
 上图为采用缩放法的网页在不同分辨率情况下的页面布局:为页面的一致性削弱了可读性
上图为采用缩放法的网页在不同分辨率情况下的页面布局:为页面的一致性削弱了可读性
流式页面布局与缩放方法不同,它会根据视窗尺寸缩放页面元素。通过相对单元比如em可以克服文字缩小的问题。但这类设计效果可能会因用户的自定义缩放而所破坏。

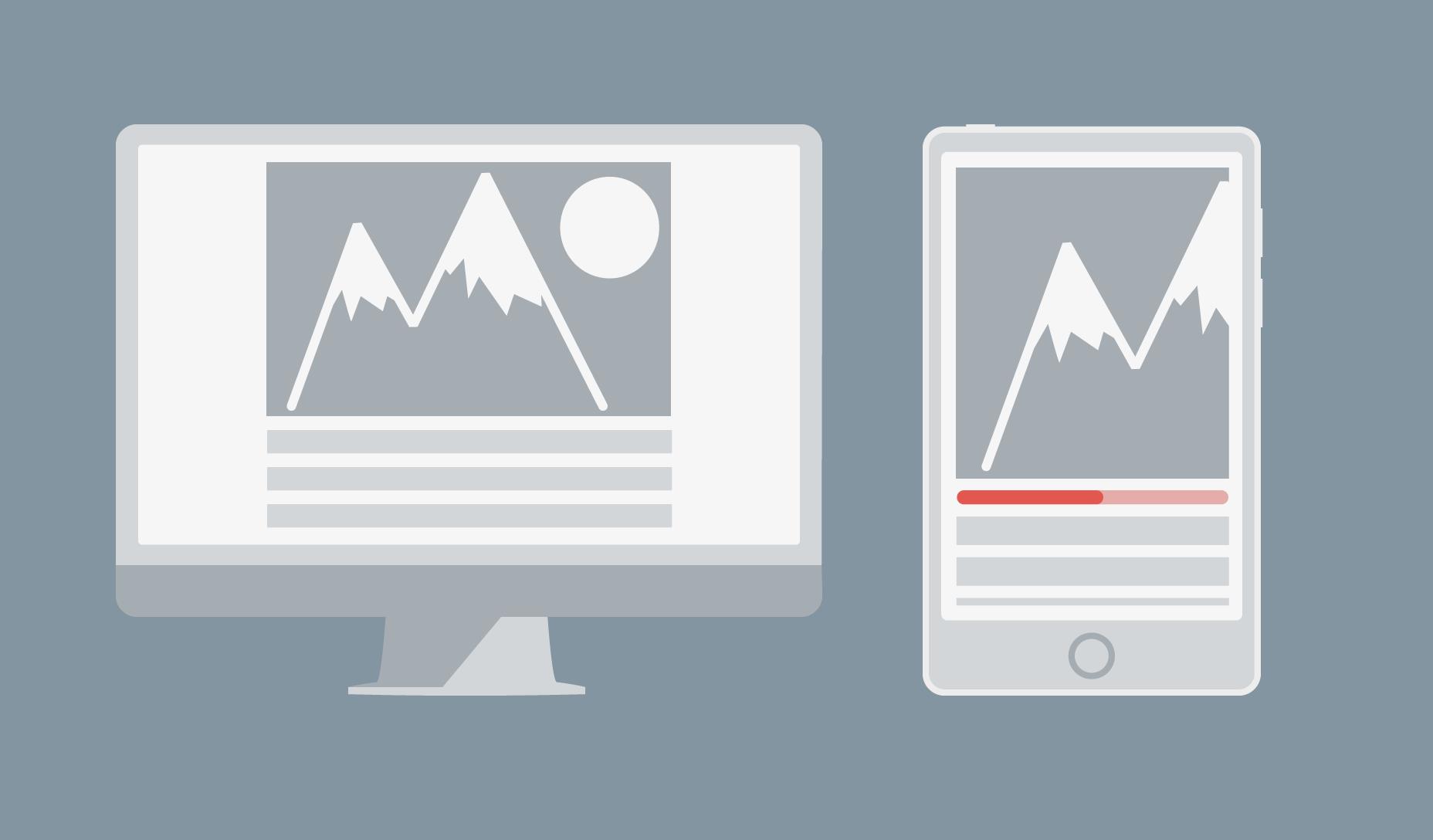
上图为采用流式排版的网页在不同分辨率情况下的页面布局:为页面的可读性削弱了一致性
响应式页面布局并不缩放页面上的任何元素。相反地,它们根据视窗大小来调整展示的内容尺寸。

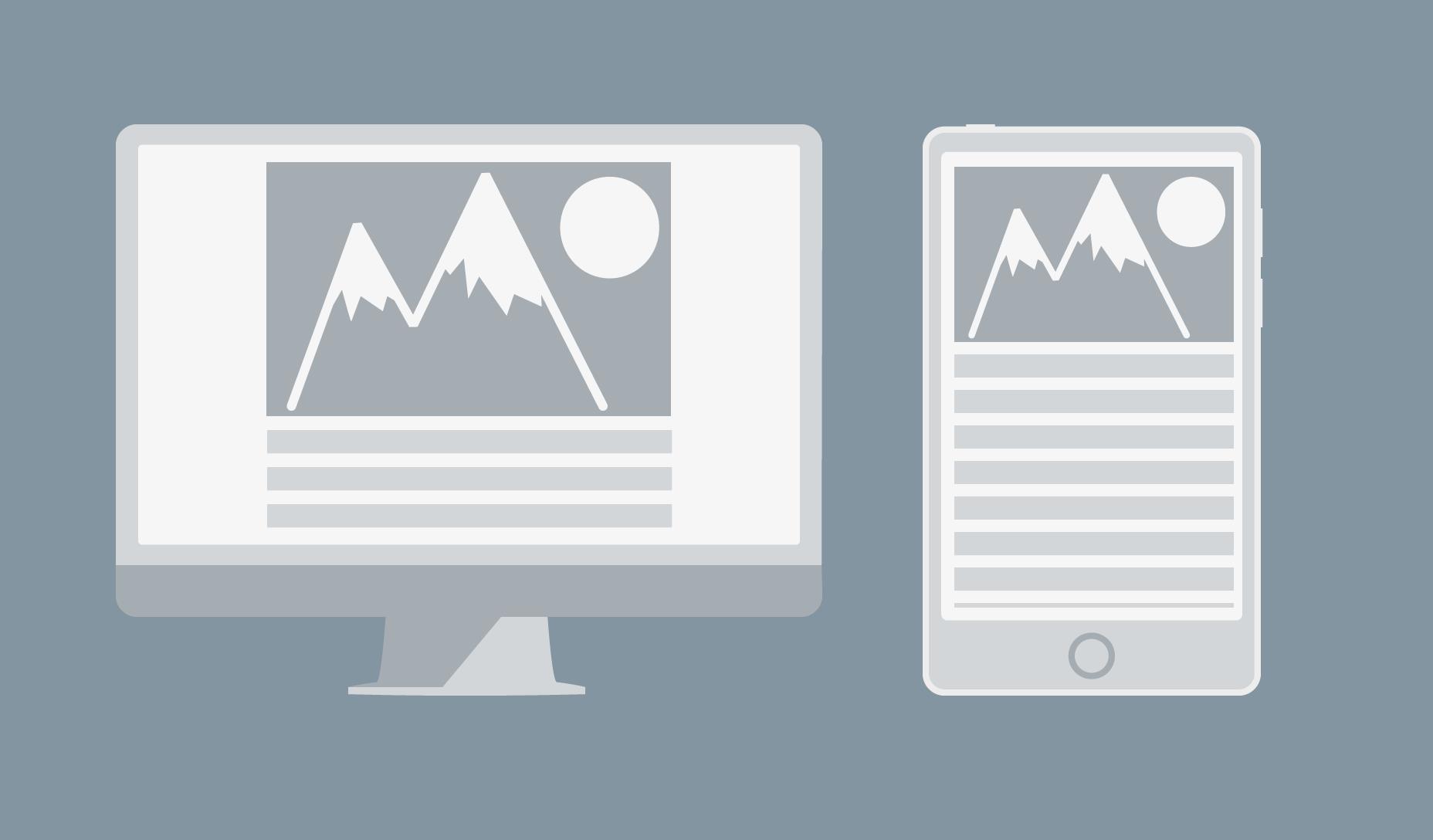
上图为采用响应式排版的网页在不同分辨率情况下的页面布局
 错误一)菜单折行
错误一)菜单折行 
如果你在主页上端采用了导航栏,当页面需要在较小的屏幕上显示时,响应式设计会把导航栏以更“紧凑”的方式显示出来。但这并非完美奏效,若显示面积比断点更宽,但又不够将菜单全部内容放在同一行展示,便会导致菜单的断行。

有几种方式可以解决这个问题:
通过使菜单分门别类来减少导航栏横排菜单数目。当某一类别被选中后,可用下拉菜单来展示这个类别下的子类。
降低断点的值。应使用导航栏出现断行的值作为宽度,而不是设备的显示尺寸。
在不同的设备上采用不同的菜单形式,比如滑动抽屉。
 错误二)用固定宽度的图片
错误二)用固定宽度的图片 
内容区域的大小通常是根据视窗大小设定的。所以当一个固定宽度的图片比内容区域尺寸大时,照片会出现被剪裁的状况。

上图为一张过大的固定宽度的图片:由于图片尺寸过大,出现了滚动条,因而图片内容被推出了屏幕范围
通常可以通过以相对单元来设定图片宽度的方式来解决这个问题,或者你可以选择支持响应式的框架(比如Bootstrap),或者使用响应式的图片class (eg:class=”img-responsive”)

上图为同一个图片使用响应式的图片class后:滚动条消失了
 错误三)元素错置
错误三)元素错置 
这种错误不是很明显,但通常会发生于页面布局展示在较小的视窗内,此时行列会倒置。内容的错置会不经意改变设计作品的设计层次的问题。

上图为元素错置的例子,列变成了行,内容错置
解决方法显而易见,但仍有很多人纠结于错置:其实只需为元素设定高度,宽度和内边距便可解决问题。如果元素偏离了位置或遮挡到了其他元素,可通过将它包在div中并设置边距的方法来实现复原。
 合理规划避免问题
合理规划避免问题 
这篇文章讨论了三种响应式设计中常见的问题,但实际上还会有种种其他问题可能导致一个好的设计的破坏。避免错误其实并不难。现代化的浏览器都有内置的响应式页面布局测试,非常有利于我们合理规划并多次测试。

「特赞」 译者
武文源
认真生活 |
杨绿野
不务正业的建筑专业学生 期望通过特赞翻译交流认识跨界交互 让建筑越活越精彩 |
文章来源:webdesignerdepot.com
联系合作:media@tezign.com
以上是关于设计老鸟也会犯的3个响应式设计错误的主要内容,如果未能解决你的问题,请参考以下文章

