一图胜千言,数据可视化的响应式设计
Posted IXDC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一图胜千言,数据可视化的响应式设计相关的知识,希望对你有一定的参考价值。
在社交媒体上你会发现,图片或短视频往往要比一篇深度长文更容易获得转发和分享。数据呈现也是如此,一组经过精心设计、形象生动的信息图往往更容易获得关注和青睐。
南丁格尔的玫瑰图
1857年,“提灯女神”南丁格尔为说服维多利亚女王改善军队医院的医疗条件,出于对资料统计的结果会不受人重视的忧虑,她发展出一种色彩缤纷的图表形式——鸡冠花图(coxcomb),有时也被称作「南丁格尔的玫瑰图」。直观地传达了每月在克里米亚战争中牺牲的战士数量和死亡原因。她的方法打动了当时的高层,包括军方人士和维多利亚女王本人,于是医事改良的提案才得到支持。现在,这张图也被视为数据可视化历史上的一个典型之作。

如今,数据可视化应用已经非常广泛。无论是简单还是复杂,好的数据可视化产品不但要让人看得懂,还要赏心悦目。但是随着手机与超大监视屏幕的出现,以及各种移动场景,办公室,监视墙再到董事会议厅,数据图表与Dashboard的展现媒介不再仅仅局限在桌面显示器上。数据可视化的设计面临着安卓碎片化似的窘境。
今年的IXDC大会,SAP中国研究院UX高级经理朱俊杰将会带来“数据可视化之大小屏无缝体验”主题工作坊,讲述各种场景下的数据可视化响应式设计策略、Dashboard在大小屏之间的交互设计以及优化展现方法等。
参会者获益
▼
1、在短时间内理解基于大小屏的数据可视化和dashboard设计,并获取相关知识概念。
2、用丰富的案例为受众展示出一条完整的线索,帮助思维的推进与跨越。
3、通过实践指导, 帮助大家建立用数据讲故事的观念。让大家了解创建数据可视化与dashboard的流程。
环节安排
▼
1、Dashboard的各种设计场景及对应设计策略
2、分享大家公司里的dashboard应用场景,分组呈现相对应的设计策略
3、数据可视化与dashboard的响应式设计
4、结合实例介绍商业大数据的可视化与dashboard设计技巧:SAP digital boardroom等
5、基于一组商务数据让大家头脑风暴,构建基于大小屏的不同设计和彼此交互。呈现并讨论。
目标听众
▼
需将大规模商业信息,用户研究信息有效传递的所有设计师,研究员和分析师。
主讲人
▼

朱俊杰
SAP中国研究院
UX高级经理
现担任SAP BI的用户体验高级经理。拥有丰富的数据可视化和大型复杂业务应用软件的UX设计经验,带领着他的团队,为商业智能与业务应用软件提供优化的用户体验。一直致力于如何用设计思维去影响整个公司内部的产品开发。
在加入SAP之前,曾任联想创新中心UCD小组主设计师, 负责联想消费PC的用户体验与设计规划。
作品/案例
▼

SAP Digital Boardroom互联网+时代董事会议厅

SAP和迈凯轮合作的车载大数据dashboard

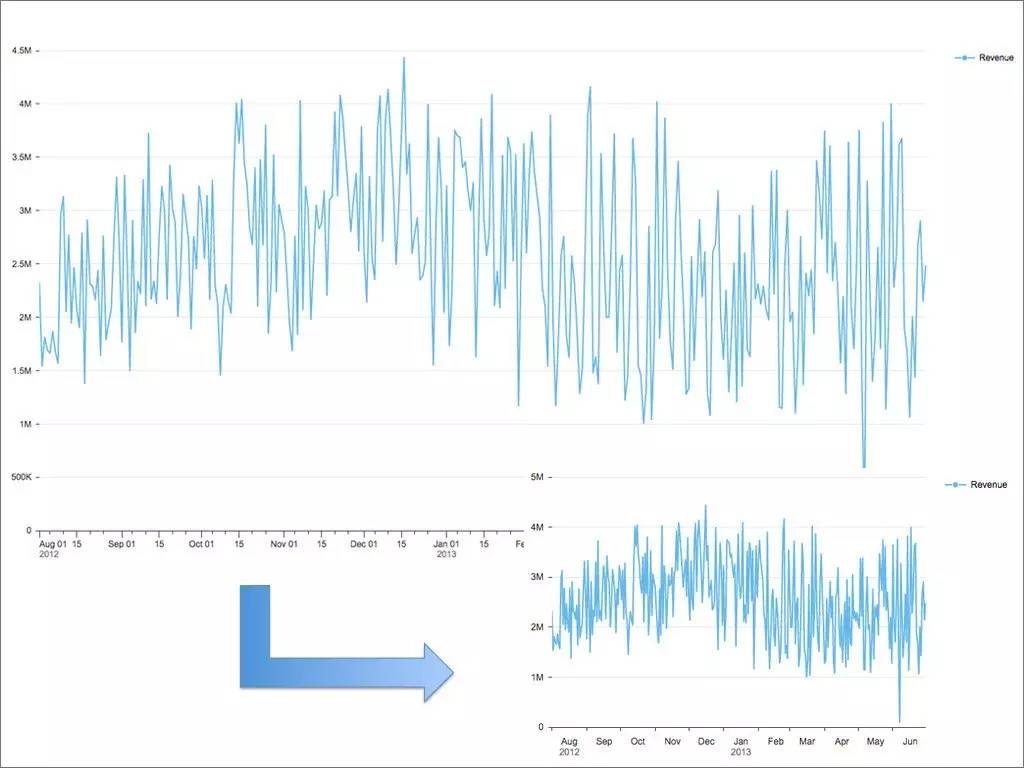
时间序列图和时间轴的响应式设计

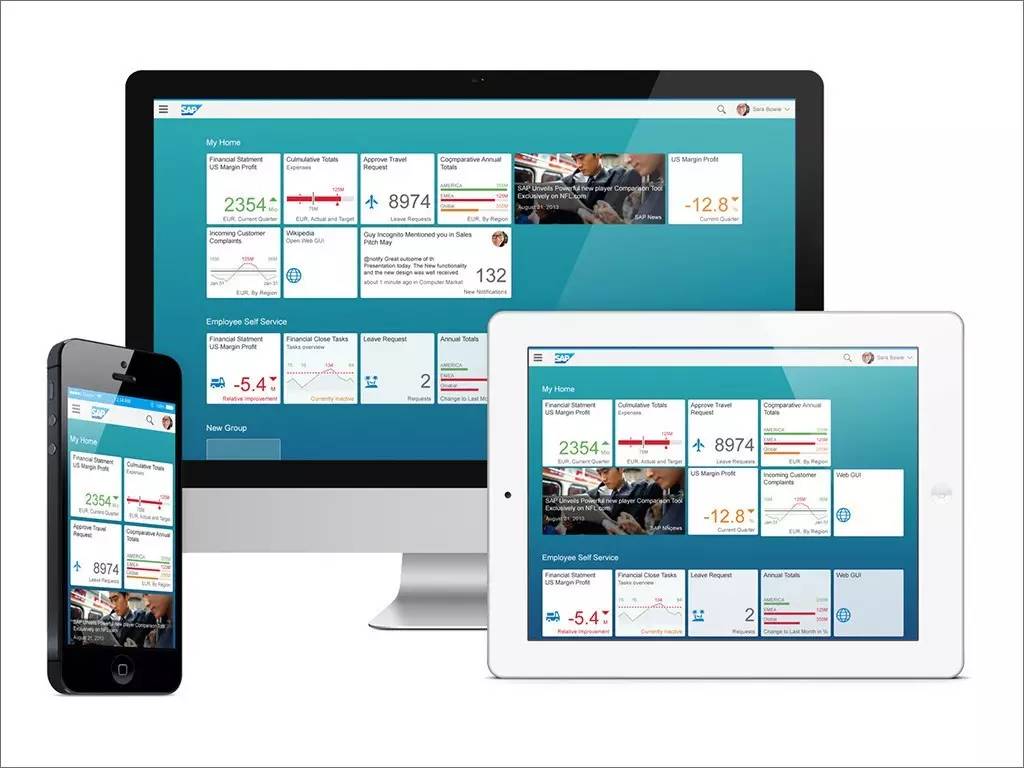
SAP Fiori的响应式卡片设计
▼
“阅读原文”或长按二维码
了解本工作坊更多信息
▼
您可以在IxDC旗下创意设计教育平台meia
轻松观看历届大会资源
www.meia.me
见证设计的力量
长 按 访 问→
以上是关于一图胜千言,数据可视化的响应式设计的主要内容,如果未能解决你的问题,请参考以下文章