响应式设计三部曲
Posted 红芯Redcore
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计三部曲相关的知识,希望对你有一定的参考价值。
大部分移动浏览器会把html页面缩放成较宽的viewport的宽度,这样内容就可以屏幕上正确的展示了。你可以使用viewport这个meta标签来重置这个行为。下面的viewport标签告诉浏览器使用设备宽度(device-width)做为viewport的宽度,并且禁用初始的缩放比例。在<head>中加入这个meta标签。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE 8以及更早版本不支持媒体查询,你可以使用media-queries.js或者respond.js来增加IE对媒体查询的支持。
<!--[if lt IE 9]>
<script ></script>
<![endif]—>
在这个例子中,我拥有一个由头部,内容容器,侧边栏,以及一个底部构成的基本的页面布局。头部拥有一个固定的180px高度,内容容器600px宽,然后侧边栏是300px宽。
CSS3 media query是进行响应式设计的戏法,它跟写if条件一样,来告诉浏览器对于特定的viewport宽度如何渲染页面。
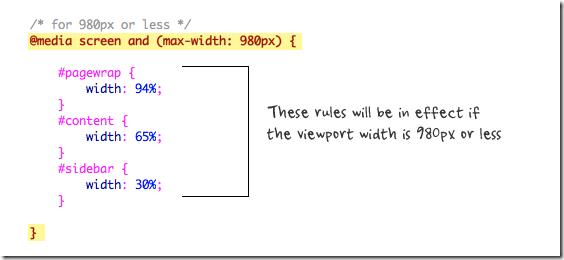
下面的规则是针对视口宽度小于等于980px设计的。基本上,我把所有容器的宽度从像素值改成了百分比值,这样容器就会变得具有流动性(fluid)。

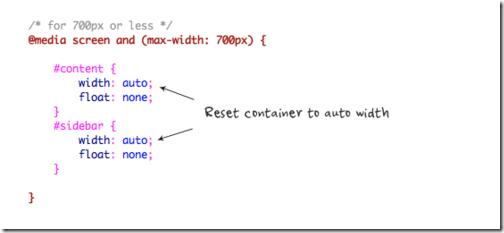
然后对于宽度小于或等于700px的viewport,指定#content和#sidebar为自动宽度,并且移除浮动,所以他们可以以全宽度进行展示。

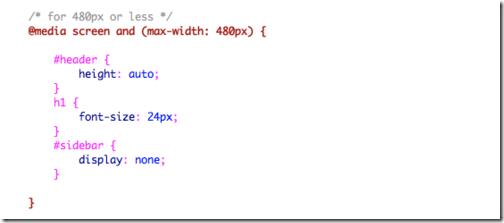
对于宽度小于等于480px(移动设备屏幕)的,重置#header的高度为auto,修改h1的字体大小为24px,并且隐藏#sidebar。

你可以想写多少媒体查询就写多少。我在demo中只展示了三个媒体查询。媒体查询的目的是对于指定的viewport宽度可以通过应用不同的CSS规则来获得不同的布局。媒体查询可以在同一个样式表中或者在一个单独的文件中。
这个教程意图在于向你展示基本的响应式设计,如果你想更深入的了解,搜索作者其他文章:Responsive Design With Media Queries.
转载请注明:
淡忘~浅思 » 【译】响应式设计三部曲
以上是关于响应式设计三部曲的主要内容,如果未能解决你的问题,请参考以下文章
Kotlin Flow响应式编程,StateFlow和SharedFlow
Kotlin Flow响应式编程,StateFlow和SharedFlow
html 将以编程方式附加外部脚本文件的javascript代码片段,并按顺序排列。用于响应式网站,其中ma
Vue3官网-高级指南(十七)响应式计算`computed`和侦听`watchEffect`(onTrackonTriggeronInvalidate副作用的刷新时机`watch` pre)(代码片段