响应式设计是啥?凭啥这么火爆呢!
Posted web前端网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计是啥?凭啥这么火爆呢!相关的知识,希望对你有一定的参考价值。
点击上方「web前端网页设计」一键关注,更多网页设计 UI设计 html div css HTML5+CSS3、javascript、JQuery,php、mysql、帝国CMS建站教程尽在掌握。

响应式网页设计这个概率早在2010年就由著名网页设计师Ethan Marcotte提出了,经过几年的发展,响应式已经席卷前端和设计领域成为人们建站的首选,那么响应式网站到底有啥魅力,让它这么火爆呢?

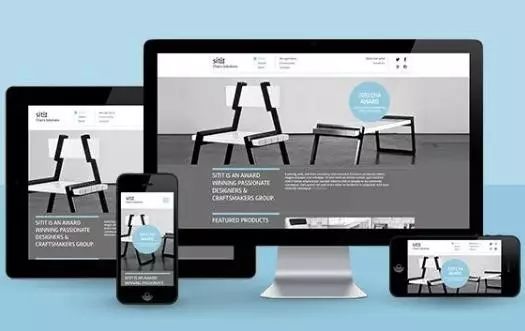
响应式网站通俗的来说就是可跨屏浏览,多终端自适应。详细的来说,就是通过集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的响应和调整,最大限度满足不同设备用户体验需求。简单的理解,一个响应式网站=移动端网站+电脑端网站。
那么响应式网站到底有什么优点呢?
1.从用户层面来说,它能适应所有设备,这样网站在每个平台都有一致的外观和感受,为用户提供非常好的视觉效果,一致性友好体验;
2.它可以根据不同终端,不同尺寸和不同应用环境,自动调整界面布局,展示内容大小,为用户提供非常好的视觉展示效果,用户体验友好;
3.从开发层面来说,前端开发人员只需要开发一套代码,大大节省了开发时间和成本;
4.而从后期维护方面来看,再不需要分别维护PC界面、pad界面、移动界面,专心维护一个网站即可;

正因为响应式网站存在这些优点,所以现在越来越多的公司或者个人在建站时首先考虑的就是响应式网站了,那么响应式往回走哪是如何实现的呢,它的实现方式由多方面决定,包括弹性网格、弹性图片、CSS媒体查询的使用。具体来说:
1)需要在head标签里指定viewport meta属性。
2)通过媒介查询来设置样式 Media Queries,Media Queries 是响应式设计的核心。它会根据条件告诉浏览器如何为指定视图宽度渲染页面。
3)在图片方面,需要把图片处理成响应式的根据终端类型尺寸分辨率来适配出合理的图形。
4)另外pre ,iframe,video 等,都需要和图片一样控制好宽度。对于table,建议不要增加 padding 属性,低分辨率下使用内容居中。
当然最重要的是,你还需要前端工程师来写适配不同屏幕的CSS代码,对前端工程师来说,选择合适的HTML5框架,能够让开发工作事半功倍,目前已经存在很多HTML 5响应式Web开发框架主题,比如说:Bootstrap,Foundation,GroundworkCSS 2,Vue,Semantic UI等。

当然响应式网站也有其缺点,比如说对IE老版兼容性不友好,灵活性有所欠缺,网页加载速度可能会变慢,但是随着技术的发展,这些缺点也在不断的改进,希望大家都能为响应式网站的发展做出推动作用。
声明:本文章来自互联网分享如涉及到版权问题请联系客服处理谢谢!
点击“阅读全文”,加入交流学习群
以上是关于响应式设计是啥?凭啥这么火爆呢!的主要内容,如果未能解决你的问题,请参考以下文章