响应式设计-Responsive web design
Posted 黑科大Aiteyou软件资源库
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计-Responsive web design相关的知识,希望对你有一定的参考价值。


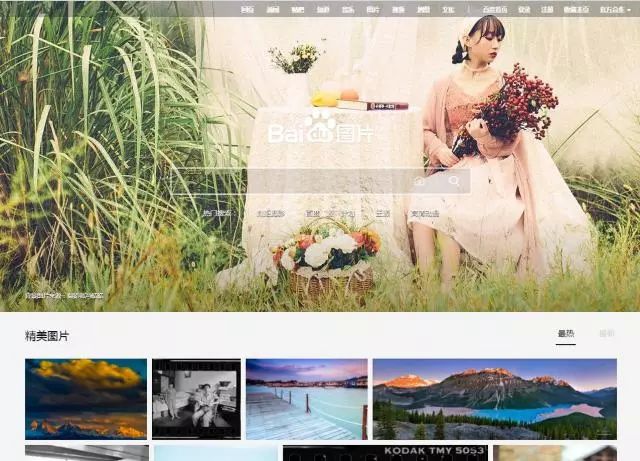
<< 滑动查看下一张图片 >>
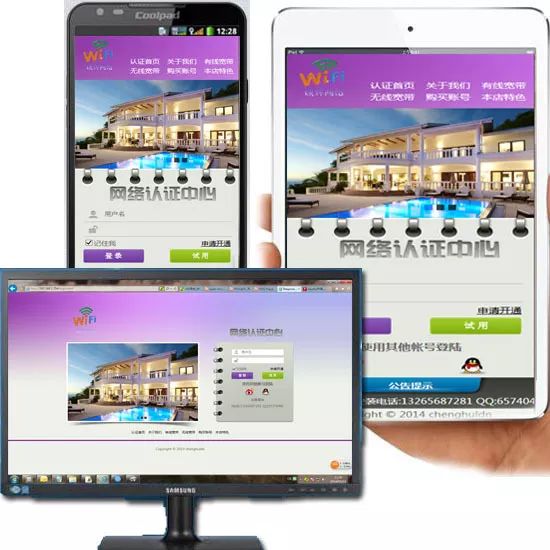
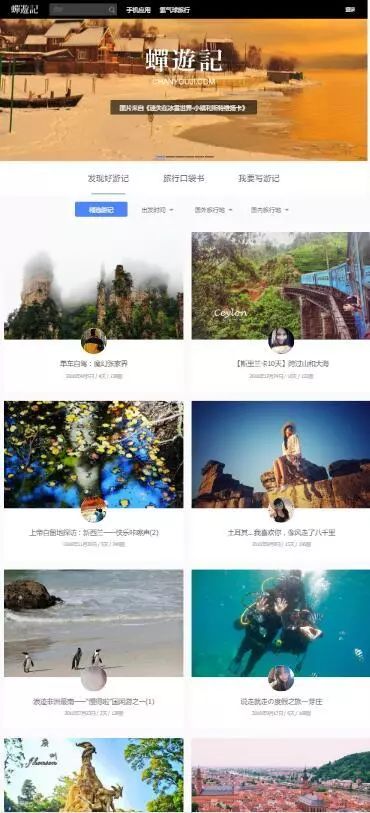
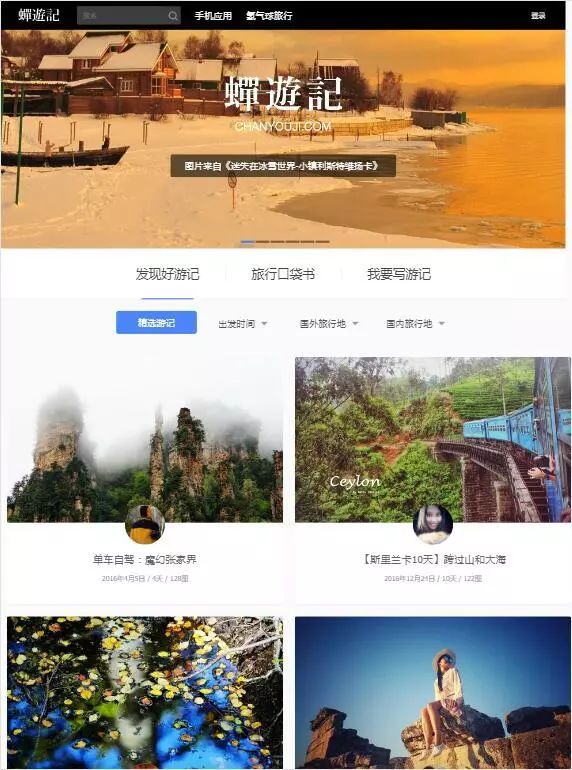
响应式页面





<< 向左滑动查看 >>
首先你要理解什么是「响应」,悟空拿着宝瓶,对金角大王叫了「金角大王」,金角大王应了一声。这就是「响应」,武昌起义成功之后,各地纷纷也开始革命。这也是「响应」,「响应」就是「你动,我也动」。
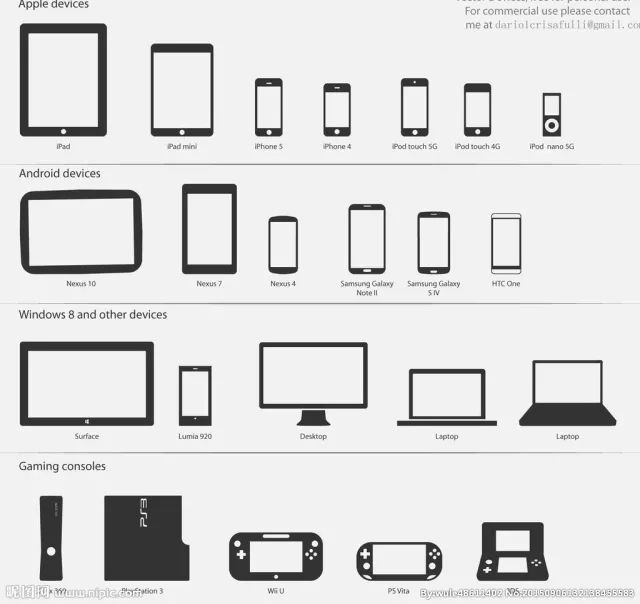
「响应式页面」就是「随着设备属性(如宽高)的变化,网页也随着变化。」
。(来源:知乎)




1.入门技术——Media Query 和 Viewport:
第一次接触 RWD ,是看了 A List Apart 的这篇经典文章:Responsive Web Design · An A List Apart Article 。当时还不能领会 RWD 对网页设计趋势的影响,只是从技术层面了解到,在 CSS 中可以通过 Media Query 为不同媒介订制不同样式。后来为 iPhone 做微信分享页面,又学习了 Viewport 的概念及其在 ios 系统上的应用。(来源:知乎)
2.入门设计——策略与流程:
会在 CSS 和 html 中使用 Media Query 和 Viewport,并不代表会响应式设计。看国外的文章,讨论的核心也从纯技术实现转向到设计策略。这在 Mobile Web 爆发早期确实是挺有先见的,不过现在看来还是过于极端了。毕竟网页内容的大部分消费者还在使用 Lap/Desk-top,而每个网站的消费人群不同,策略也应该有所区别。BTW,不知道 Mashable 去年底推出的糟糕改版是不是 Mobile First 理念的产物。反正页面宽过 960px 时,根本没法看……
关于设计策略、设计流程,我自己的实践经验比较少,只能说具体问题具体分析。(来源:知乎)


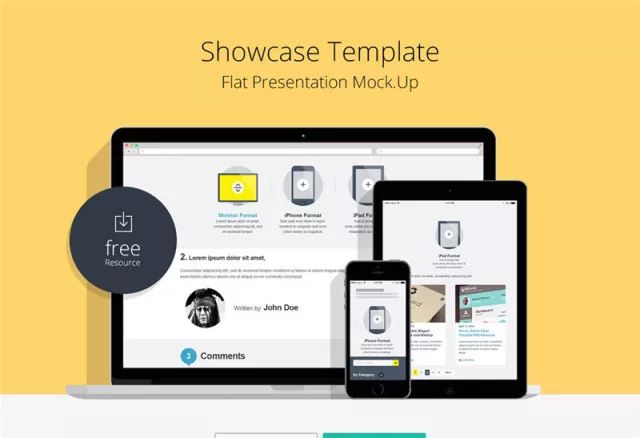
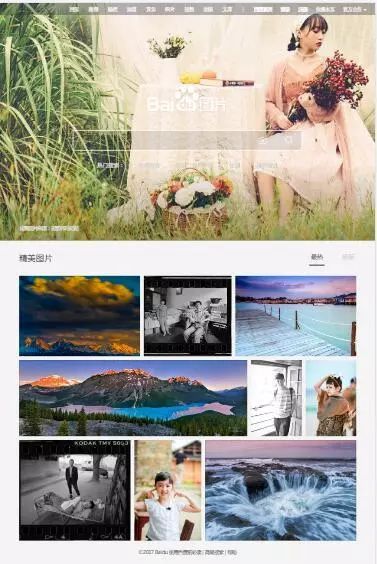
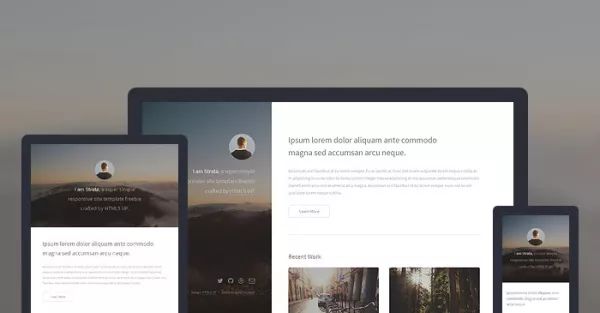
另一个自适应页面


3. 进阶技术:
用Sass/Less 订制一款属于自己的Responsive CSS Framework
24 ways: Adaptive Images for Responsive Designs… Again
浏览器兼容(不含IE6、7)
4. 进阶设计:
Responsive Typography: The Basics(来源:知乎)


向上滑动阅览
响应式设计应该会是今后的趋势,对前端的要求也将越来越高,你觉得呢?
RWD不能是桌面版叠加适配代码,这样页面体积反而变大,在小屏幕里看到的实际上是一个更笨重的页面,性能只能比桌面版还差。同时手机浏览器的事件模型跟桌面浏览器的差异很大,意味一些交互也会不work。这样的结果无法让人接受。
常规的RWD实现不能接受也不能轻易否定。是不是有超常规手段可以扫除这些问题。我们近期做了一些实践。
1. 模块化的page,模块自动适配组合。手机站有一套手机版模块组合。模块之间存在大量复用关系。
2. 手机站通过一些处理就可以复用大量桌面版的js组件。
3. css自动适配。css文件更精简,media query仅处理细节
4. 布局自动适配。layout是不是fluid不重要
这些自动适配是在模板系统里做的,不是在浏览器端。这样出来的页面没有任何冗余。可以手机访问http://group.douban.com看看效果。看上去完全不同,它的模板文件却是同一个。
这些还不够,内容图片的自动适配还没做。更细的优化还要做。
这是前后端共同实现的RWD,结果更合理,还有空间把体验做的更好。不同公司需要根据自己的技术体系设计一套RWD的实现方式。而常规浏览器上的RWD实现只是教科书上的案例。
(来源:知乎)
黑科大
Aiteyou软件资源库
记得看我哦!
长按二维码关注
以上是关于响应式设计-Responsive web design的主要内容,如果未能解决你的问题,请参考以下文章
阮一峰:自适应网页设计(Responsive Web Design)别名(响应式web设计)
学习响应式设计(Learning Responsive Web Design)完整版PDF
响应式web设计(Responsive web design)
javascript 为响应式设计设置断点#js #responsive