利用媒体查询进行响应式设计
Posted 李才哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用媒体查询进行响应式设计相关的知识,希望对你有一定的参考价值。


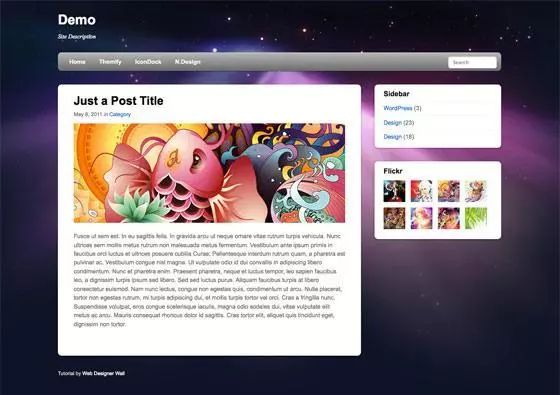
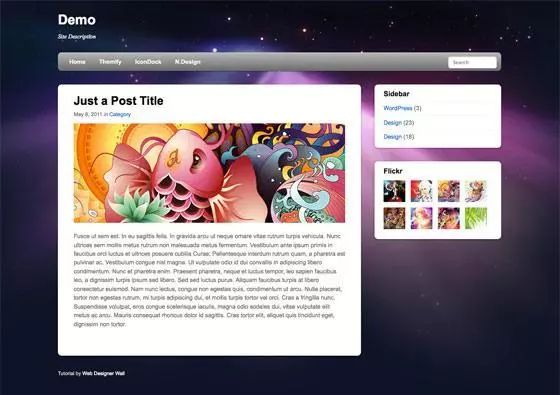
首先看个实例
在你开始之前,看下最终demo是什么样子。改变你浏览器的大小,然后看看页面布局在基于viewport(浏览器可视区域)宽度的情况下是如何自动的进行浮动的。

更多例子
如果你想看更多的例子,看一下下面我用媒体查询设计的WordPress模板:Tisa,Elemin,Suco,iTheme2,Funki,Minblr和Wumblr。
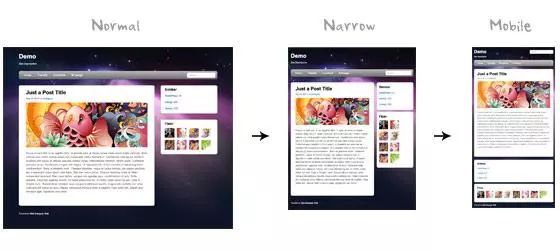
概览
对于任何宽度大于1024px的分辨率,页面容器的宽度会为980px。媒体查询被用来检查如果viewport窄于980px,那么页面布局会变 成流动宽度而不是固定宽度。如果viewport窄于650px,那么页面布局将会把内容容器和侧边栏展开为整体宽度,从而形成一个单栏的布局。

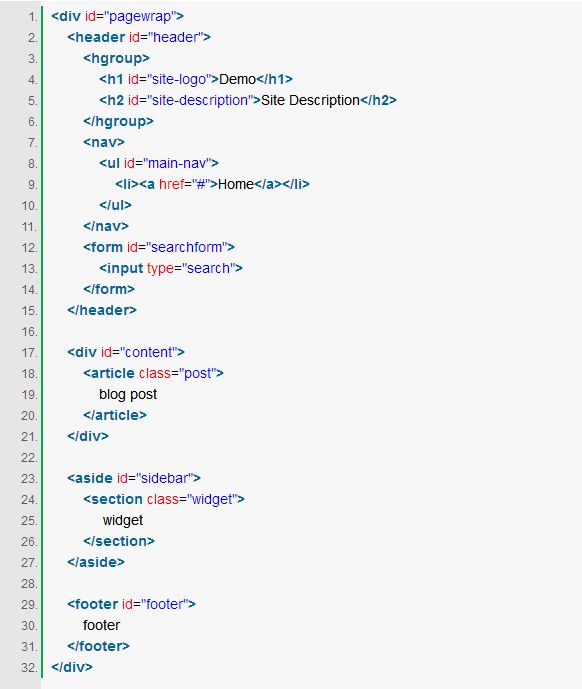
HTML代码
我不会去讲html代码的细节。下面是页面布局的整体结构。我拥有一个pagewrap容器,它把header,content,sidebar,footer包裹在了一起。

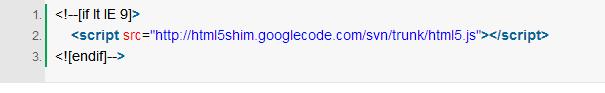
HTML5.js
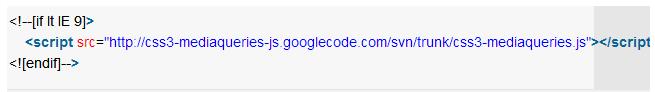
注意一下我在demo中使用了HTML5标签。低于9的IE浏览器不支持HTML5中引入的新元素,比如 <header>,<article>,<footer>,<figure>等等。在HTML文档中包含html5.js这个Javscript文件可以使IE识别这些新元素。

CSS
重置HTML5元素为块元素
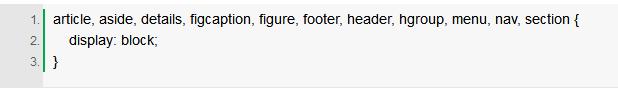
下面的CSS将会把HTML元素(article,aside,figure,header,footer等等)重置为块元素。

主结构CSS
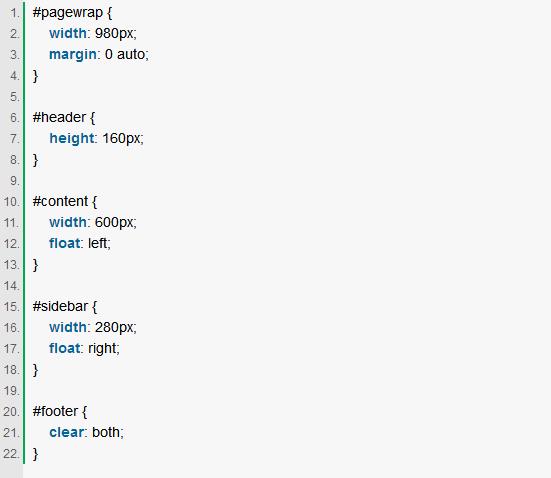
这次我还是不会去讲细节。主容器pagewrap是980px宽。Header拥有一个固定的160px高度。容器content是600px宽并且向左浮动。sidebar是280px宽并向右浮动。

第一步的Demo
这里是这个设计demo。注意媒体查询还没有实现。改变浏览器窗口的尺寸,你应该看到页面布局并不具有扩展能力。
有关CSS3媒体查询
现在是有趣的部分--媒体查询
包含媒体查询的JavaScript文件
Internet Explorer8或者更老的版本不支持CSS3媒体查询。你可以通过添加css3-mediaqueries.js这个javascript文件来使其支持媒体查询。

包含媒体查询的CSS文件
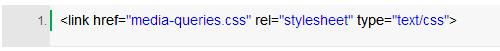
为媒体查询创建一个新的样式表。看下我之前的教程来搞清楚媒体查询是如何工作的。

Viewport小于980px(流动布局)
对于窄于980px的viewport,如下的规则将会被应用:
pagewrap = 重置width为95%
content = 重置width为60%
sidebar = 重置width为30%
提示: 使用百分比(%)的值来使容器变得流动。

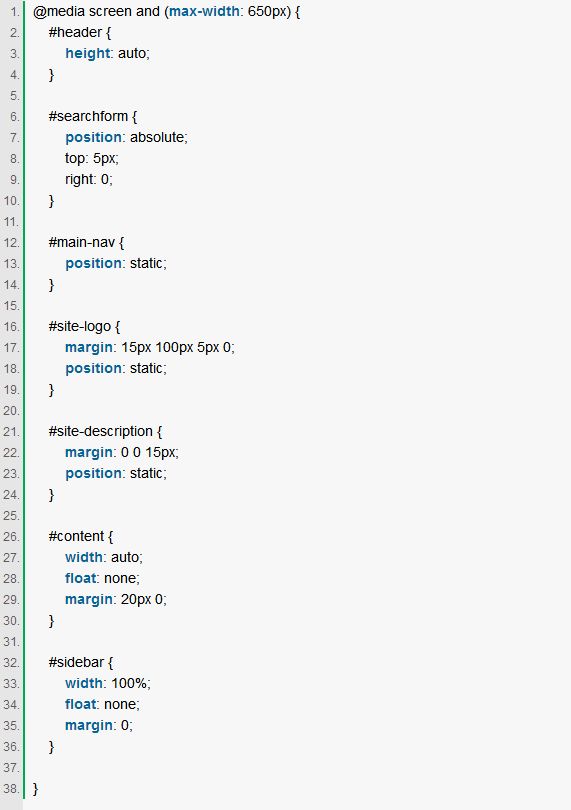
Viewport小于650px(一栏布局)
接下来对窄于650px的viewport我拥有另一个CSS集合:
header = 重置height为auto
searchform = 重新定位searchform为离顶部5px
main-nav = 重置
position为staticsite-logo = 重置
position为staticsite-description = 重置
position为staticcontent = 重置width为auto(这会使得容器展开为整体宽度)并且不进行浮动
sidebar = 重置width为100%并且不进行浮动

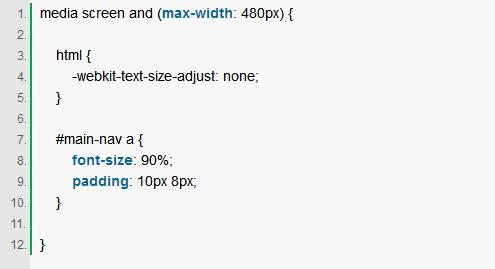
小于480px的Viewport
下面的CSS将会在viewport宽度小于480px(即横屏模式下iPhone屏幕的宽度)的时候生效。
html = 禁止文本大小调整(text size adjustment)。默认情况下,iPhone放大了文本大小,这样读起来更加舒服。你可以通过添加
-webkit-text-size-adjust: none来禁止文本大小调整。main-nav = 重置字体大小为90%

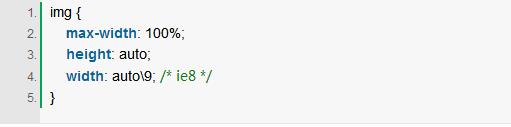
弹性图片
为了使图片具有弹性,只需要添加max-width:100%和height:auto。给图片加上max-width:100%和height:auto在IE7中是工作的,但是在IE8中不工作(是的,另一个奇怪的IE bug)。为了解决这个问题,你需要为IE8添加width:auto\9。

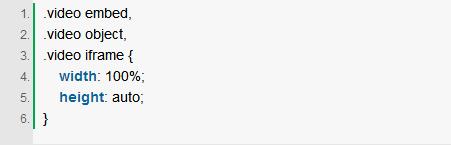
弹性的嵌入视频
为了使嵌入视频具有弹性,可以使用上面所提到的相同技巧。由于未知原因,(嵌入元素的)max-width:100%在Safari中不工作。解决方式是使用width:100%做为替代。

进行初始缩放的Meta标签(iPhone)
默认情况下,iPhone中的Safari会收缩HTML页面来适应iPhone屏幕。下面的meta标签告诉iPhone中的Safari使用设备的宽度做为viewport的宽度,并且禁用初始缩放比例。

最终Demo


(本文所有权归作者所有,如需转载请联系本平台。)
知道你会来
所以我一直在这里等
长按二维码 或搜索“ds593481865”即可关注

以上是关于利用媒体查询进行响应式设计的主要内容,如果未能解决你的问题,请参考以下文章