响应式设计之 —— em 和 rem
Posted 程序员爱学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计之 —— em 和 rem相关的知识,希望对你有一定的参考价值。
综合指南: 何时使用 Em 与 Rem
Em和rem都是灵活、 可扩展的单位,由浏览器转换为像素值,具体取决于您的设计中的字体大小设置。 如果你使用值1em或1rem,它可以被浏览器翻译成 从16px到160px或其他任意值。
最大的问题是
Em 和 rem 单位提供的这种灵活性和工作方式都很相似,所以最大的问题是,我们何时应使用 em 值,何时应使用 rem 值呢?
主要区别
Em 和 rem 单位之间的区别是浏览器根据谁来转化成px值 理解这种差异是决定何时使用哪个单元的关键。
一、 rem 单位如何转换为像素值
当使用 rem 单位,他们转化为像素大小取决于页根元素的字体大小,即 html 元素的字体大小。 根元素字体大小乘以你 rem 值。
例如,根元素的字体大小 16px,10rem 将等同于 160px,即 10 x 16 = 160。
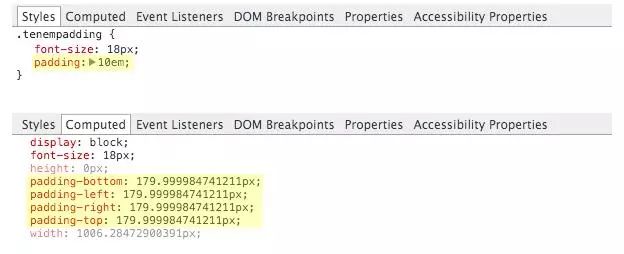
二、 em 单位如何转换为像素值
当使用em单位时,像素值将是em值乘以使用em单位的元素的字体大小。
例如,如果一个 div 有 18px 字体大小,10em 将等同于 180px,即 10 × 18 = 180。

注意
有一个比较普遍的误解,认为
em单位是相对于父元素的字体大小。 事实上,根据W3标准 ,它们是相对于使用em单位的元素的字体大小。
父元素的字体大小可以影响em值,但这种情况的发生,纯粹是因为继承。 让我们看看为什么以及如何起作用。
三、 em 单位遗传效果
根元素字体大小为 16px (通常是默认值) 一个子元素 div 里面padding值为 1.5em,该 div 将从根元素继承字体大小 16px。 因此padding会翻译成 24px,即 1.5 x 16 = 24。
html{
font-size: 16px;
}
.inheritance_demo {
padding: 1.5em;
/* 1.5 x 16 = 24 */
}
div 继承根元素字体大小 16px ,并乘以它自己的 1.25em 的字体大小。 这将设置包裹 div 字体大小为 20px,即 1.25 x 16 = 20。我们原始的 div 不再直接从根元素继承,而是从其新的父元素继承字体大小为 20px 1.5em 其padding值现在等于 30px,即 1.5 x 20 = 30。
html{
font-size: 16px;
}
.wrapper {
font-size: 1.25em;
/* 1.25 x 16 = 20。 */
}
.inheritance_demo {
padding: 1.5em;
/* 1.5 x 20 = 30 */
}
为了进一步说明那个 em 单位是相对于他们最终获得(不是父元素)的字体大小,让我们来看看设置padding 1.5em 如果我们显式设置 div 使用 14px值,不继承字体大小会发生什么。
html{
font-size: 16px;
}
.wrapper {
font-size: 1.25em;
/* 1.25 x 16 = 20。 */
}
.inheritance_demo {
font-size: 14px;
padding: 1.5em;
/* 1.5 x 14 = 21 */
}
四、 浏览器设置 HTML 元素字体大小的影响
你需要知道的:
根 html 元素将继承浏览器中设置的字体大小,除非显式设置固定值去覆盖。
所以 html 元素的字体大小虽然是直接确定 rem 值,但字体大小可能首先来自浏览器设置。
因此浏览器的字体大小设置可以影响每个使用 rem 单元以及每个通过 em 单位继承的值。
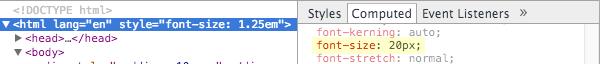
当 em 单位设置在 html 元素上时,它将转换为em值乘以浏览器字体大小的设置。
例如,如果网站的 html 元素的字体大小属性设置为 1.25em,根元素字体大小将为 1.25 倍的浏览器的字体大小设置。
如果浏览器字体大小被设置为 16px,根字体大小会出来为 20px,即 1.25 x 16 = 20。

五、总结
上述所有归结如下:
rem 单位翻译为像素值是由 html 元素的字体大小决定的。 此字体大小会被浏览器中字体大小的设置影响,除非显式重写一个具体单位。
em 单位转为像素值,取决于他们使用的字体大小。 此字体大小受从父元素继承过来的字体大小,除非显式重写与一个具体单位。
六、为什么使用 rem 单位
Rem单位提供最伟大的力量并不仅仅是他们提供一致尺寸而不是继承。 相反,它给我们的一个途经去获取用户的偏好来影响网站中每一处使用rem的元素大小,不再是使用固定的px单位。
一些设计师使用结合 rem 单位的方式给html元素设置了一个固定的px单位。 这是很普遍的做法,所以改变html元素的字体大小时,可以使整个页面做相应调整.
七、为什么使用 em 单位
em 单位取决于一个font-size值而非 html 元素的字体大小。
为此,em 单位的主要目的应该是允许保持在一个特定的设计元素范围内的可扩展性。
例如,您可能使用em 值设置导航菜单项的padding、 margin,line-height等值。
八、实际应用
1、使用em
设计组件比如按钮,菜单和标题可能会有自己明确的字体大小。 当你修改字体大小的时候,你希望整个组件都适当缩放.适用于在非默认字体大小的元素上的padding、 margin、 width、 height和line-height等值。
建议,当您使用 em 单位,他们使用的元素的字体大小应设置对rem单位,以保留的可扩展性,
2、使用rem
始终使用 rem 单位做媒体查询
九、总结
使用 em 单位应根据组件的字体大小而不是根元素的字体大小。
在不需要使用em单位,并且需要根据浏览器的字体大小设置缩放的情况下使用rem。
使用rem单位,除非你确定你需要 em 单位,包括对字体大小。
媒体查询中使用 rem 单位
不要在多列布局中使用 em 或 rem -改用 %。
不要使用 em 或 rem,如果缩放会不可避免地导致要打破布局元素。
经验分享
font-size: 62.5%; 1rem = 10px;
font-size: 100%; 1rem = 16px;
// 对根元素这样设置可以方便我们接下来进行单位的换算

以上是关于响应式设计之 —— em 和 rem的主要内容,如果未能解决你的问题,请参考以下文章