响应式设计怎样让图片自适应
Posted 领新网络
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式设计怎样让图片自适应相关的知识,希望对你有一定的参考价值。

2种最常见的响应式设计问题及规避错误的策略
响应式设计方法对开发者非常有用,因为它使我们的内容在各种设备上广为传播。不用保留几个独立版本的网站,也可以摒除诸如缩放和流式布局这些方法的弊端。

缩放、流式布局与响应式
这些术语容易造成混淆,设计师常常错误地交替互用。实际上,每个都是布局技巧的显著进化过程,像技术演进那样逐一显现。
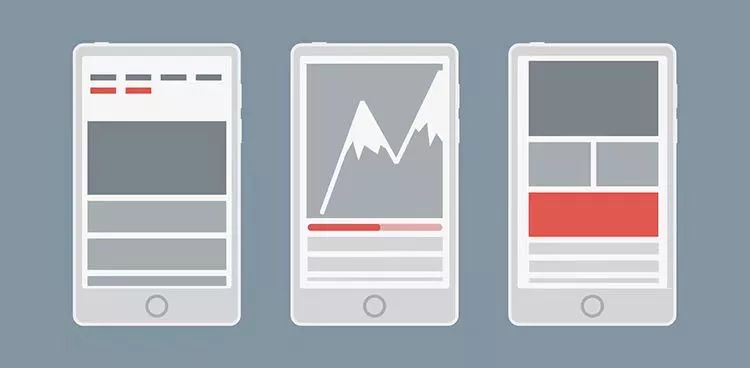
缩放布局,旨在相对缩放每一个元素。它们会随着窗口大小变化动态缩放内容,就这方面而言,它们是响应式的。布局本身保持静止,通过改变每一个元素来保持一致的表现。

上图:不同分辨率下缩放布局的例子,这种设计为了统一牺牲了易读性。
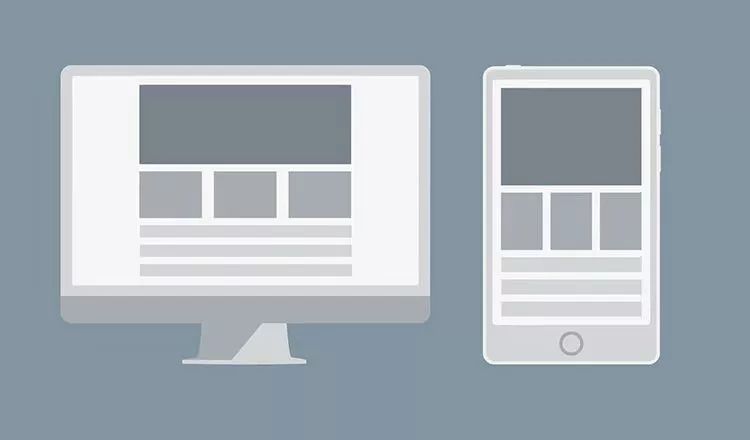
流式布局就不一样,因为它们随着窗口尺寸缩放容器元素。通过em这类相对单位可以做到这点,克服了缩小文字的问题。用户主动缩放时,设计就被破坏了。

上图:不同分辨率下流式布局的例子,这种设计为了易读性牺牲了统一。
响应式设计不会缩放任何东西。相反,它会根据窗口尺寸决定显示哪些内容。

灾祸1:菜单折行
如果在页面顶部使用了导航栏,当页面展现在小屏幕上时,响应式设计通常会把它“掰”成更紧凑的格式,但这并非总是有效,如果显示区域比断点更宽,又不足以在一行显示所有菜单项的话。结果会导致菜单的折行。

有以下方法可以解决这个问题:
其一,减少导航栏中横排菜单项的数量,将它们分门别类。然后选中某类时,你可以通过下拉菜单来显示子类。
其二,减少断点的数值。应该以导航栏开始出问题的实际数值为准,而非具体设备尺寸。
其三,不同设备使用不同方式,例如滑动抽屉。
灾祸2:元素的扭曲
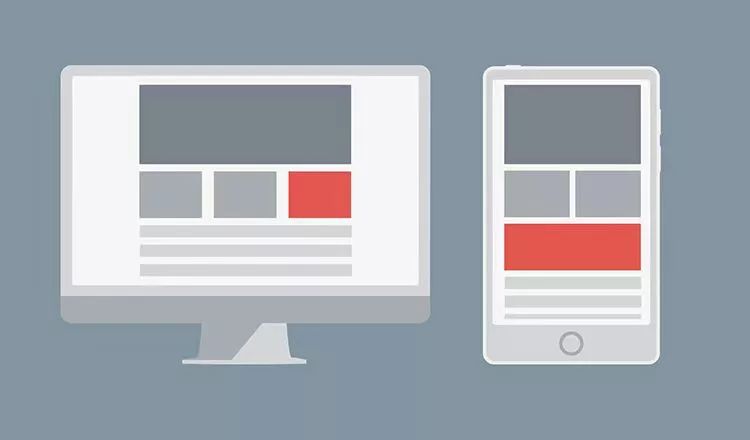
这有点晦涩难懂,但本质上,布局显示在小窗口上的时候,所有未经处理的列都会以行的形式呈现。这是个问题,因为内容的扭曲会不经意地改变设计的层级。

上图:列变成了行,扭曲了内容。
解决方法显而易见,但令人惊奇的是,仍有很多人在纠结它,只要明确地设定元素的宽度、高度、内边距。如果它移出所处位置,盖住了其他元素,可以通过将它包裹在div容器中,设置外边距,迫使它回到原本的地方。
历史推荐
别看了,快扫吧
为您免费提供互联网营销解决方案
以上是关于响应式设计怎样让图片自适应的主要内容,如果未能解决你的问题,请参考以下文章