设计方法论:做好响应式设计,设计师需要做哪些准备
Posted 大米的设计笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计方法论:做好响应式设计,设计师需要做哪些准备相关的知识,希望对你有一定的参考价值。
写在前面
今天跟大家聊聊PC端设计的潜规则——响应式设计。在很多人看来,跨屏幕的响应式设计,只是对一套内容进行大小调整,以“适配”不同设备。
但实际上,它所牵涉到的因素非常复杂:
设计师需要通过设计让内容在不同的平台上完美显示,把用户体验做到最大化。确保用户在任何尺寸屏幕上看到内容的时候,会觉得这个内容是针对这个屏幕量身定制而成,而非单纯地对内容进行缩放。
这种无缝的体验,是跨屏幕设计的真正难点所在。想要制定一套不同屏幕分辨率和同一分辨率下不同宽度显示器都能完美显示的设计方案,你需要在动手之前制定一整套的设计策略。
接下来我们一起看看设计师需要为响应式设计做哪些准备吧~
在着手设计之前,设计师应该明确以下几点:

一、确定项目是做响应式设计还是自适应设计
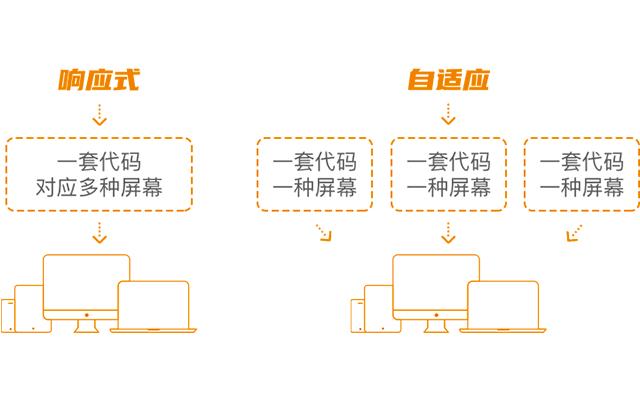
首先我们来区分一下,响应式设计和自适应设计。
响应式设计就是一套代码对应多个界面。自适应设计就是一套代码对应一个界面。
可以用一个简单的方法辨认一个网站是响应式还是自适应:同一个页面在不同尺寸的屏幕下访问时,看网址是否一样,只有一个网址的是响应式设计,有多个不同网址的为自适应设计。

对于用户来说,无论是响应式设计还是自适应设计,看起来都是一样的。它们的本质是创建一套在不同设备上都能完美显示的网站。
作为设计师,如何确定你的项目是做响应式设计,还是自适应设计呢?
如果页面功能不多,用户交互少,不需要经常升级,从运营的难易和维护的便利性来考虑,响应式设计可能会更好。
如果网站功能复杂、用户交互频繁,基于用户体验的考虑,自适应设计会更好,它能为用户提供功能更全面、体验更好的界面。比如说电商类网站。
二、确定核心需求
为什么需要确定呢?
产品的本质是给用户提供服务,如果一个产品不能解决用户的刚需,那无论这个产品的界面设计得有多美观,交互设计得有多炫,对用户来说,都是没有用的。可能用户会因为好看的界面和有惊喜感的交互停留那么一会儿,但也就那么一会儿,别指望用户会访问第二次。
所以,在设计之初就应该确定好核心需求,在之后的设计中,围绕这个核心的需求来进行设计。
三、确定你的产品需要适配的设备类型
根据你的产品覆盖人群、受众分类、使用场景,综合考虑你的内容会优先呈现在哪些设备和平台上,筛选出常见的设备类型:
· 手机
· 平板
· PC 端
· 智能手表
· 智能电视

用户在不同的屏幕会进行不同模式的交互,甚至处理的内容也会有差异,这和每一个设备的物理属性有关,设备的物理属性很大程度上决定了它被使用的场景。
用户会选择在 PC 端完成专业性的复杂任务;会选择在使用 iPad 完成较轻量级的任务;会选择使用手机进行轻量级任务。
以远智教育在线考试平台项目为例,用户在考试平台进行答题完成学业机考。答题显然无法在智能手表中完成,因为智能手表本身就不适合展示大量的文本内容。也暂时不考虑智能电视端,电视的远距离肢体交互属性表明它更适合被远观。至此,就已经剔除掉两种设备了。
考虑到已经有专门针对移动端进行开发设计,跟技术大牛讨论后,确定考试平台项目只做PC端及平板两端的响应式设计。

四、确定设计模式
确定好核心的需求,确定好需要适配的设备类型,你还需要确定不同设备使用的环境和场景,这是设计的重要依据。
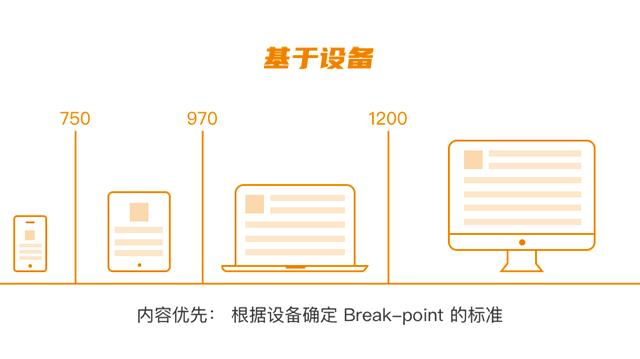
· 基于设备
通过主流设备的类型和尺寸来确定Break point,这种方式有相对固定的断点,方便提炼设计模式;

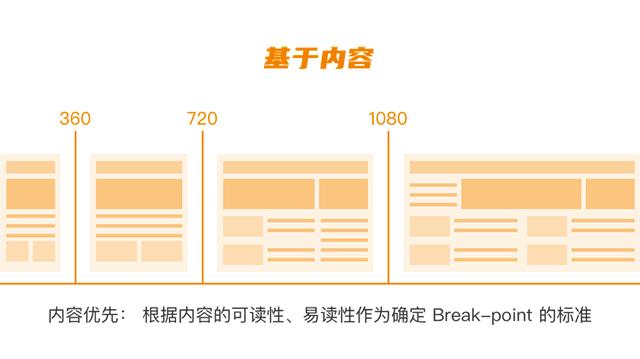
· 基于内容
根据内容的可读性、易读性来确定Break point,这种设计模式下,断点可能会根据内容的不同而有所不同,使用这种设计模式时,需要同时考虑物理尺寸;

无论是哪种设计模式,适合项目的设计模式,才是最好的设计模式。着眼于项目的本质,提炼项目的特点,考虑用户的使用场景,以此为依据选择出的设计模式,才能被顺利地推动落实下去。
五、确定布局方式
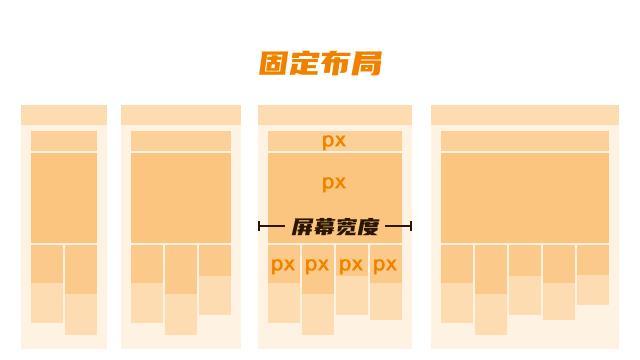
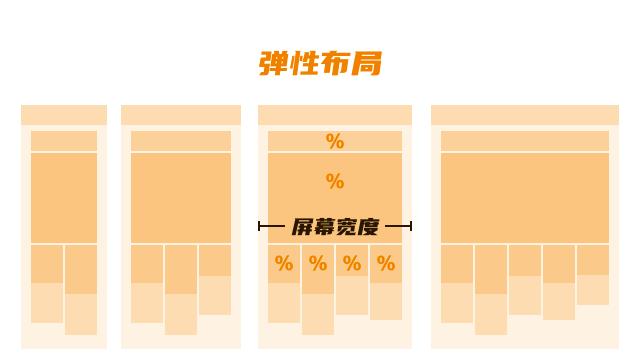
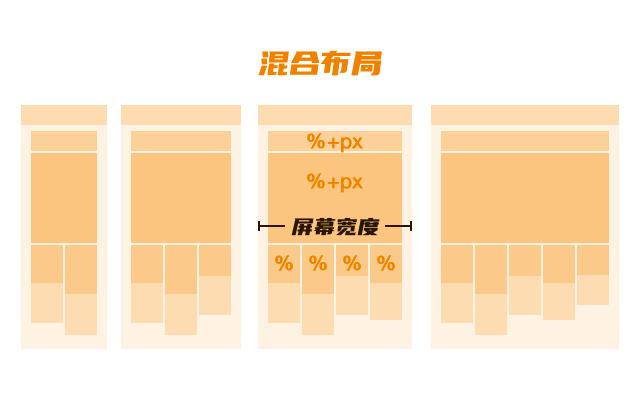
常见的动态布局方式包括:可移动的固定布局、弹性布局、混合布局。



细分到具体的模块内容上,布局有以下几种方式:
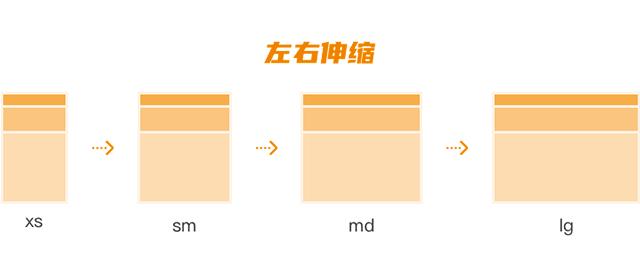
· 模块内容左右伸缩

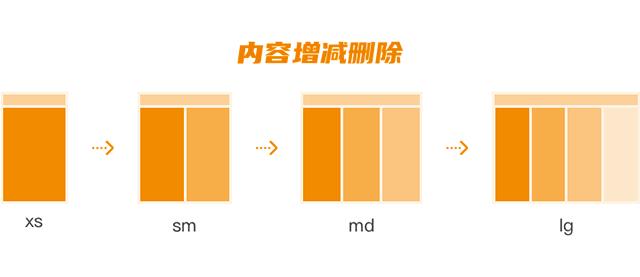
· 模块内容增减删除

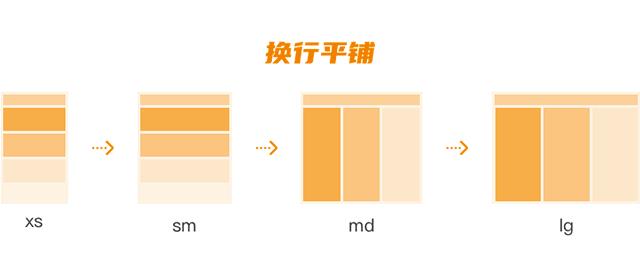
· 模块内容换行平铺

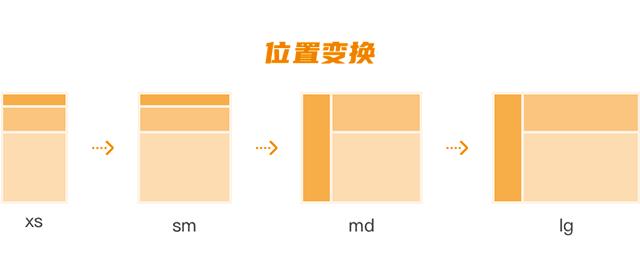
· 模块内容位置变换

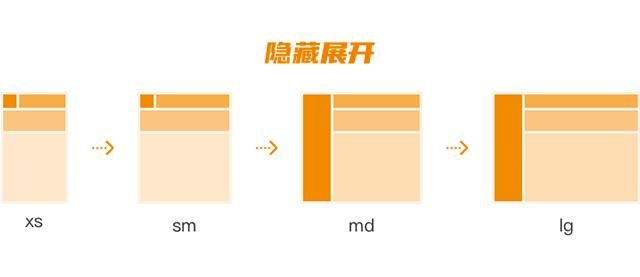
· 模块内容隐藏展开

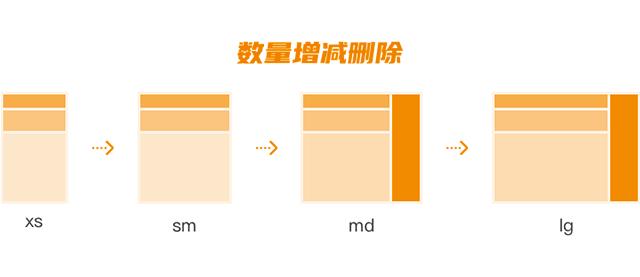
· 模块数量增减删除

六、确定布局响应Break point
响应是系统对于外部变化的反馈,响应策略是系统作出这种反馈所依据的方案和策略。
响应策略的制定,需要从设计开始执行前去考虑,优先考虑主要界面在各个设备和视窗下如何展示、如何缩放变化。
对于 PC 端网页来说,外部的变化分为设备( Media )和视窗( Viewport )的变化,设备包括手机、平板、电脑等,视窗指浏览器用来显示内容的窗口。响应的结果在视觉上表现为页面在不同设备、不同视窗下会有不同的布局结构、版式设计以及不同数量信息的展示。
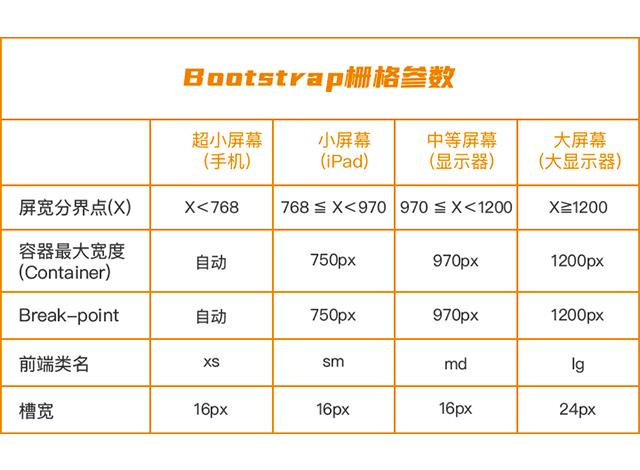
每个视窗宽度的最小值 Viewpoint Min-width 是触发响应的关键值,这个关键值叫 Break point。视窗每到达一个最小宽度,就会触发该宽度下预设的页面布局方式,即每个 Break point 触发一种响应策略,而每个策略持续的范围至下一个 Break point 为止。
设计师需要确定每种布局方式都是在该宽度下的最佳布局,响应式才能在各种复杂分辨率下都能给用户比较好的体验。

七、如何设计才能更好地和开发进行对接,以保证落地稿质量?
很多的媒体互动都是基于屏幕的,从智能手表到电视,人们可能会在多个设备之间切换来完成一项任务,多屏设计已成为商业设计中不可或缺的一部分。
作为设计师,我们希望产品在不同尺寸下都能为用户提供良好的用户体验,在设计方案的时候就需要进行动态布局思考,而栅格系统可以帮我们做到这一点。

「栅格系统可以帮助我们设计,但却不能保证我们的设计。它有多种可能的用途,并且每个设计师都可以寻找适合其个人风格的解决方案。但是必须学习如何使用网格。这是一门需要实践的艺术」
——Josef Müller-Brockmann《平面设计中的网格系统》作者
暂且抛开多屏设计不讲,即使我们只针对一个尺寸进行设计,我们也经常面临设计布局的问题。栅格系统在页面排版布局、尺寸设定方面给了设计师非常直观的参考,它让页面信息的展现更加清晰,更具秩序,减少设计师决策成本的同时,提高设计理解力。
大多数设计项目的实施,涉及到设计师和开发工程师之间的协作。UI设计是理性的、客观的、具有数字逻辑美感的,栅格化提高了页面布局的一致性和复用性,避免设计师和开发者在细节上反复沟通确认,帮助开发者实现较为理想的设计还原。
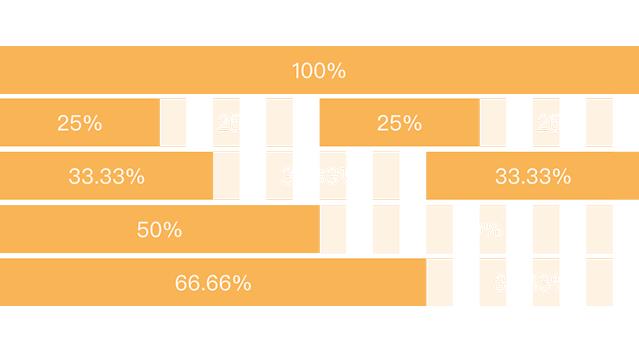
一个栅格系统可以根据业务需要划分为2等分、3等分、4等分、6等分、12等分,还可以1:1:1、1:2:1、1:3:2、2:3:3、1:2、1:3、1:5、3:5等不对称分割,具体采用哪种比例的组合需要根据具体业务需求来确定。

栅格系统能帮助确定版式设计和内容布局,也可以帮助设计师规范页面内各种元素的间距。确定好版式和布局之后,对其内容填充和细节调整。
为了让设计更具规律性和可预测性,设计间距时要遵循网格系统,先定义好最小的网格单位,最普适的是8点网格。

如何建立栅格系统呢?
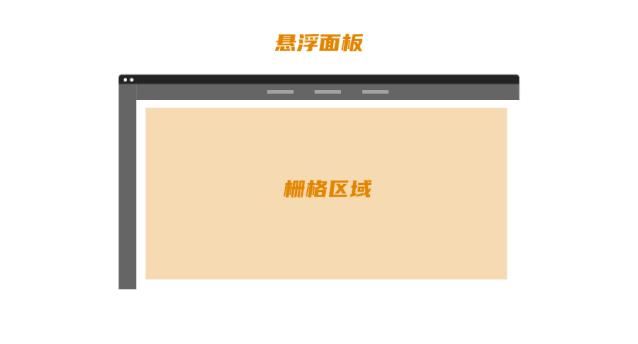
1、确定栅格区域
有三种情况,分别是灵活面板、固定面板、悬浮面板



2、在对业务进行具体分析,并有了初步的低保真原型后,可以尝试确定列的数量。在画板中设计一些基本元素和用户流程之后,可能需要对列数进行调整,这里我们允许自己有一些试错空间。
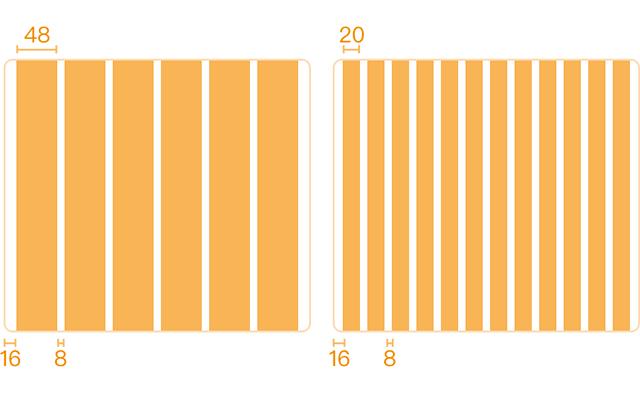
在设计页面时,用到最多的布局是等分布局,每一列的宽度根据屏幕宽度自适应调整。
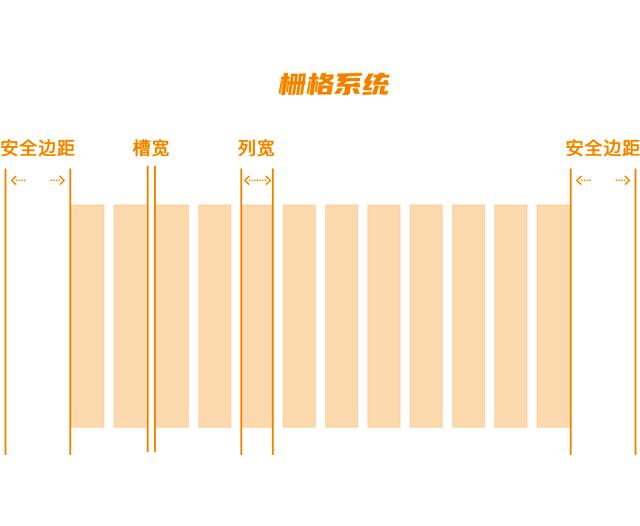
3、定义槽和边距。界面设计通常包含几十上百个页面,也因此,一个网格不可能适合所有的页面。这导致了存在有多个栅格系统存在在一个网站的情况,为了保证栅格系统的一致性,需要保证他们相同的布局边距、相等或成比例的槽。

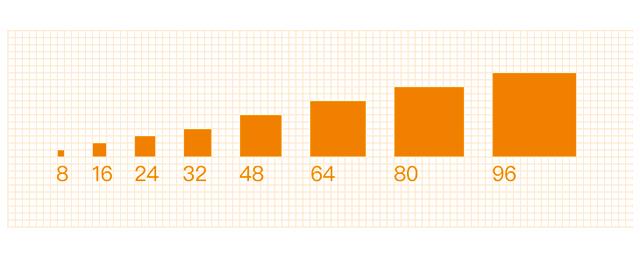
4、定义8点网格。以8为基准延伸系统间距,得到1、2、8、16、24、32、40、48、56、64、72、80、88、96、192等,但间距数量太多,过于细碎也会导致间距混乱,设计师要把握好度。
5、sketch布局设置
总宽度——你定义的Container,不同的分辨率下,Container也不同
偏置——Container在画板中的位置,一般情况下是居中的
列数——经过需求分析得到的最优列数
间距宽度——就是槽,定好槽之后,列宽会被直接计算出来

八、响应式设计的交接流程是怎样的
和普通网页的设计相比,响应式设计需要给开发提供不同尺寸的网页设计稿,并提供对应的栅格示意图。
为什么一定要提供栅格示意图呢?一图胜千言,开发能通过栅格示意图快速了解到不同尺寸设计稿之间转换的关系,这比口头描述更高效,也更靠谱。
除此之外,还需要跟开发沟通响应反馈,即在开发进行开发之前,设计师需要和开发达成共识,Break point是什么,不同尺寸的设计稿之间有什么差异等。
这也是我一直鼓励并努力在执行的,交接的过程中,不仅要在设计稿中备注好需要注意的事项,还要跟开发解释设计稿,以便更好的达成共识。
因为一千个人眼中有一千个哈姆雷特,足以证明每个人的看图理解能力是不同的。与开发有默契,才能更好地推动项目。

在进行设计走查的时候,相比起普通网页设计,响应式设计的走差会更复杂一些,不同分辨率下的开发稿走查,以及统一分辨率下不同宽度显示器的走查。
在输出走查文档时,也需要包含同一个页面在各种状态下的问题。这对设计、开发、测试来说,都是一项不小的挑战。但我们必须这样做。

九、如何进行响应式设计测试,以完成设计走查?
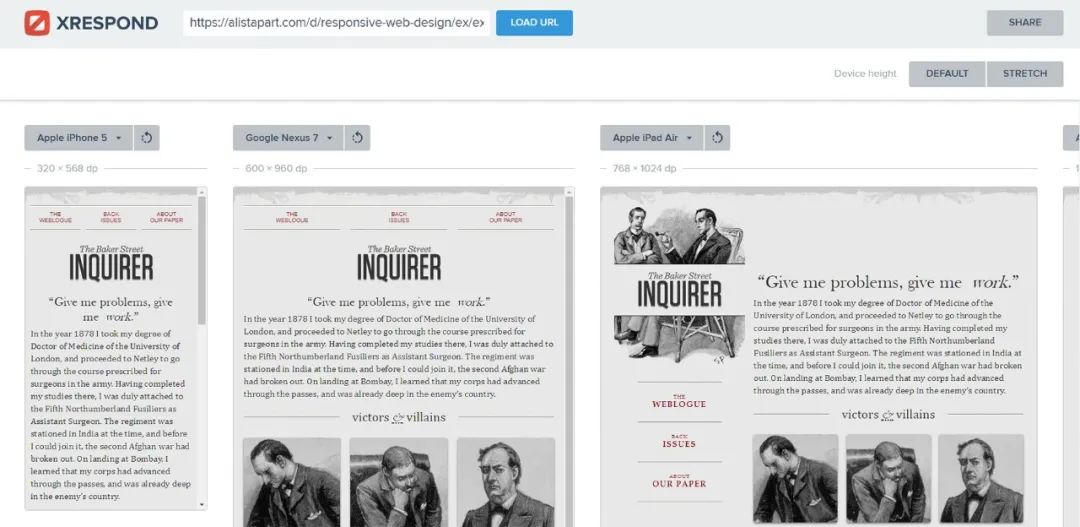
想要让网站按照设计响应不同尺寸屏幕,设计师和前端需要花费很多时间进行测试和优化。利用功能强大的响应式页面测试工具,能帮助我们更快地完成设计走查:

通过Xrespond打开网页,可以看到它在不同屏幕尺寸下的样子,整个布局是横向的,所以你需要横向滑动页面才能看到它所有的样子。屏幕上方的选择器标志了当前页面匹配的设备类型,可以选择不同品牌不同型号的手机、平板、电脑,以预览效果。
如果你需要快速测试页面在几款常见设备上显示效果,你可以选择Am I Responsive这款工具。
结语
无论是什么设计,需要设计师能够始终重视终端用户的体验。无论用户所面对的设备和视窗是怎样的,设计师都能够让用户时刻感受到展品最核心的功能。
以上是关于设计方法论:做好响应式设计,设计师需要做哪些准备的主要内容,如果未能解决你的问题,请参考以下文章