与尺寸相关的事情:在响应式网页设计中平衡行宽和字体大小
Posted WDClab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了与尺寸相关的事情:在响应式网页设计中平衡行宽和字体大小相关的知识,希望对你有一定的参考价值。
随着我们对响应式网页设计方法的优化,针对人们如何阅读,我们越来越专注于行宽及与之相关的关系上。
随着“理想的行宽”的普及化,引出了一些诸如“大屏幕时加大字体尺寸和小屏幕时缩小字体”等的建议,同时一个好的行宽确实提高了阅读体验,但它只是好版式的一种衡量规则而已,另一种衡量规则是保证一种舒适的字体大小。
人们如何阅读
人们通过线上阅读文字来满足他们自己的需求:寻找他们需要的信息,发掘新的想法以及确认他们关于生活的观念。
人们用三种方式阅读
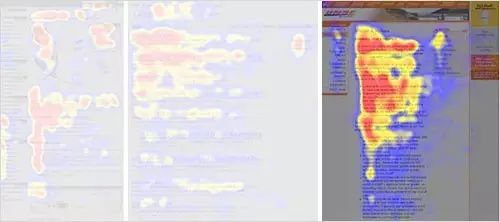
在2006年,Nielsen Norman小组释放了一张眼部追踪研究的热成像图,人们阅读最多的区域是红色的,稍少一点的是黄色的,观察区域最少的是蓝色的,正如下图你可以看到的,红色和黄色区域形成了三个F状图形的变化,这些变化并不奇怪,因为人们是用三种不同的方式在阅读。
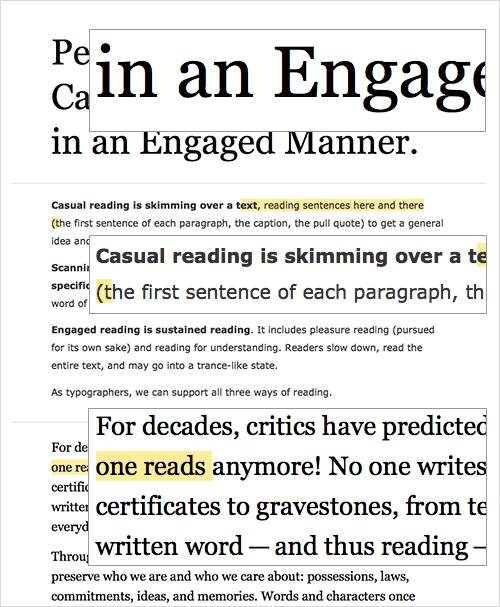
人们随意阅读,扫一眼文本,阅读单词和句子,这儿和那儿,以便获得一些内容的意思,下面的这个热力图显示了某人随意阅读一个产品(页面)时眼睛的移动方式,这个读者花时间寻找产品图片,阅读最前面的几个句子,然后扫描弹出的列表。
Nielsen Norman 小组2006研究出的随意阅读时的F状图形
人们同样也带着目的扫描,从一个区块跳到另一个区块,寻找一些特别的信息片段,他们可能只是读到了一个词或者他们扫描屏幕时一个词的几个首要特征。
下面的这个热力图显示了某人在google上有目的的搜索时眼睛的移动情况,这个人阅读最先的两个结果时比较慢,然后,他们的眼睛从一个区域跳到了另一个,寻找搜索条目,所以,我们看不到顺着左边的文字边缘有很强的纵向痕迹。

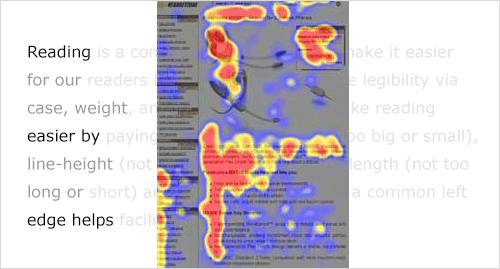
最终,人们使用一种黏定了的阅读方式,当他们发现一篇文章或者博客引起了他们的兴趣时,他们将慢下来然后通篇阅读,甚至可能进入一种恍惚的状态,下面的热力图显示了一位阅读者采取一种黏定了的阅读方式阅读时的眼睛移动情况,色调更为持续,有更多的红色(意味着更多的阅读时间)和更少的页面跳转。阅读强度的减弱是因为他们失去了兴趣(这个公司“关于我们”的页面可能不符合他们的兴趣),他们的眼睛继续沿着文字的左边(移动)。

阅读是一个很复杂的过程
我们知道人们用三种不同的方式阅读,但是让我们看得更仔细一些,人们如何阅读,F状图形是如何成型的。
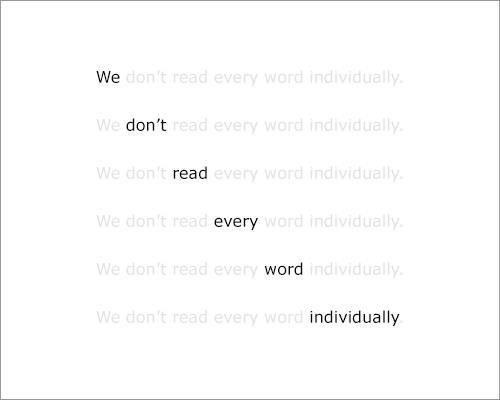
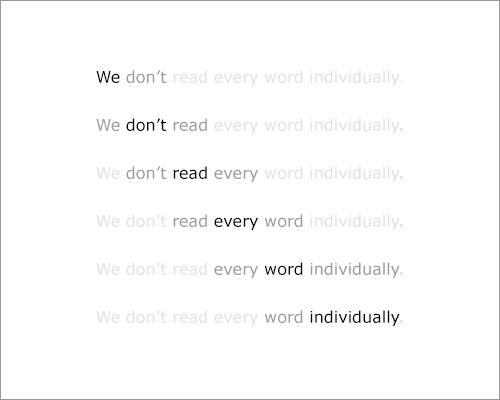
我们知道人们 . 不会 . 读 . 每一个 . 分开的 . 单词,相反的,他们使用他们的中心视觉去聚焦在一个单词上, 同时使用他们的次要视觉去发现下一个要聚焦的点。

人们不会分开的阅读每一个单词

人们使用他们的中心视觉和次要视觉去阅读
我们同样知道人们不凝视在每一个单词上,而是趋向于略过单词(他们的眼睛带来的小跳动,被称为“扫视”)然后看完余下的,这个行为在随意阅读和有目标性的扫描时格外明显。

人们略过单词然后完成余下的
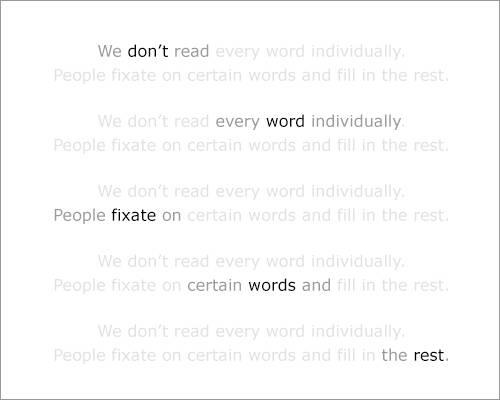
最终,我们知道阅读者预期下一行的同时移动他们的眼睛横向顺成一条线,所以,他们的眼睛画出文字左边的痕迹,横竖运动之间的不断拉锯形成了F状的阅读图形。

行宽F状的阅读图形是横竖运动之间的不断拉锯的结果
行宽和阅读
印刷业者已经撰写眼部横竖之间移动的关系差不多一个世纪了,在1928年,Jan Tschichold抛弃了文字居中(布局),进而提倡文字左对齐。他辩称,在眼镜完成每条横线折回之后,通过为眼睛通过提供一个持续的左部(纵向)边缘,将会有助于阅读者阅读。
理想的行宽:45至75个字符
我们有多个规则未来促进一个横向的阅读行为,其中之一是用合理的办法设置一个文本(数量?),正如James Craig 在他的书《设计与类型》中写的一样
阅读很长的一行文字会导致疲倦:读者必须在每一行的结尾处移动他的头部到下一行的开始处 …太短的行又破坏了通常被视为一个单元的短语或者单词
如果随意的阅读者厌倦了阅读很长的横线,那么他们更喜欢瞟一眼文字的左边,如果一个黏定的阅读者读一个长行很累时,他们更有可能无意间读同一行文本两次(这种现象被称为“加倍”)。
65个字符(罗马字母的2.5倍)通常被称为完美的行宽。从这个数字衍生出了所有的设计师应该努力的理想范围:每行列印45至75个字符(包括空格和标点符号)。许多网站设计者(包括我)直接将该规则应用到web上。然而,我发现,我们可以在网页中可行地扩大范围为每行45至85个字符(包括空格和标点符号)。
行宽和网页样式
网页设计师已经开始接受文本需要合理的行宽。相关资源很丰富。早期的作品包括Mark Boulton以诗的方式来排版,他称其为“从你的破折号开始了解你的悬挂标点”(“五个简单的步骤得到更好的版式”)。后来的著作包括Harry Roberts的更专业的方法来排版(“技术上的网页排版:指导方针和技术”)。
最新的(而且,我敢说,令人兴奋的)行宽发展?在响应式网页设计中的角色。更多的设计者使用行长来帮助决策响应结构中的断点!Chris Coyer最近开发了他的书签来检测行长,以便帮助响应网页设计师关注的他们(产品)的行宽(“从书签到45和75个字之间的的着色文本“)。
但其实,一个好的行宽方法仅仅只是需要一个易于阅读的文字的规则而已。
字体大小和阅读
对于文本易读而言,一个好的,舒适的字体大小设置是必要的。这个是老生常谈了,但鉴于有响应网站大量使用的文本不是太小就是太大,为了能达到一个理想的大小尺度,忍耐下对这些规则的重复叙述。
静态网页和字体大小
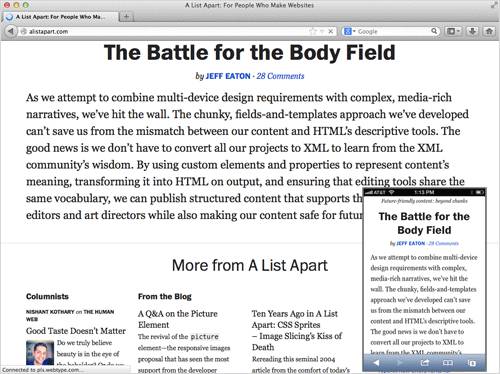
响应式Web结构的一个好处就是文本易读性,手持设备上的人不需要手指缩放来读取。如果一个结构是静态的(就像下面显示的两列页面),那么就没什么可能做到一个理想的行宽,文本太小了,在手机等小设备上读不到。

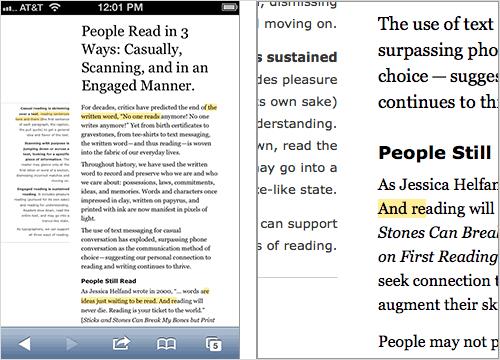
左:主列有一个很合适的行宽(45至85个字符被高亮为黄色)。但是,由于没有一个响应结构,文本太小,无法做到在一个小设备上不需要缩放而被读取。
右:字体大小(13像素的Verdana字体是左列,18像素的Georgia字体作为引言,和16像素Georgia为内文)在笔记本电脑上能舒适阅读。
小设备和字体大小
当设计一个响应式网站时,首先得有一个舒适的字体大小和一个理想的行宽来帮助决策断点。但当每次一到那种时候(一如既往),理想的布局就不见了。
手持设备上的文本看起来比大型设备要小。这是ok的,因为人们持有小设备阅读时往往靠得更近。目前流行的高招是进一步缩小手持设备的字体尺寸,在实践中,尽可能易读的同时保持一个舒适的字体大小,可能行宽上不太理想,但阅读体验更为舒适。
如果手持设备上的小文本鼓励读者用手指缩放,响应结构将不会有任何帮助!

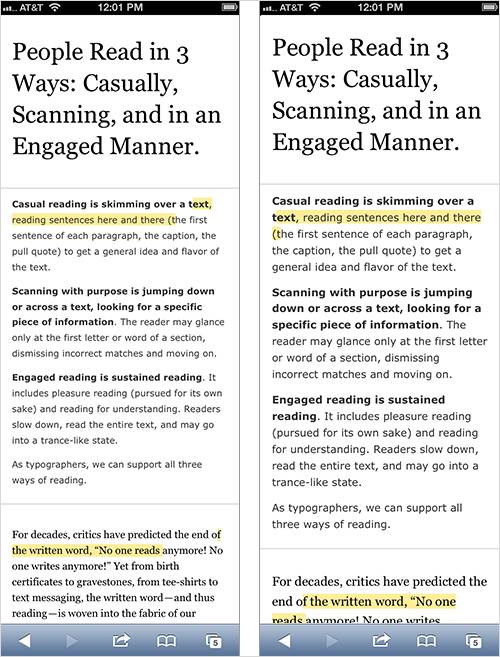
左:手持设备保留了理想行宽,字体大小减小到12像素Verdana和14像素Georgia字体。文本阅读困难。
右:手持设备,字体大小为13像素Verdana和17像素Georgia字体。这个行宽不理想,但文本更容易阅读。
大型设备和字体大小
在设计一个响应式网站时,请记住,行宽和字体大小不仅影响使用手持设备的人,大多数人仍然使用大设备,如笔记本电脑和台式电脑。
一些简单的响应结构将文本保存在单列中,该列随着设备的大小展开和收缩。这可以是一个优雅的,恰当的解决方案--除非字体大小(而不是列的宽度)是用来维持理想行宽。
我们已经学会了不要把文本设置得太小,但是太大的文本同样带来一个问题,当样式变得太大,读者的眼睛试图按照他们通常的模式阅读,但大字体占用了更多的横向空间,它干扰了读者们通过他们的中心视觉和跳读模式建立起来的水平阅读方式。
我们习惯于设置比打印文本更大的在线文本,这很好,因为人们往往把大设备放在他们的膝盖或书桌上阅读。但是过大的文本会迫使读者放慢阅读速度,调整他们在阅读前跳读的速度。水平阅读变得很困难,读者将开始跳过文本左边的垂直方向。

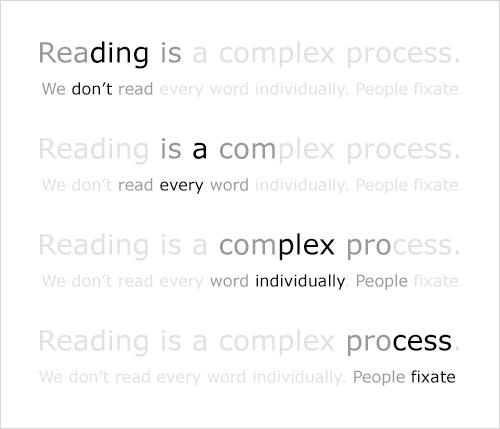
当样式变得太大,读者试图按照他们通常的水平节奏。这迫使他们阅读部分单词而不是整个单词,并放慢和调整他们的阅读模式。
当前流行的建议是通过增加大设备的字体大小来维持这个行宽值。例如,下面的一列结构有一个理想的行宽。但要在大设备上实现这一理想的行宽,我们不得不将文章文本设置为19像素的Verdana字体,22像素的Georgia字体,并采用超级大的26像素的Georgia 字体!

在上面的布局中,细节显示文本大小为100%。这个页面上的文字对于阅读来说太大了!简单的单列响应结构应使用大设备上的较窄的列,保持字体小一些会更容易阅读。
在实践中,尽量保持一个舒适的字体大小,并简单地缩小列的宽度反而更好,看看A List Apart (编:一个网页设计站点)在一个手持设备和笔记本电脑上看到的会发生什么变化。

在手持设备上分开的列表是完全可读的。但在笔记本电脑上,文本变得太大而不能舒适阅读。较短的行宽和较小的字体大小有助于人们遵循通常的水平节奏阅读。
额外部分:线条高度和阅读
到目前为止,我们的重点一直是字体大小和行宽在响应式网页结构之间的关系。但行的高度也影响人们阅读。
行高影响水平运动
因为读者基于水平和垂直来扫描内容,文本线感觉就像一条水平线,而不是像编织物。
过紧的线条高度会破坏水平的眼球运动,并怂恿眼球扫视左下角。它同样会迫使人们重读此列文本。另一方面,太高的线条高度会使文字的线条在视觉上“飘离”彼此。线条间不再像一个有凝聚力的单元,导致垂直扫视变得更加困难。
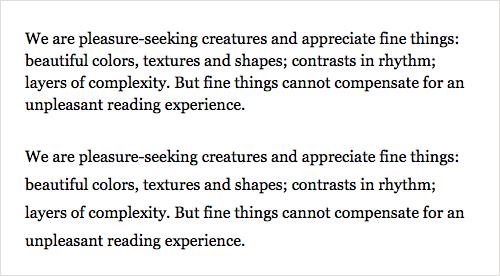
虽然没有一个完美的行高,但其中一个很好的经验法则是将行高设置为字体大小的150%左右。

虽然没有一个完美的行高,但其中一个很好的经验法则是将行高设置为字体大小的150%左右。

顶部:当行高太紧,它破坏水平的阅读流,且双倍增加。
底部:当行高度过松时,文字视觉上相互飘离。
行高和字体大小
设置行高是一个复杂的变量平衡(字体家族,行宽,字体大小,语言)。创建响应式页面结构时最重要的变量是--意外!--字体大小。
较小的类型往往需要更多的行高设置,而不应该更少。宽松的行高有利于眼睛识别小字字形,并且,当眼睛厌倦了阅读小文本时,它鼓励视线水平移动。
左:在iPhone 上,设置为150%的行高有点太紧。
右:在完全相同的文本下,稍微宽松的行高促进了眼球水平运动,从而帮助读者识别字形。
------------------------------------------
认真研究,打破规则
当我们设计一个响应式的结构时,在一个大设备上进行测试是比较容易的,我们可以快速改变桌面浏览器的大小。但是,在台式机或笔记本电脑浏览器上的设计意味着,我们花了我们的大部分时间在一个手臂这么长的文本上,而我们不会花很多时间研究下如何在小设备上呈现文本。
如果你使用行宽来发掘页面上的断点,那么你可能会较在意页面样式和阅读行为,这是一个很好的开始。多花些时间关注较小的设备,根据需要平衡行宽、线条高度和字体大小,看看你的样式是否真正的在工作。
记住,所有的规则都注定要被打破。你看,Jan Tschichold打破了自己的规则然后在他的大部分职业生涯中使用的文本居中的样式。或许在某个时候,会为舒适的字体大小牺牲行宽,一个优秀的字体大小(不要太小)应该是可阅读的;一个优秀的字体大小(不要太大)促进眼球水平运动;一个优秀的字体大小与合适的行高将帮助你的读者找到他们正在寻找的东西。
Laura Franz
Laura Franz是一个UMass Dartmouth的教授,在那里她教授各种类型的课程-包括网页排版和互动设计,很多灵感来自传统与科技的交集。
转载请注明出处!
以上是关于与尺寸相关的事情:在响应式网页设计中平衡行宽和字体大小的主要内容,如果未能解决你的问题,请参考以下文章