案例分析:响应式网页设计
Posted DesigNotebook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例分析:响应式网页设计相关的知识,希望对你有一定的参考价值。
UI/UX设计-电动滑板车未来页面设计
任务:
· 在电脑桌面和移动设备上创建响应式网站,以优化当前网站上的SEO(搜索引擎)、品牌和用户旅程。
· 在用户体验中重新调整品牌标识和语音传达。
· 主要目标是在电子商务网站中实现最大化销售转换(至少十分之一)。
工具使用:
Sketch、Illustrator、Photoshop
目标设备:
电脑和移动设备(ios)
客户:
 https://egenscooters.com/
https://egenscooters.com/
Egen是高品质电动滑板车和轻便摩托车的市场供应商。他们的目标是以极具竞争力的价格优势为人们提供实用、可靠、环保的通勤、家庭和休闲运输解决方案。
团队成员:
UX Design — Holden Tuffield, Andrea Huszar, Valentina Alvarez
UI Design — Me, Elena Lo Picolo, Ayotunde Ayodele
UX设计部分:
用户模型:
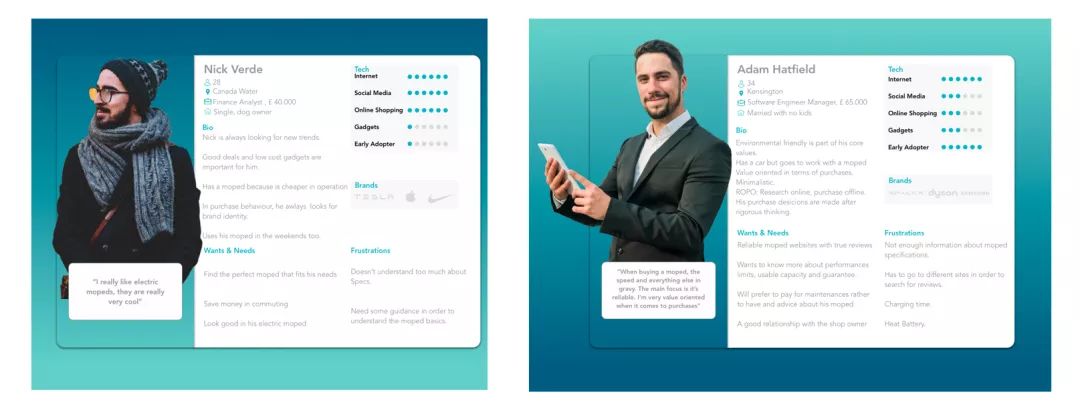
作为客户访谈的结果,构建出了两个不同的角色:
一个名叫Nick的人喜欢在上下班途中省钱,他对规格并不太了解,因此需要一些指导来了解电动轻便摩托车/踏板车的基本知识。
另一个名叫Adam,他对电动滑板车规格非常讨厌。
 Persona(左Nick,右Adam)
Persona(左Nick,右Adam)
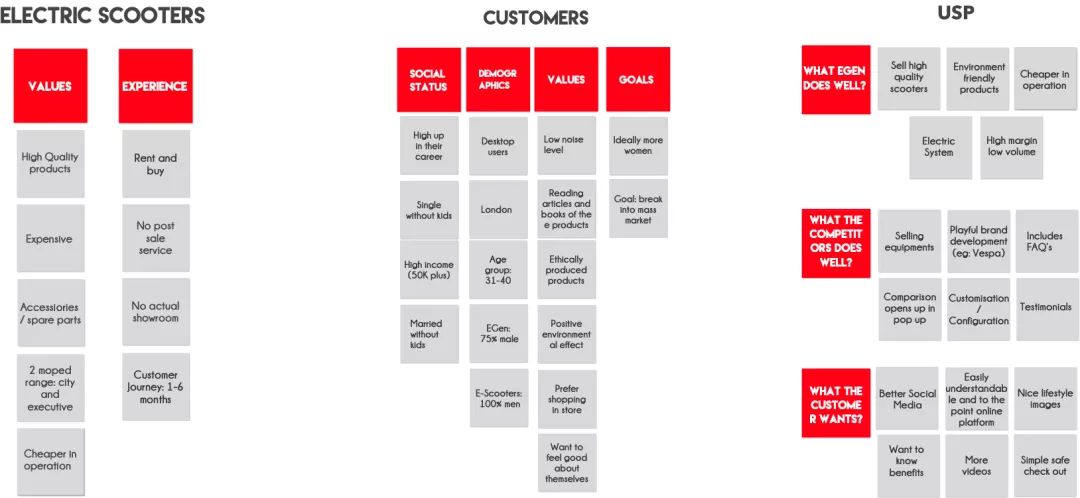
亲和图:
下面的亲和关系图显示了来自访谈,客户及其USP(独特销售点)的客户信息细分。
人们意识到客户想要了解图像如何适合他们的生活方式,因此决定“生活方式”图像将成为新网站的重要组成部分。
 Affinity Diagram
Affinity Diagram
UI设计部分:
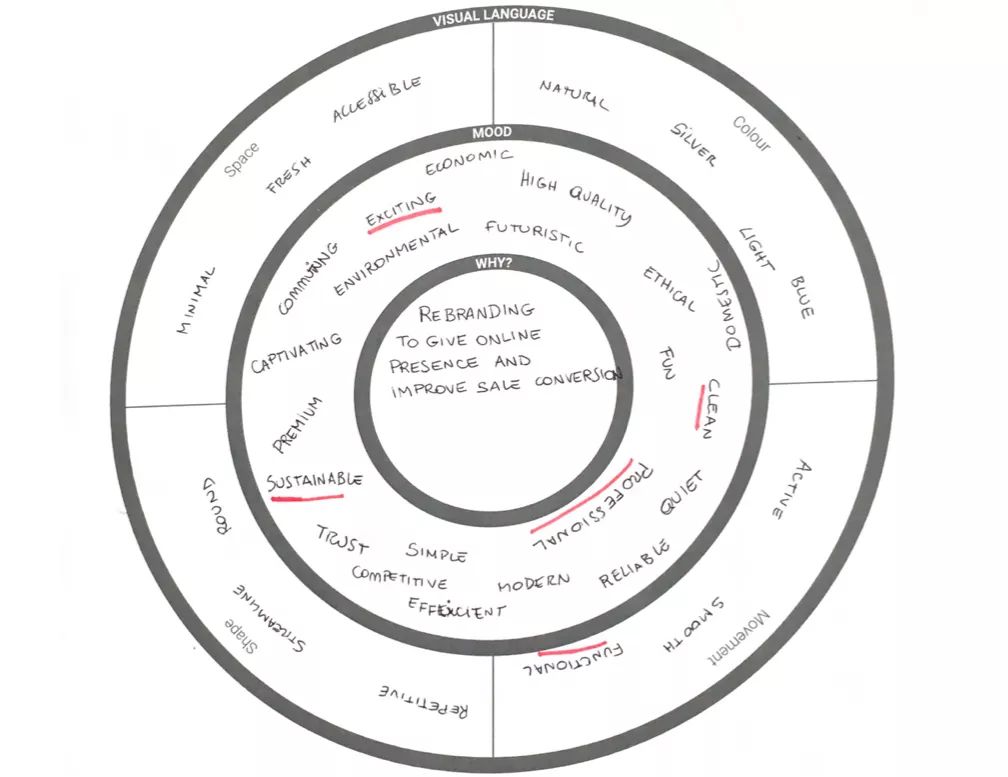
设计初始:
设计初始表是UI设计的第一步,它是理解设计中的“为什么”,“情绪”和“视觉语言”。
 Design Inception
Design Inception
WHY:重塑品牌以增加在线业务并提高销售转化率。
MOOD:激发和吸引用户购买电动滑板车的想法。
VISUAL LANGUAGE:元素周围的空间对于提供新鲜整洁非常重要。形状曲线玲珑,流线型而不是块状。使用浅蓝色和银色等专业和自然色彩。运动将是顺利,功能和活跃的。
情绪板:
我们如何在早期阶段向客户传达任务的视觉解释?
情绪板是UI设计过程中的可视交付物之一。它通常是图像拼贴,字体灵感,颜色,设计灵感或图案+纹理,可以直观地解释我们希望用户使用产品时感受到的情感/感受。
在这种情况下,从与客户的初次会面开始,一个重要的内容是,响应式网站应该是令人兴奋和迷人的,同时仍然是由环境产生的且可持续的。
界面应尽可能简单和干净,以避免任何混淆/分心。 清新,优质和现代化。
 Mood board
Mood board
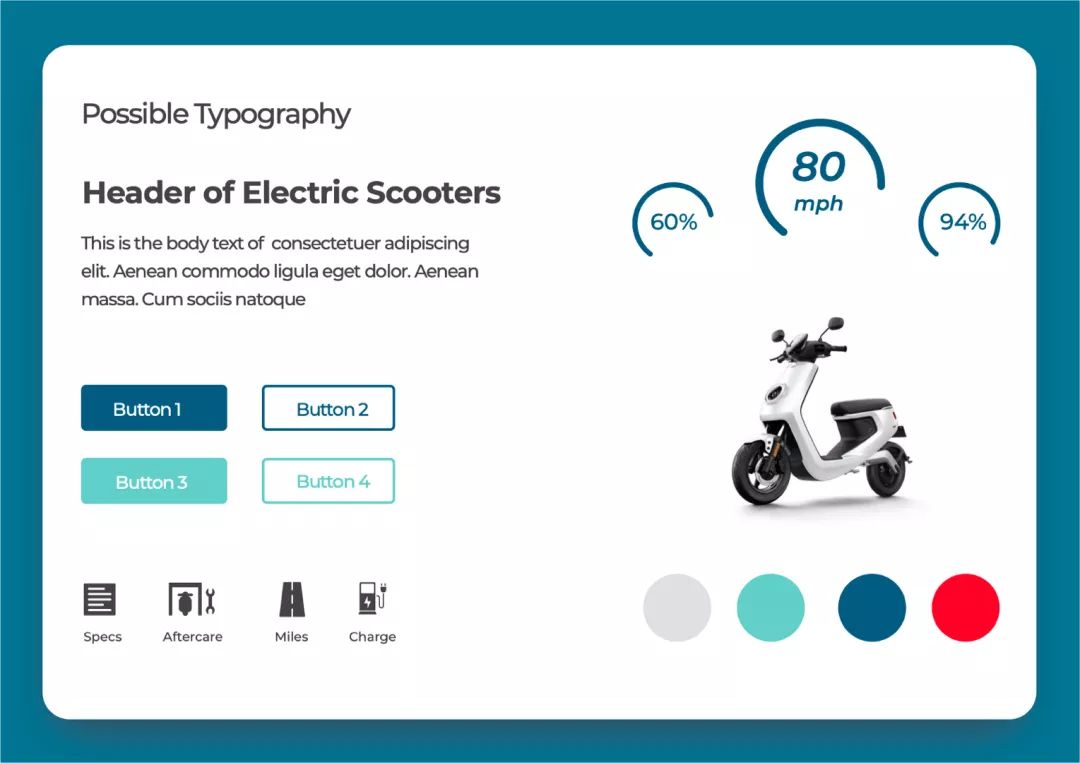
样式图块:
样式图块是视觉元素的集合,例如色板,排版,按钮样式,以帮助将可视语言传达给利益相关者。它弥合了情绪板和高保真线框之间的差距。它在早期设计阶段获得反馈也非常有用。
采用原子设计的思想来最大化设计过程的速度。这意味着创建一个组合系统,这些组合在一起创建可以反复使用的元素和模板。原子是下面的样式图块中显示的基本原理,其中包括色板,字体,单个元素(即按钮,标题等)以及可以与其他原子组合以创建分子的任何其他元素。
 Style Tile
Style Tile
排版:Monserrat是选择的字体,因为它是在各种设备上显示的现代网页设计的理想选择。它比futura具有几何简洁,良好的大x高度(使其更清晰易读),并且具有比Helvetica或Arial更多的特性。它还有多种字体样式(准确地说是18种)可供选择,因此它具有多种功能。
颜色:银色赋予品牌舒缓,镇静和净化的专业感觉。它给人一种安全感,这对运输品牌很重要。蓝色(特别是浅蓝色)平静,绿松石散发出宁静的感觉和可靠性。深蓝色也表现出专业性。 红色将用户节俭作为强调色,在页面上突出以吸引用户的注意力,特别是对于号召性用语(CTA)。重要的是要注意所使用的红色不会因为去饱和而产生震动,以避免负面内涵(例如危险)。
图像:使用的图标“填充”与“轮廓”相反。这是为了给这个图标提供更多的视觉权重,以避免它们在主要登陆页面上丢失,该主页面描述了诸如网站的USP之类的关键信息。
全新logo设计:
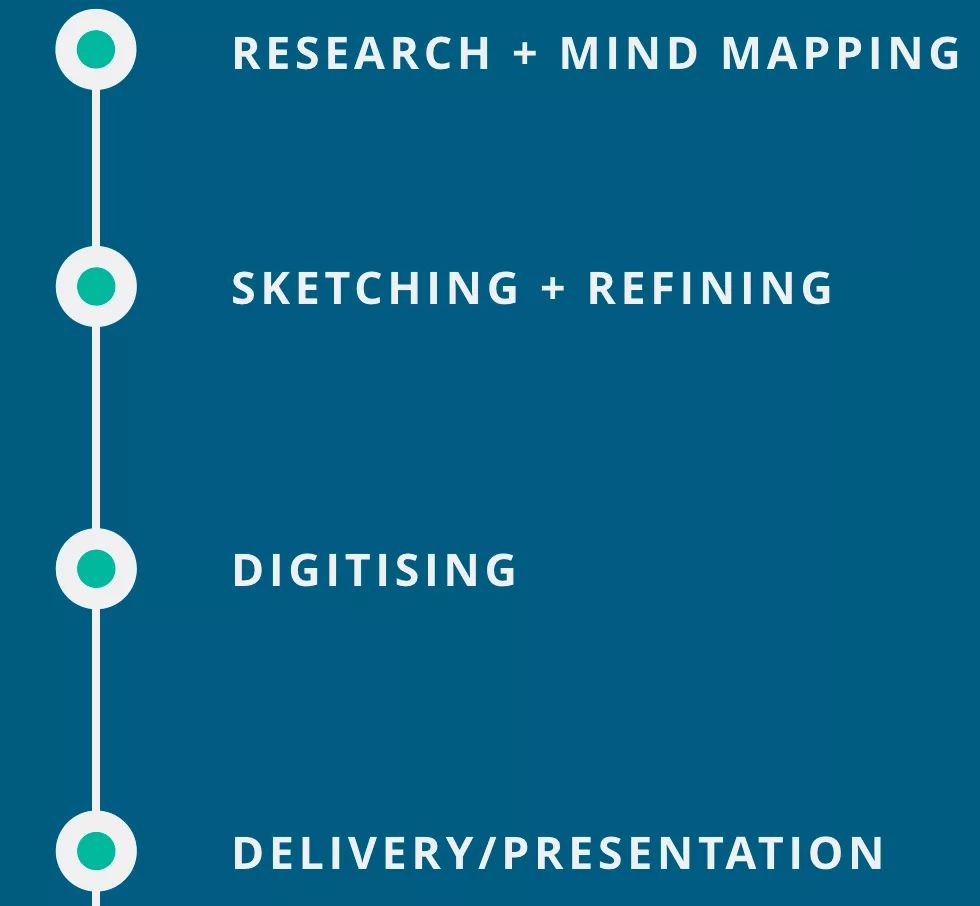
logo设计是品牌变革的重要组成部分。下面显示了新徽标设计中采取的步骤。
 Logo Design Process
Logo Design Process
新logo流程从研究电子商务出发。
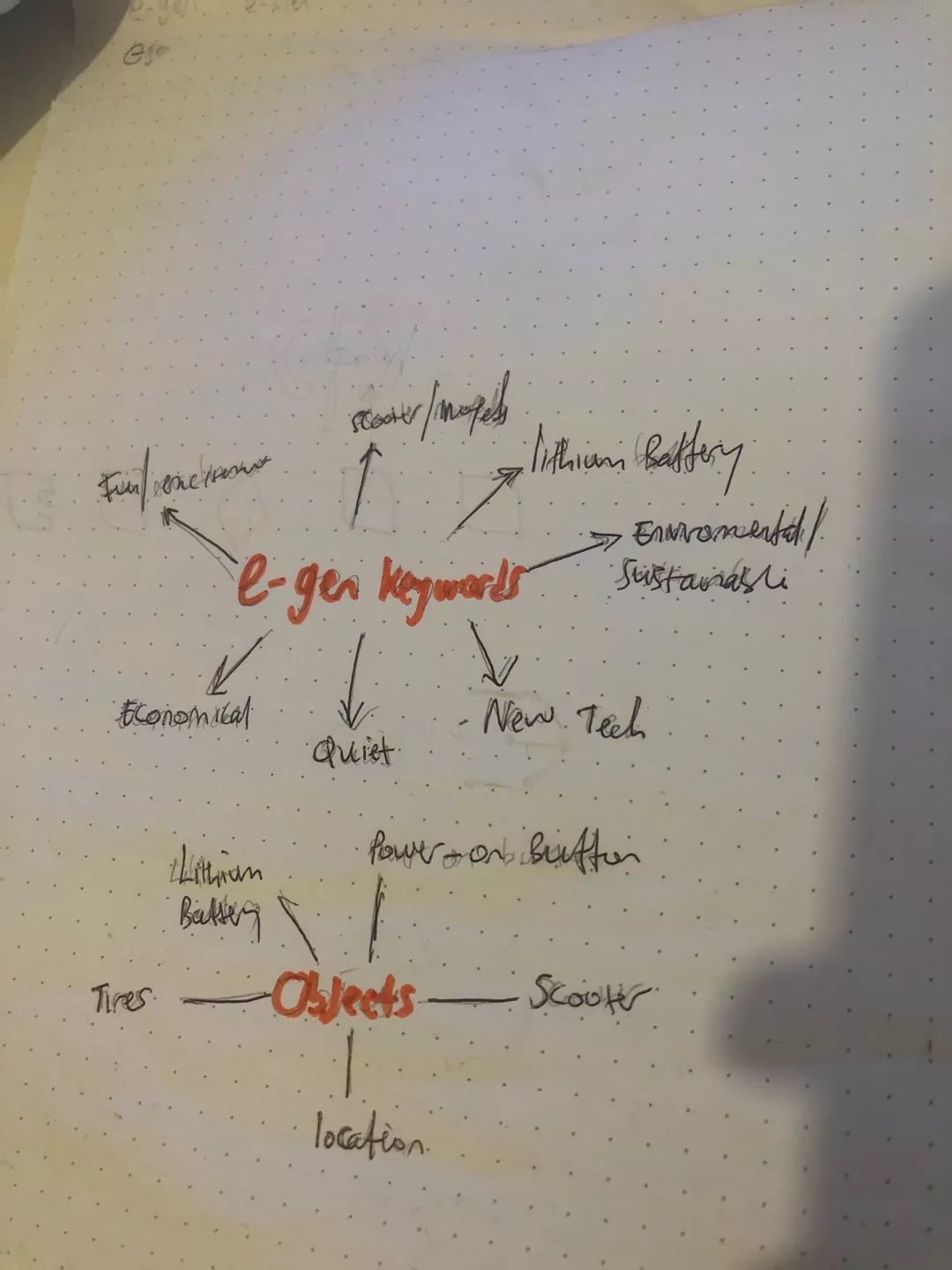
电子生成是“e-gen”的缩短,其他关键词是思维导图,以产生联想和激发想法。
 Mind mapping using keywords
Mind mapping using keywords
开始绘制关于字母“e”并提出抽象的想法。探索了文字标记和图片标志设计。
 Sketches
Sketches
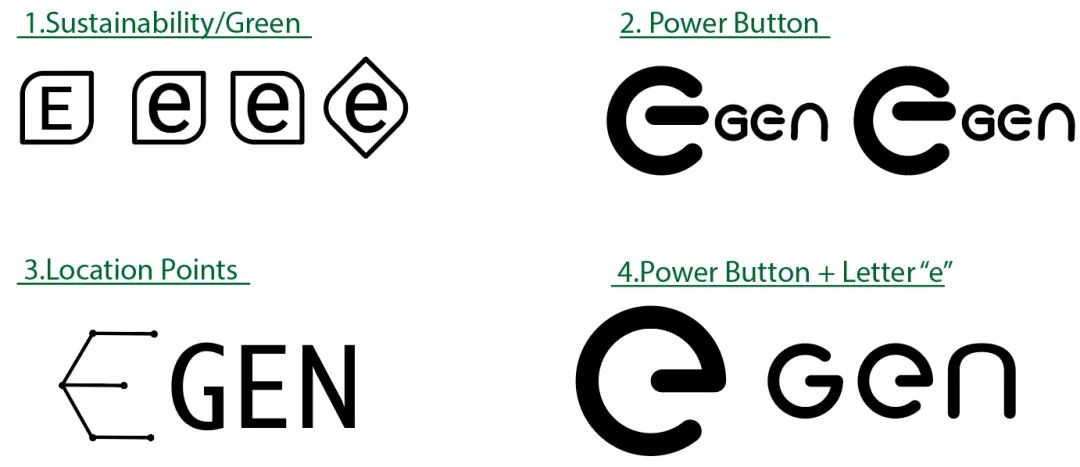
进一步数字化的四个最好的想法如下所示。
第一个侧重于可持续性,“e”被放置在叶子般的背景中,放置在不同的方向。
第二个探讨了当前的标志仍然有电源按钮,水平线向上轻推,使其看起来更像字母“e”,避免与字母“G”混淆。
第三个有一个字母“e”来展示连接的位置点。
第四种设计更多的是字母“e”,它也垂直和水平反射,以获得字母“G”,使其更具凝聚力。信件形式共享某些元素,使他们成为一个家庭。
最终决定采用第四种设计进行优化。
 Digitised Logos
Digitised Logos
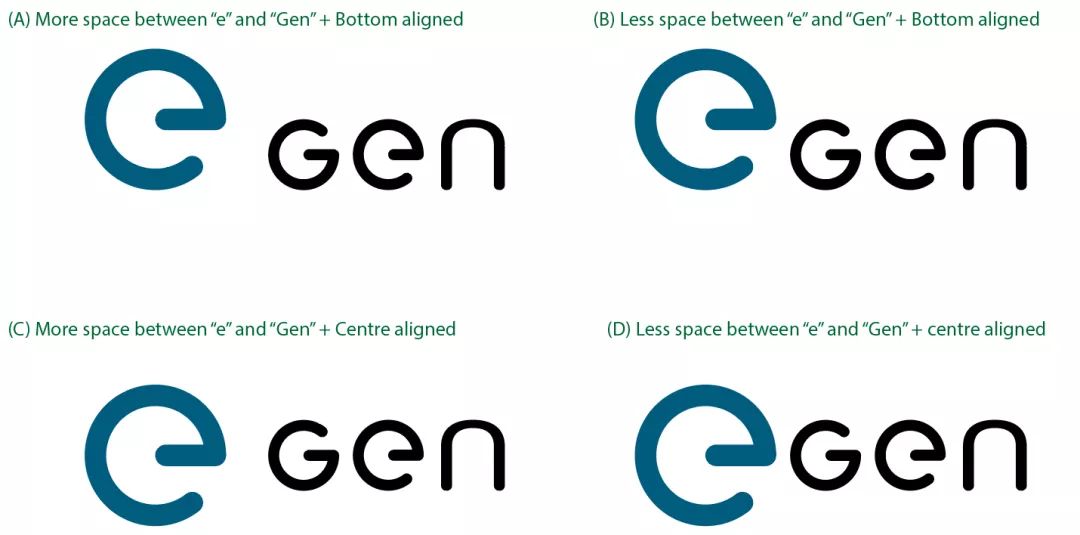
“e”与“Gen”的颜色(蓝色)不同,并且尺寸更大,可以提供足够的对比度。 “e”和“Gen”之间的间距和对齐如下所示进行调整,以最终确定哪种外观(D):
 Spacing and alignment variation within new Logo
Spacing and alignment variation within new Logo
“e”也适用于不同的品牌颜色,可以用作单个符号,如下所示:

与旧logo(如下所示)相比,新logo更现代、扁平、简洁。它与之前的logo反差不是很强烈,因此现有客户仍然可以与该品牌联系。字母是弯曲的,使它们具有与现代交通工具相关的流线型感觉。大“e”可以作为品牌标识中的独立符号。
 Old vs. New Logo
Old vs. New Logo
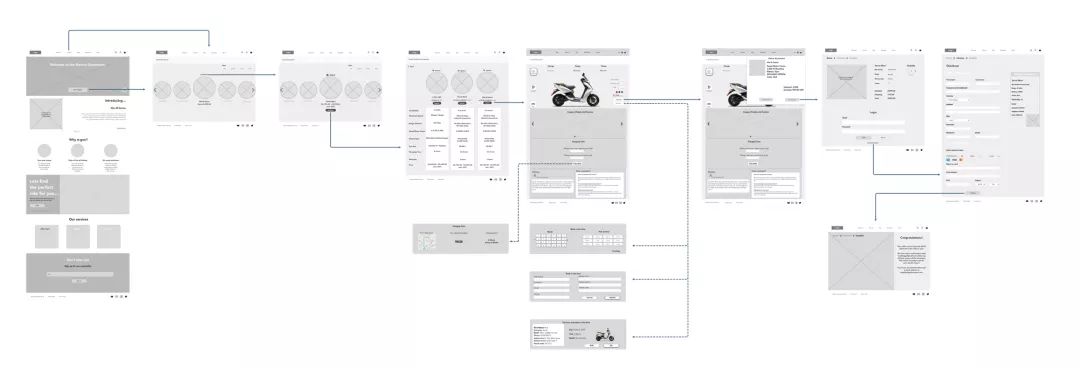
低保真线框图:
下面使用低保真线框显示用户流程。Landing页面通向展厅,进入产品描述,可以购买或预订踏板车进行试驾。
 Snapshot of all mid fidelity wireframes.
Snapshot of all mid fidelity wireframes.
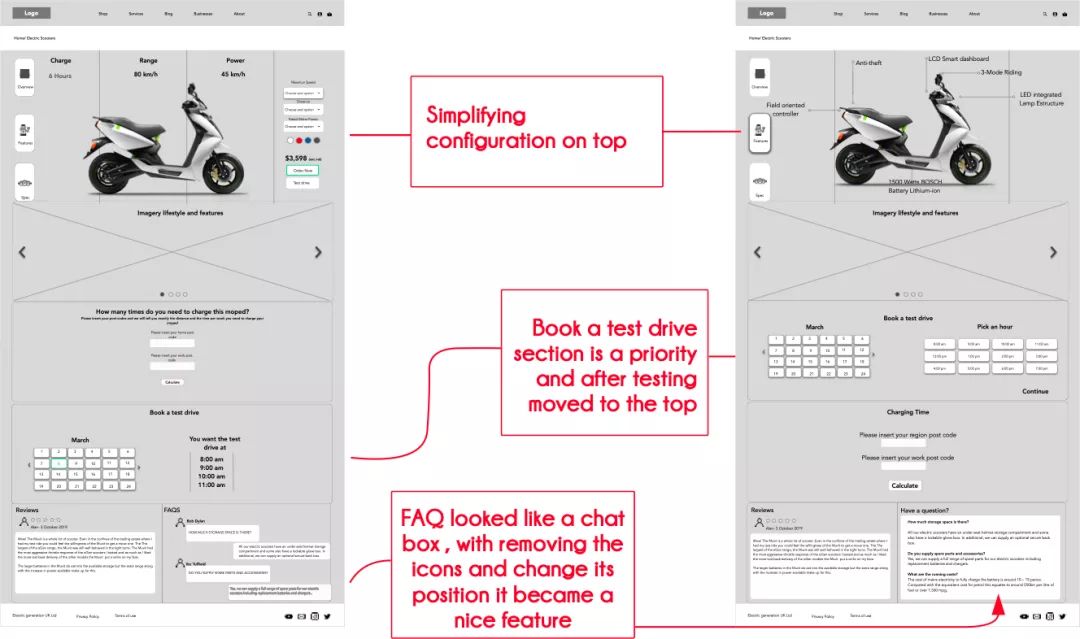
下面展示了用户测试后对产品页面所做的更改,因为他们对如何操作感到有点困惑而简化了。 “预订试驾”部分已向上移动,以便更优先。用户觉得FAQ部分看起来像一个聊天框,所以它经过重新设计并变得更加清晰。
 Changes made to Product Page after testing
Changes made to Product Page after testing
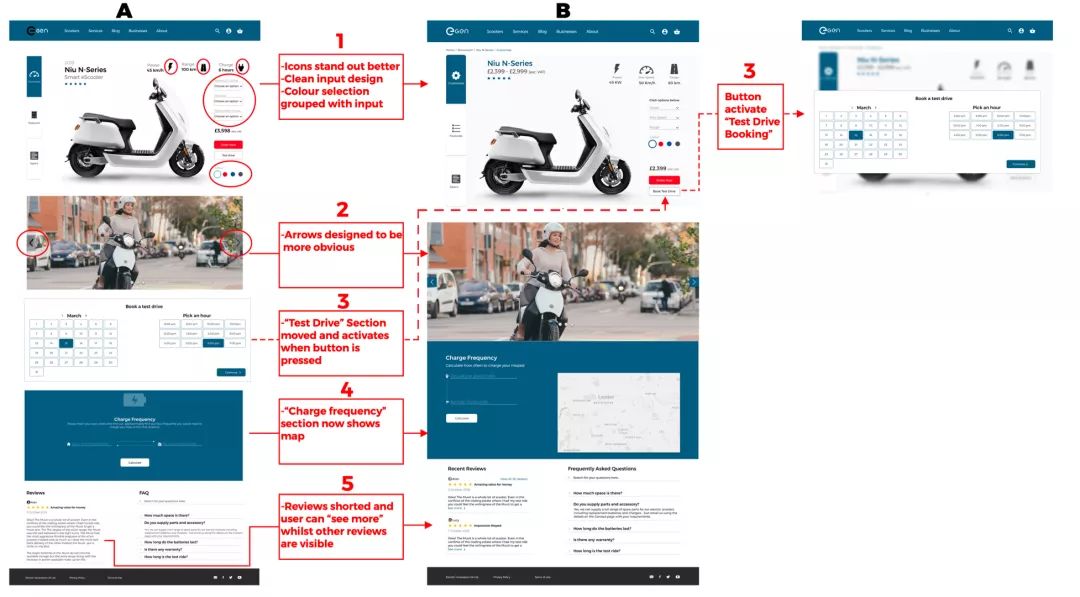
高保真原型图:
电脑版
我开始使用degradation method优雅降级方法在移动设备之前创建电脑桌面版本,因为我可以随时删除移动设备不需要的元素,而不必为桌面版本创建新元素。
下面的高保真桌面版本描述了我根据用户测试设计的产品页面所做的5个主要更改。主要的一个是当用户定制下面的变更1中所示的踏板车时将输入分组在一起。
 Changes made to desktop version after testing
Changes made to desktop version after testing
用户测试的另一个变化是允许用户仅在完全定制踏板车之后“订购”或“预订试驾”。这意味着“订单”和“预订试驾”按钮将显示为灰色,直到用户完成必要的自定义。
2nd Changes made to desktop version after testing
手机移动端
移动设备面临的挑战是,由于按钮尺寸和可读性问题,桌面版不能缩小规模。它需要适应较小的屏幕。
Mobile Version Changes
高保真原型(web)展示链接 以上是关于案例分析:响应式网页设计的主要内容,如果未能解决你的问题,请参考以下文章