5个技巧躲避潜在的浏览器兼容性问题
Posted 科技强人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5个技巧躲避潜在的浏览器兼容性问题相关的知识,希望对你有一定的参考价值。
浏览器兼容性问题总是让人很头疼,这里介绍5个技巧来避免一些潜在的问题。


1
使用样式重置
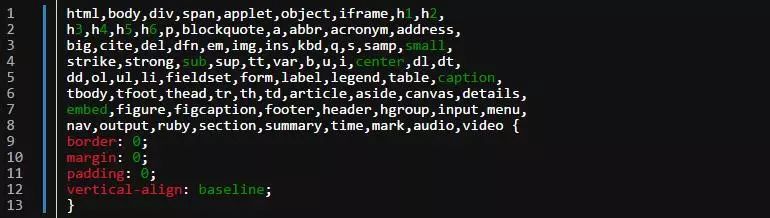
你可以使用 normalize.css 或者reset.css以及其他从网络上能找到的样式重置都可以。这里我给出一个,来自于 Genesis 框架。

2
css3浏览器厂商兼容性前缀
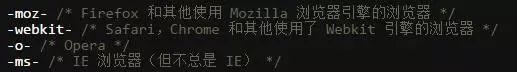
如果你正在使用最新的 CSS 代码,比如 box-sizing,或者 background-clip等,确保你使用了合适的供应商前缀。

3
避免paddingj和width一起使用
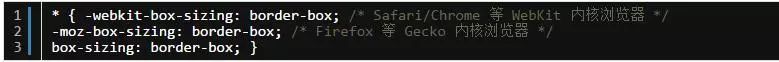
当你给一个包含 width 的元素加 padding,那它实际显示的要比本应显示的大。因为 width 和 padding 会加到一起。比如一个元素 width 是 100px,又给它加了一个 10px 的 padding。那某些浏览器会将该元素显示成 120px的宽度。为了解决这个问题,可以这样做:

4
浮动清理
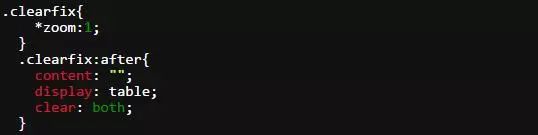
确保你把浮动都清理掉了,如果不清理掉,可能会出现很奇怪的情况。可以使用下面的方法清理浮动:

5
测试一下
跨浏览器测试一下页面在各个浏览器下的显示情况
完成以上5个步骤,基本上在页面正式发布前都可以发现并解决页面兼容性问题
以上是关于5个技巧躲避潜在的浏览器兼容性问题的主要内容,如果未能解决你的问题,请参考以下文章
