web前端关于浏览器兼容性
Posted 西邮3G实验室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端关于浏览器兼容性相关的知识,希望对你有一定的参考价值。
点击关注 更多精彩内容哦!

web前端关于浏览器兼容性
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
一、css3媒体查询兼容方案:Respond.js

使用方法:在页面中所有css文件的引用位置之后引用Respond.js。而且Respond.js的引用得越早,用户看到页面闪烁的机会越小。
二、自定义属性问题

问题说明:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用 getAttribute() 获取自定义属性;Firefox下,只能使用 getAttribute() 获取自定义属性。
解决方法:统一通过 getAttribute() 获取自定义属性。
三、变量名与HTML中id相同的问题

问题说明
IE下,html对象的ID可以作为 document 的下属对象变量名直接使用,Firefox下则不能;Firefox下,可以使用与HTML对象ID相同的变量名,IE下则不能。
解决方法
使用 document.getElementById("idName") 代替 document.idName。最好不要取HTML对象ID相同的变量名,以减少错误;在声明变量时,一律加上var关键字,以避免歧义。
四、const问题

问题说明:
Firefox下,可以使用const关键字或var关键字来定义常量;IE下,只能使用var关键字来定义常量。
解决:
统一使用var关键字来定义常量。 对于const是ES6中let之后的一个定义变量的方法,其要注意的一点就是在声明变量的时候
一定要给其赋值,不然会报错。
五、window.event问题
问题说明:
window.event 只能在IE下运行,而不能在Firefox下运行,这是因为Firefox的event只能在事件发生的现场使用。
解决办法:
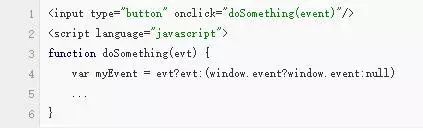
在事件发生的函数上加上event参数,在函数体内(假设形参为evt)使用 var myEvent = evt?evt:(window.event?window.event:null)
示例:

六、event.x与event.y的问题

问题说明:
获取鼠标在页面上的位置 :
IE下,event对象有x,y属性,但是没有pageX,pageY属性;
Firefox下,event对象有pageX,pageY属性,但是没有x,y属性.
解决办法:
使用mX(mX = event.x ? event.x : event.pageX;)来代替IE下的event.x或者Firefox下的event.pageX.
七、对于frame问题

1.访问frame对象
IE:使用window.frameId或者window.frameName来访问这个frame对象;
Firefox:使用window.frameName来访问这个frame对象;
解决方法:统一使用 window.document.getElementById("frameId"); 来访问这个frame对象;
2.切换frame内容
在IE和Firefox中都可以使用 window.document.getElementById("frameId").src = "webjx.com.html";或 window.frameName.location = "webjx.com.html";来切换frame的内容;
如果需要将frame中的参数传回父窗口,可以在frame中使用parent关键字来访问父窗口。
八、body载入问题

问题说明:
Firefox的body对象在body标签没有被浏览器完全读入之前就存在;而IE的body对象则必须在body标签被浏览器完全读入之后才存在。
[注] 这个问题尚未实际验证,待验证后再来修改。
[注] 经验证,IE6、Opera9以及FireFox2中不存在上述问题,单纯的JS脚本可以访问在脚本之前已经载入的所有对象和元素,即使这个元素还没有载入完成。
九、事件委托方法

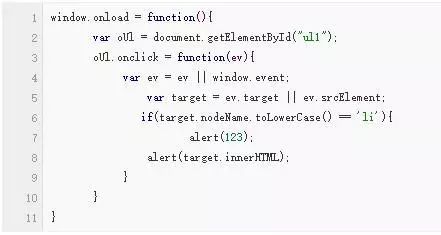
Event对象提供了一个属性叫target,可以返回事件的目标节点,我们成为事件源,也就是说,target就可以表示为当前的事件操作的dom,但是不是真正操作dom,当然,这个是有兼容性的,标准浏览器用ev.target,IE浏览器用event.srcElement,此时只是获取了当前节点的位置,并不知道是什么节点名称,这里我们用nodeName来获取具体是什么标签名,这个返回的是一个大写的,我们需要转成小写再做比较(习惯问题):

十、访问的父元素的区别

问题说明
在IE下,使用 obj.parentElement 或 obj.parentNode 访问obj的父结点;在firefox下,使用 obj.parentNode 访问obj的父结点。
解决方法
因为firefox与IE都支持DOM,因此统一使用obj.parentNode 来访问obj的父结点。
十一、innerText的问题.

问题说明:
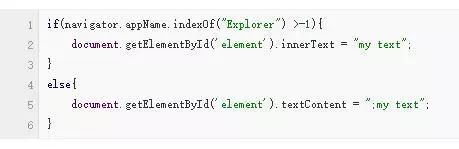
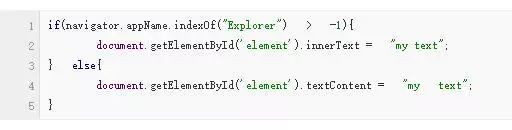
innerText在IE中能正常工作,但是innerText在FireFox中却不行。
解决方法:在非IE浏览器中使用textContent代替innerText。
解决办法:
在非IE浏览器中使用textContent代替innerText。

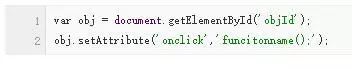
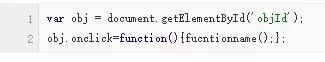
十二、用setAttribute设置事件

问题说明:

FIREFOX支持,IE不支持
解决办法:
IE中必须用点记法来引用所需的事件处理程序,并且要用赋予匿名函数

十三、设置类名

问题说明:
setAttribute("class","styleClass");
FIREFOX支持,IE不支持(指定属性名为class,IE不会设置元素的class属性,相反只使用setAttribute时IE自动识CLASSNAME属性)
解决办法:

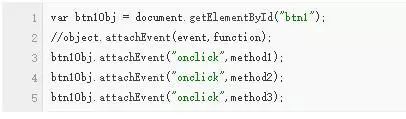
十四、绑定事件

在IE下我们通常使用attachEvent方法:

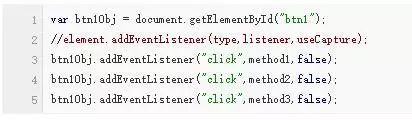
可惜这个微软的私人方法,火狐和其他浏览器都不支持,幸运的是他们都支持W3C标准的addEventListener方法。

顺变说一下这两个的使用方式:
1.addEventListener的使用方式 :target.addEventListener(type,listener,useCapture);
target: 文档节点、document、window 或 XMLHttpRequest。
type: 字符串,不含"on"如"click"、"mouseover"、"keydown"等。
listener :实现了 EventListener 接口或者是 javascript 中的函数。
useCapture :是否使用捕捉,一般用 false 。
例如:document.getElementById("testText").addEventListener("keydown", function (event) { alert(event.keyCode); }, false);
2.对于attachEvent:
target.attachEvent(type, listener);
target: 文档节点、document、window 或 XMLHttpRequest。
type: 字符串,事件名称,含"on",比如"onclick"、"onmouseover"、"onkeydown"等。
listener :实现了 EventListener 接口或者是 JavaScript 中的函数。
例如:
document.getElementById("txt").attachEvent("onclick",function(event){alert(event.keyCode);});
十五、ajax请求

对于ajax请求只要出现兼容性的方面就是创建对象时候的区别我们要考虑IE6的情况,下面给出代码:


CSS常见兼容性问题

一、不同浏览器的标签默认的外补丁和内部顶不同

这个大家就很常见了,我们知道每个浏览器对margin和padding的处理问题很大,我们一般都会碰到这个问题,常用的解决办法就是使用通配符*来将其初始化 。
解决办法:

另一种方法建议大家使用的就是使用reset文件,其不仅省心外,还有的两个好处就是方便程序员的的发挥和便于发现前端代码的遗漏。
二、块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大

我们最常用的就是div+css布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div的float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。问题出现的症状就是iE6通常后面的一块会被挤下去,如果你的代码比较复杂,这个问题将很容易碰到,这是float布局中最常见的问题,
解决方案:
在float的标签样式控制中加入display:inline;将其转化为行内属性
三、cursor:hand VS cursor:pointer

firefox不支持hand,但ie支持pointer
解决方法: 统一使用pointer
四、 innerText在IE中能正常工作,但在FireFox中却不行


五、 CSS透明

IE:
filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60);
FF:
opacity:0.6;
六、css中的width和padding

在IE7和FF中width宽度不包括padding,在Ie6中包括padding.
七、FF和IE的盒子模型解释不一致导致相差2px


IE理解为box.width = 100 ;
FF理解为box.width = 100 + 1*2 = 102 //加上边框2px;
八、IE与宽度和高度的问题

IE不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。
解决办法:我们可以让通过javascript设置。
九、超链接访问后hover样式不出现的问题

被点击访问过的超链接样式不在具有hover和active了,很多人应该都遇到过这个问题,解决技巧是改变CSS属性的排列顺序: L-V-H-A

十、form标签

这个标签在IE中,将会自动margin一些边距,而在FF中margin则是0,因此,如果想显示一致,所以最好在css中指定margin和 padding,针对上面两个问题,我的css中一般首先都使用这样的样式ul,form{margin:0;padding:0;}
十一、图片间距的问题

问题说明:
几个img标签放在一起的时候,有些浏览器会有默认的间距,加了 *{margin:0;padding:0;}的通配符也不起作用。
解决办法:
使用float属性为img布局。
【备注】:因为img标签是行内属性标签,所以只要不超出容器宽度,img标签都会排在一行里,但是部分浏览器的img标签之间会有个间距。去掉这个间距使用float是正道
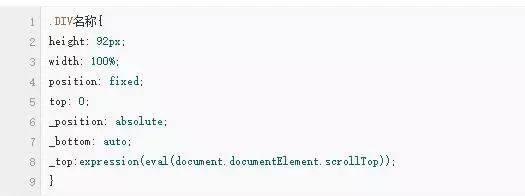
十二、IE6不支持fixed

解决办法:

解释:是专门用来解决兼性设置的,里面还是通过eval解析javascript代码来设置javascript代码。
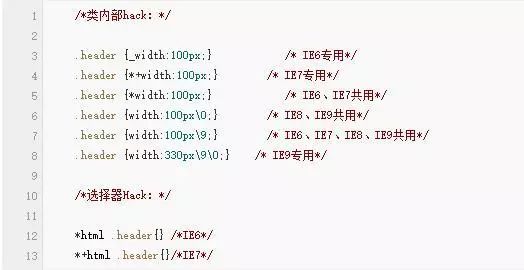
十三、IE个版本的hack

CSS Hack大致有3种表现形式,CSS类内部Hack、选择器Hack以及HTML头部引用(if IE)Hack,CSS Hack主要针对类内部Hack:比如 IE6能识别下划线"_"和星号"*",IE7能识别星号"* ",但不能识别下划线"_",而firefox两个都不能认识。等等
选择器Hack:比如 IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。等等
HTML头部引用(if IE)Hack:针对所有IE:

总结
好多兼容问题都是关于IE浏览器的,推荐大家一个关于测ie兼容性的软件IETester,里面可以测试关于IE浏览器各个版本的兼容,对于其他问题,浏览器兼容性的问题还有很多,我们在以后的学习中还会遇到,最常用的办法就是通过if语句或者三目运算符去解决它,这很有用,其余的就是个别属性存在差异,上面也讲到了一些解决办法,还是靠自己慢慢去积累吧!

如果大家有什么疑问,可以在下方留言噢!
也欢迎各位同学到东区教学楼FZ155来和我们一起探讨~

微信:西邮3g实验室
微博:西邮移动应用开发实验室
西邮3G实验室
以上是关于web前端关于浏览器兼容性的主要内容,如果未能解决你的问题,请参考以下文章