基本的浏览器兼容
Posted 多多daisy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基本的浏览器兼容相关的知识,希望对你有一定的参考价值。
1、样式的浏览器兼容
* , ie6,ie7可以识别;
_和- , ie6可以识别;
!important ,表示高优先级,ie7及以上,firefox都支持,ie6认识带!important的样式属性,但不认识!important的优先级;
-webkit- ,针对safari,chrome浏览器的内核CSS写法
-moz-,针对firefox浏览器的内核CSS写法
-ms-,针对ie内核的CSS写法
-o-,针对Opera内核的CSS写法
a、删除IE浏览器输入框自带的X
::-ms-clear{ display:none; }
b、删除IE浏览器密码输入框自带的密码可视按钮
::-ms-reveal { display:none; }
c、设置背景颜色
若是渐变,则startcolorstr和endcolorstr对应的值
否则就是一样的值。
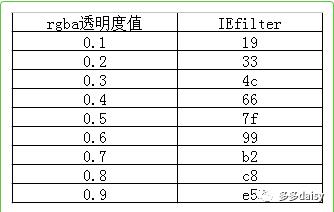
且颜色值=十六进制颜色码+透明度的IEfilter值。
例:(Rgb(225,237,250) ------> #e1edfb;)

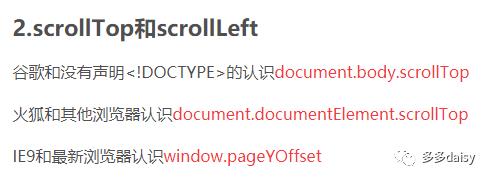
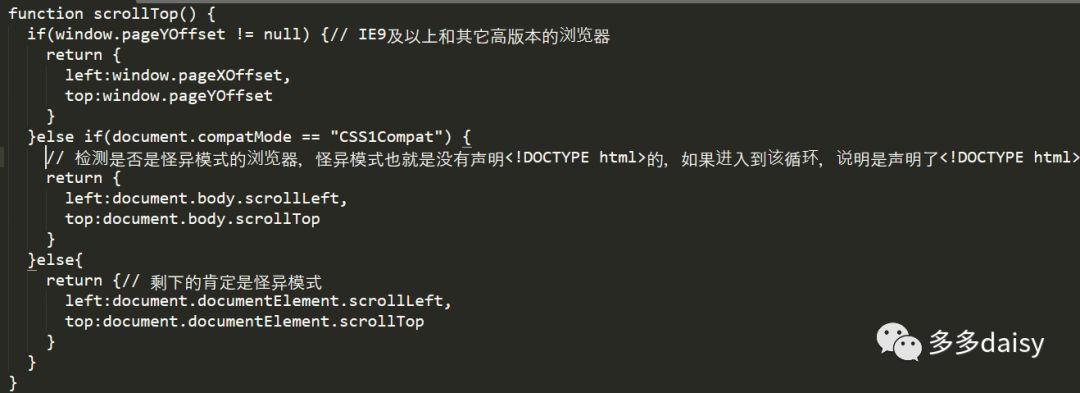
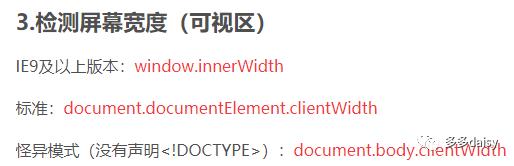
2、js的一些兼容



以上是关于基本的浏览器兼容的主要内容,如果未能解决你的问题,请参考以下文章