浏览器兼容性处理方案总结
Posted 好享家技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器兼容性处理方案总结相关的知识,希望对你有一定的参考价值。
问题:
安卓4.4操作系统下webviewH5⻚面访问空⽩?
原因:
该webview浏览器内核版本太低,javascript解析器无法解析es5,es6新语法
解决步骤:
破题
利⽤babel polyfill对不兼容的语法进行处理 参考文档:
https://babeljs.io/docs/en/babel-polyfill
1. 依赖安装
根据官⽹文档,我们可以看出@babel/polyfill在7.4版本已经过时,实际上拆分成了core-js和regenerator-runtime
As of Babel 7.4.0, this package has been deprecated in favor of directly including core-js/stable (to polyfill ECMAScript features) and regenerator- runtime/runtime (needed to use transpiled generator functions)
"core-js": "^3.2.1","@babel/preset-env": "^7.5.5","regenerator": "^0.14.2","regenerator-runtime": "^0.13.3",
2. 入口引用
⼊口⽂件main.js中引⼊
// babel 7 解决兼容⽼版ie不支持js⾼级特性api,本测试在ie 9,10,11三个版本亲 测有效// babel5,6(或者更更旧版的) 有对应的 babel/polyfillimport 'core-js/stable'import 'regenerator-runtime/runtime'
3. babel配置
.babelrc 或者 babel.config.js,以babel.config.js为例
module.exports = {presets: [['@babel/preset-env',{ modules: false, useBuiltIns: 'usage', corejs: 3 }]]}
这里需要注意,corejs要设置成3,因为默认使用的corejs的版本是2,corejs 2中是没有stable的,如果这里不指定版本就会报错
具体参数说明,⻅下面的⽂档
https://babeljs.io/docs/en/babel-preset-env
僵局
设置好babel polyfill之后,在IE11下可以正常访问了,但是在IE10下报语法错误。
弯路1:
点击错误指向的时候,发现指向了use strict,当时就误以为是use strict的问题,想要将use strict去除掉,⾛了不少弯路。但是实际上不应该犯这种低级错误,当时也没有太多思考。use strict很早就已经出现了,IE10的时候根本不可能出现不兼容问题。翻看上⾯的代码发现上⾯有很多use strict,上⾯不报错,偏偏这个地⽅报错, 就说明不应该是use strict的问题。

弯路2:
怀疑按照官⽹的配置,是不是有些语法还是不支持,同时在babel的issue⾥⾯也有人问到这个问题,所以⼀直在配置里⾯打转。总是怀疑漏掉了什么配置。浪费了很多时间
破局
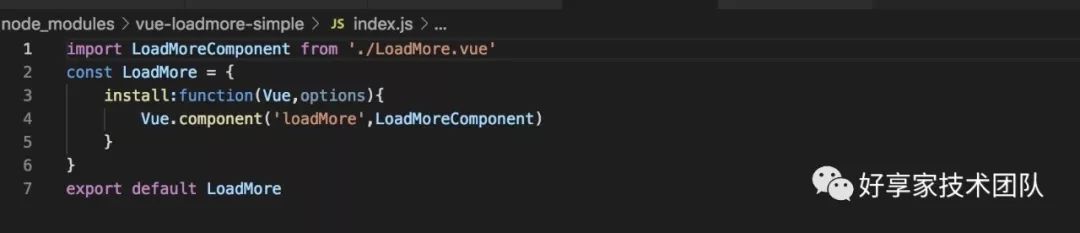
念念不忘,必有回响。某⼀个时刻忽然想到是不是某个插件有问题,是不是插件中的代码有问题。最终看编译后的js发现,⼀直报错的是vue-loadmore-simple这个插件。尝试修改了⼀下插件的源码,源码如下:
import LoadMoreComponent from './LoadMore.vue'const LoadMore = {install: function(Vue,options) {Vue.component('loadMore',LoadMoreComponent)}}export default LoadMore
将const改成var之后,再次编译之后,在IE10下⾯就可以正常展示了

思考
为什么有那么多插件,只有这个插件是不行的?
1. webpack配置
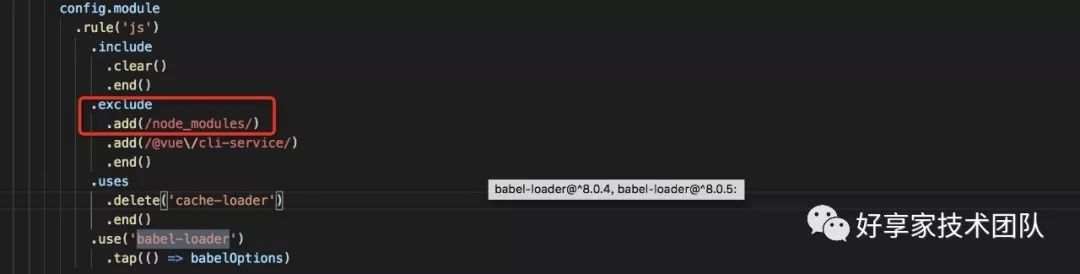
vue cli3:

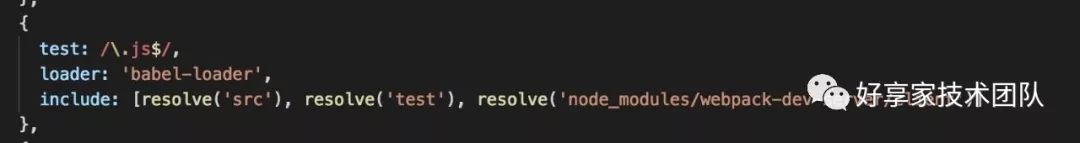
vue cli2:

从上面的图片可以看出,在默认的情况下,node_modules中的插件是不用babel进行处理的。所以插件的入口文件一定是打包之后的文件。
2. 插件对比
我们来看看两个插件的对比
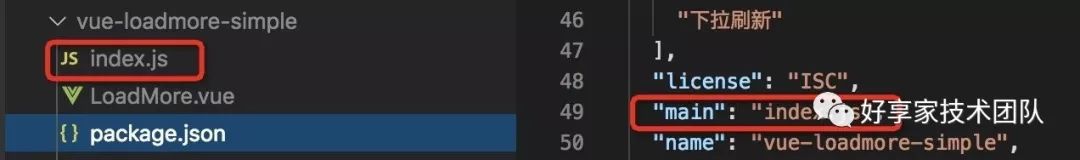
vue-loadmore-simple

插件的⼊⼝⽂件是index.js,代码如下

vue-lazyload
插件⼊口文件是vue-lazyload.js,代码如下
这里可以看出来,vue-lazyload的入口代码是被编译过的,而vue-loadmore-simple的入口代码是没有经过任何编译的,所以导致IE10下面一直在报错
最后⼀步
如果想让vue-loadmore-simple能够被babel正常处理,需要在vue.config.js中配置一下,配置如下
module.exports = {transpileDependencies: ['vue-loadmore-simple']}
以上是关于浏览器兼容性处理方案总结的主要内容,如果未能解决你的问题,请参考以下文章