浏览器兼容之layui分页组件
Posted 小子宝丁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器兼容之layui分页组件相关的知识,希望对你有一定的参考价值。

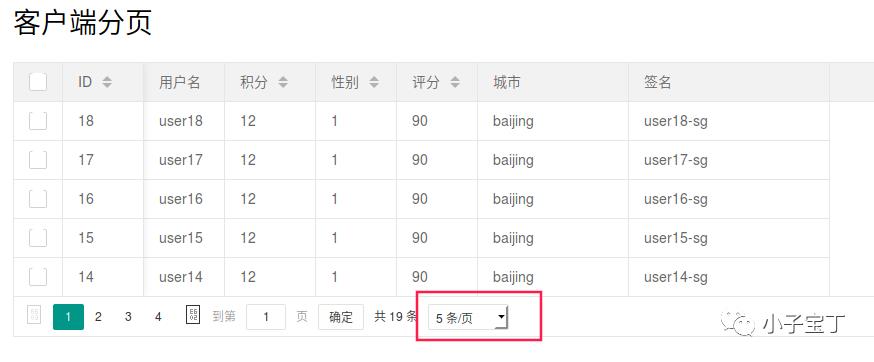
很明显,在两个浏览器中渲染的结果差异很大,下面我们来调试以下,使得在chrome和firefox上展示的效果一样。
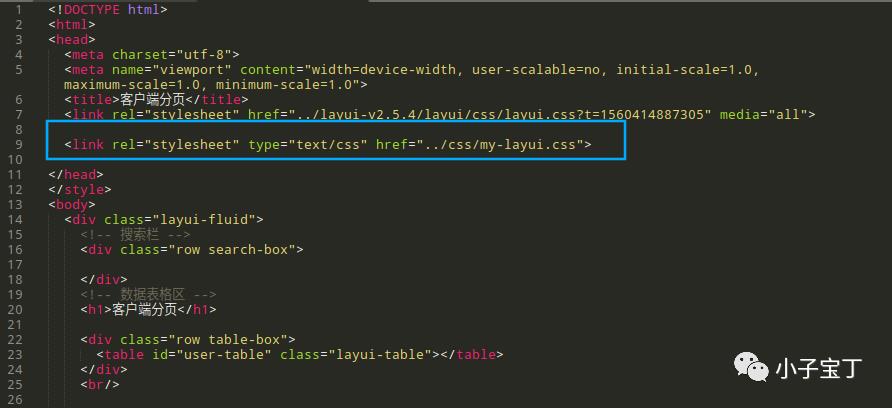
新建my-layui.css文件,样式内容如下:
.layui-laypage select {-webkit-appearance: none; /*Removes default chrome and safari style*/-moz-appearance: none; /* Removes Default Firefox style*/background: url('../imgs/arrow.png') no-repeat; /*自定义select中的小图标*/background-position: center right; /*设置小图标位置,可以使用px或%*/}
其中 arrow.png 是自定义图片,我使用的是: (请注意,这是一张图片。由浏览器默认渲染的下拉图标不一样,我们定义一个同一个图标)。样式和图片都已经准备好了,现在将样式文件引入页面。
(请注意,这是一张图片。由浏览器默认渲染的下拉图标不一样,我们定义一个同一个图标)。样式和图片都已经准备好了,现在将样式文件引入页面。

在chrmoe和firefox中查看兼容结果
图3-兼容后chrome渲染结果
调试环境:
OS: deepin
chrome: 版本 78.0.3904.97(正式版本) (64 位)
firefox: Version 60.4.0esr (64-bit)
layui: 2.5.4
参考资料:
1、change-default-select-dropdown-style-just-css(http://uplifted.net/programming/change-default-select-dropdown-style-just-css/)
以上是关于浏览器兼容之layui分页组件的主要内容,如果未能解决你的问题,请参考以下文章
layui数据表格(一:基础篇,数据展示分页组件表格内嵌表单和图片)
全栈之前端编程Javaweb使用thymeleaf局部刷新结合Layui插件实现Html分页