MathMLMathML各大浏览器兼容性测试
Posted 必力网络科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MathMLMathML各大浏览器兼容性测试相关的知识,希望对你有一定的参考价值。
MathML是数学置标语言,是一种基于XML的标准,用来在互联网上书写数学符号和公式的置标语言。它是由万维网联盟的数学工作组提出的。语言规格1.01版于1999年7月公布,2.0版于2001年2月出现。万维网联盟的数学工作组在2003年10月发布了MathML 2.0的第二版,之后又在2010年10月发布了MathML 3.0。
下边来进行一个MathML在各大主流浏览器中的兼容性问题。事先先准备一段代码:
<html><head><title>MathML</title></head><body><math><mrow><msup><mi>a</mi><mn>2</mn></msup><mo>+</mo><msup><mi>b</mi><mn>2</mn></msup><mo>=</mo><msup><mi>c</mi><mn>2</mn></msup></mrow></math></body></html>
将以上代码保存到math.html文件中,以备测试。
Google Chrome浏览器的版本是80.0,应该是最新版本。

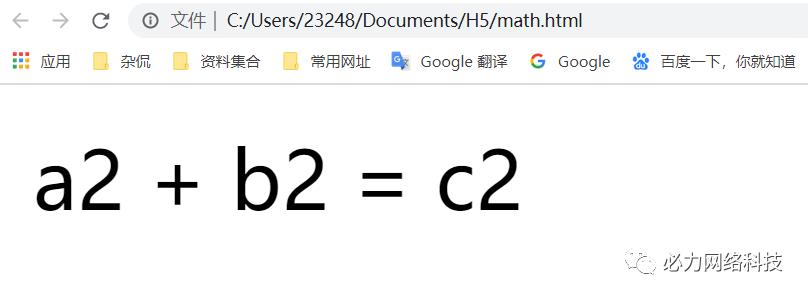
用浏览器打开math.html,显示效果如下。

FireFox浏览器版本为75.0,也是火狐的最新版本。

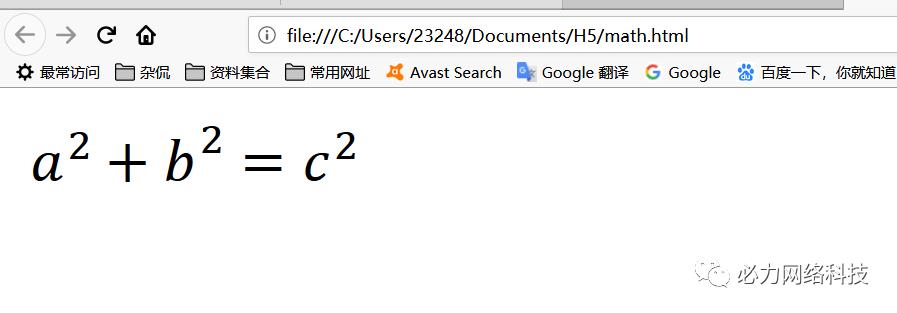
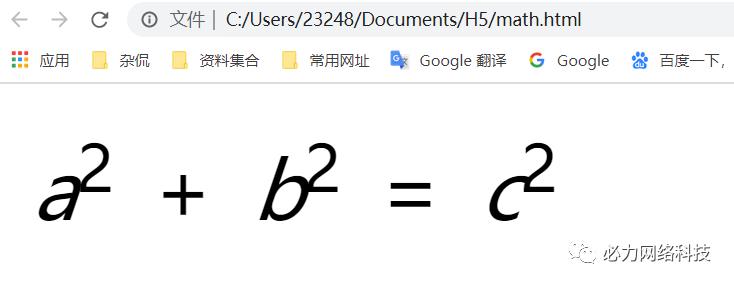
同样的,直接打开math.html,显示效果如下。

这个效果就是我们希望的效果。
Edge浏览器是windows 10中默认的浏览器。同样的打开math.html。

和谷歌浏览器一样的显示效果。
IE浏览器测试版本为11.0。

在IE下的显示效果为:

<html><head><title>MathML</title><script type="text/javascript" src="mspace.js"></script></head><body><math><mrow><msup><mi>a</mi><mn>2</mn></msup><mo>+</mo><msup><mi>b</mi><mn>2</mn></msup><mo>=</mo><msup><mi>c</mi><mn>2</mn></msup></mrow></math></body></html>

IE 11下的显示效果:
Edge下效果:
最终,虽然解决了MathML在各大浏览器中的支持,但是,在开发中还是相对比较少见的。大家了解一下就可以了。
以上是关于MathMLMathML各大浏览器兼容性测试的主要内容,如果未能解决你的问题,请参考以下文章